
Подробное описание и демонстрация работы вкладок для сайта под номером №31 для библиотеки Bootstrap. Html и CSS код для реализации tab’ов на сайте как на изображении.
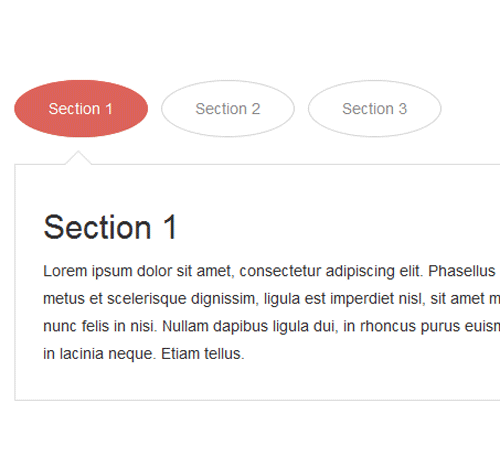
Демо Табов — стиль 31
Section 1
Это текст специально написан для демонстрации работы эффекта. Phasellus pretium, metus et scelerisque dignissim, ligula est imperdiet nisl, sit amet malesuada nunc felis in nisi. Nullam dapibus ligula dui, in rhoncus purus euismod nec. Duis in lacinia neque. Etiam tellus.
Section 2
Это текст специально написан для демонстрации работы эффекта. Phasellus pretium, metus et scelerisque dignissim, ligula est imperdiet nisl, sit amet malesuada nunc felis in nisi. Nullam dapibus ligula dui, in rhoncus purus euismod nec. Duis in lacinia neque. Etiam tellus.
Section 3
Это текст специально написан для демонстрации работы эффекта. Phasellus pretium, metus et scelerisque dignissim, ligula est imperdiet nisl, sit amet malesuada nunc felis in nisi. Nullam dapibus ligula dui, in rhoncus purus euismod nec. Duis in lacinia neque. Etiam tellus.
<div class="container"> <div class="row"> <div class="col-md-6"> <div class="tab" role="tabpanel"> <!-- Nav tabs --> <ul class="nav nav-tabs" role="tablist"> <li role="presentation" class="active"><a href="#Section1" aria-controls="home" role="tab" data-toggle="tab">Section 1</a></li> <li role="presentation"><a href="#Section2" aria-controls="profile" role="tab" data-toggle="tab">Section 2</a></li> <li role="presentation"><a href="#Section3" aria-controls="settings" role="tab" data-toggle="tab">Section 3</a></li> </ul> <!-- Tab panes --> <div class="tab-content"> <div role="tabpanel" class="tab-pane fade in active" id="Section1"> <h2>Section 1</h2> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus pretium, metus et scelerisque dignissim, ligula est imperdiet nisl, sit amet malesuada nunc felis in nisi. Nullam dapibus ligula dui, in rhoncus purus euismod nec. Duis in lacinia neque. Etiam tellus. </p> </div> <div role="tabpanel" class="tab-pane fade" id="Section2"> <h2>Section 2</h2> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus pretium, metus et scelerisque dignissim, ligula est imperdiet nisl, sit amet malesuada nunc felis in nisi. Nullam dapibus ligula dui, in rhoncus purus euismod nec. Duis in lacinia neque. Etiam tellus. </p> </div> <div role="tabpanel" class="tab-pane fade" id="Section3"> <h2>Section 3</h2> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus pretium, metus et scelerisque dignissim, ligula est imperdiet nisl, sit amet malesuada nunc felis in nisi. Nullam dapibus ligula dui, in rhoncus purus euismod nec. Duis in lacinia neque. Etiam tellus. </p> </div> </div> </div> </div> </div> </div>css разметка для реализации вкладок
a:hover,a:focus{
text-decoration: none;
outline: none;
}
.tab .nav-tabs{
border-bottom: 0 none;
}
.tab .nav-tabs li{
margin-right: 10px;
}
.tab .nav-tabs li a{
padding: 15px 30px;
font-size: 14px;
color: #888;
background: #fff;
border-radius: 50%;
border: 1px solid #d3d3d3;
position: relative;
}
.tab .nav-tabs li a:hover{
background: #d96459;
color: #fff;
border-color: #d96459;
}
.tab .nav-tabs li.active a,
.tab .nav-tabs li.active a:focus,
.tab .nav-tabs li.active a:hover{
background: #d96459;
color: #fff;
border-color: #d96459;
transition: background 0.20s linear 0s;
}
.tab .nav-tabs li.active a:before,
.tab .nav-tabs li.active a:after{
content: "";
border: 13px solid transparent;
border-bottom-color: #d3d3d3;
position: absolute;
bottom: -26px;
left: 37%;
}
.tab .nav-tabs li.active a:after{
border-bottom-color: #fff;
bottom: -27px;
}
.tab .tab-content{
font-size: 14px;
color: #333;
background: #fdfdfd;
line-height: 25px;
padding: 20px 25px;
margin-top: 25px;
border: 1px solid #ddd;
}
.tab .tab-content h2{
font-size: 30px;
}
@media only screen and (max-width: 479px){
.tab .nav-tabs li{
width:100%;
margin-bottom: 5px;
}
.tab .nav-tabs li a{
padding: 20px;
border-radius: 0;
}
.tab .nav-tabs li.active a:before,
.tab .nav-tabs li.active a:after{
border: none;
}
.tab .tab-content{
margin-top: 5px;
}
}
