
Подробное описание и демонстрация работы вкладок для сайта под номером №7 для библиотеки Bootstrap. Html и CSS код для реализации tab’ов на сайте как на изображении.
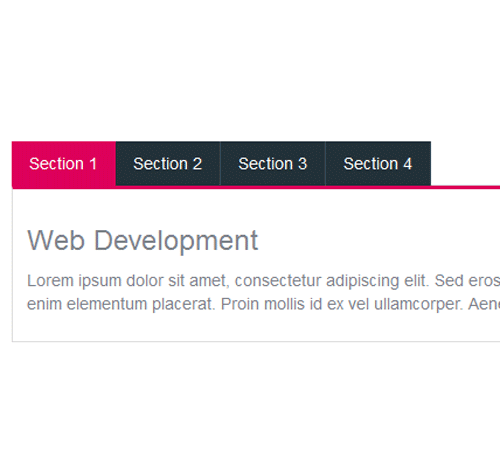
Демо Табов — стиль 7
Создание сайтов
Это текст специально написан для демонстрации работы эффекта. Sed eros urna, dapibus in tellus eu, tempor pretium erat. Etiam ullamcorper lacus quis enim elementum placerat. Proin mollis id ex vel ullamcorper. Aenean vulputate nisl nec.
Брендирование
Это текст специально написан для демонстрации работы эффекта. Phasellus sit amet sodales mi. Nulla sollicitudin felis arcu, sed tempus lorem fermentum sit amet. Sed nec.
Адаптивный дизайн
Это текст специально написан для демонстрации работы эффекта. Sed vehicula sapien ut nisi pellentesque, et scelerisque eros varius. Aenean id purus quis ante convallis faucibus. Mauris aliquam nec ipsum a hendrerit. Pellentesque habitant morbi tristique senectus et netus et malesuada.
Clean & Clear Design
Это текст специально написан для демонстрации работы эффекта. Sed eros urna, dapibus in tellus eu, tempor pretium erat. Etiam ullamcorper lacus quis enim elementum placerat. Proin mollis id ex vel ullamcorper. Aenean vulputate nisl nec.
<div class="container"> <div class="row"> <div class="col-md-10"> <div class="tab" role="tabpanel"> <!-- Nav tabs --> <ul class="nav nav-tabs" role="tablist"> <li role="presentation" class="active"><a href="#Section1" aria-controls="home" role="tab" data-toggle="tab">Section 1</a></li> <li role="presentation"><a href="#Section2" aria-controls="profile" role="tab" data-toggle="tab">Section 2</a></li> <li role="presentation"><a href="#Section3" aria-controls="messages" role="tab" data-toggle="tab">Section 3</a></li> <li role="presentation"><a href="#Section4" aria-controls="settings" role="tab" data-toggle="tab">Section 4</a></li> </ul> <!-- Tab panes --> <div class="tab-content"> <div role="tabpanel" class="tab-pane active" id="Section1"> <h3>Web Development</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed eros urna, dapibus in tellus eu, tempor pretium erat. Etiam ullamcorper lacus quis enim elementum placerat. Proin mollis id ex vel ullamcorper. Aenean vulputate nisl nec. </p> </div> <div role="tabpanel" class="tab-pane" id="Section2"> <h3>Brand Building</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus sit amet sodales mi. Nulla sollicitudin felis arcu, sed tempus lorem fermentum sit amet. Sed nec. </p> </div> <div role="tabpanel" class="tab-pane" id="Section3"> <h3>Responsive Design</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed vehicula sapien ut nisi pellentesque, et scelerisque eros varius. Aenean id purus quis ante convallis faucibus. Mauris aliquam nec ipsum a hendrerit. Pellentesque habitant morbi tristique senectus et netus et malesuada. </p> </div> <div role="tabpanel" class="tab-pane" id="Section4"> <h3>Clean & Clear Design</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed eros urna, dapibus in tellus eu, tempor pretium erat. Etiam ullamcorper lacus quis enim elementum placerat. Proin mollis id ex vel ullamcorper. Aenean vulputate nisl nec.</p> </div> </div> </div> </div> </div> </div>css разметка для реализации вкладок
.tab-content{
border: 1px solid #ddd;
padding:12px;
color: #7e828a;
}
.tab li a {
border: none;
border-right:1px solid #394d58;
border-radius: 0;
background: #23323a;
color: #fff;
margin: 0;
padding: 9px 15px;
}
.tab li a:hover{
border: none;
border-right:1px solid #394d58;
background: #23323a;
color: #fff;
}
.tab li.active > a,
.tab .nav-tabs > li.active > a:focus,
.tab .nav-tabs > li.active > a:hover {
background:#dc005a;
color: #fff;
border: none;
}
.tab .tab-content{
border-top: 3px solid #dc005a;
}
