
Подробное описание и демонстрация работы вкладок для сайта под номером №24 для библиотеки Bootstrap. Html и CSS код для реализации tab’ов на сайте как на изображении.
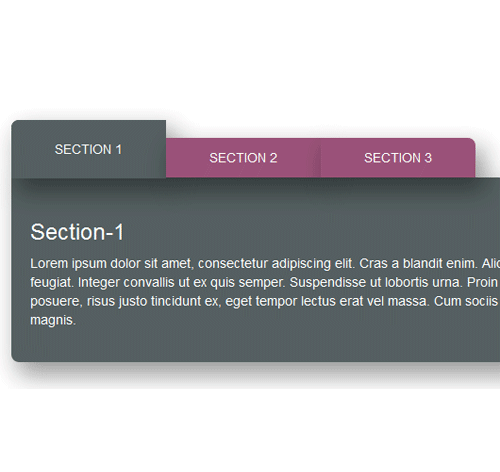
Демо Табов — стиль 24
Section-1
Это текст специально написан для демонстрации работы эффекта. Cras a blandit enim. Aliquam gravida orci id fringilla feugiat. Integer convallis ut ex quis semper. Suspendisse ut lobortis urna. Proin viverra, eros iaculis iaculis posuere, risus justo tincidunt ex, eget tempor lectus erat vel massa. Cum sociis natoque penatibus et magnis.
Section-2
Это текст специально написан для демонстрации работы эффекта. Cras a blandit enim. Aliquam gravida orci id fringilla feugiat. Integer convallis ut ex quis semper. Suspendisse ut lobortis urna. Proin viverra, eros iaculis iaculis posuere, risus justo tincidunt ex, eget tempor lectus erat vel massa. Cum sociis natoque penatibus et magnis.
Section-3
Это текст специально написан для демонстрации работы эффекта. Cras a blandit enim. Aliquam gravida orci id fringilla feugiat. Integer convallis ut ex quis semper. Suspendisse ut lobortis urna. Proin viverra, eros iaculis iaculis posuere, risus justo tincidunt ex, eget tempor lectus erat vel massa. Cum sociis natoque penatibus et magnis.
<div class="container"> <div class="row"> <div class="col-md-8"> <div class="tab" role="tabpanel"> <!-- Nav tabs --> <ul class="nav nav-tabs" role="tablist"> <li role="presentation" class="active"><a href="#Section1" aria-controls="home" role="tab" data-toggle="tab">Section 1</a></li> <li role="presentation"><a href="#Section2" aria-controls="profile" role="tab" data-toggle="tab">Section 2</a></li> <li role="presentation"><a href="#Section3" aria-controls="messages" role="tab" data-toggle="tab">Section 3</a></li> </ul> <!-- Tab panes --> <div class="tab-content"> <div role="tabpanel" class="tab-pane fade in active" id="Section1"> <h3>Section-1</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras a blandit enim. Aliquam gravida orci id fringilla feugiat. Integer convallis ut ex quis semper. Suspendisse ut lobortis urna. Proin viverra, eros iaculis iaculis posuere, risus justo tincidunt ex, eget tempor lectus erat vel massa. Cum sociis natoque penatibus et magnis.</p> </div> <div role="tabpanel" class="tab-pane fade" id="Section2"> <h3>Section-2</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras a blandit enim. Aliquam gravida orci id fringilla feugiat. Integer convallis ut ex quis semper. Suspendisse ut lobortis urna. Proin viverra, eros iaculis iaculis posuere, risus justo tincidunt ex, eget tempor lectus erat vel massa. Cum sociis natoque penatibus et magnis.</p> </div> <div role="tabpanel" class="tab-pane fade" id="Section3"> <h3>Section-3</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras a blandit enim. Aliquam gravida orci id fringilla feugiat. Integer convallis ut ex quis semper. Suspendisse ut lobortis urna. Proin viverra, eros iaculis iaculis posuere, risus justo tincidunt ex, eget tempor lectus erat vel massa. Cum sociis natoque penatibus et magnis. </p> </div> </div> </div> </div> </div> </div>css разметка для реализации вкладок
.tab .nav-tabs{
border-bottom:0 none;
margin-top: 20px;
}
.tab .nav-tabs li a {
font-size:14px;
color:#fff;
margin-right:0;
padding:10px 45px;
border-radius:0;
overflow: hidden;
background:#9a5379;
text-transform:uppercase;
box-shadow: 8px 12px 25px 2px rgba(0, 0, 0, 0.4);
transition: all 0.4s ease 0s;
-webkit-transition: all 0.4s ease 0s;
-moz-transition: all 0.4s ease 0s;
-o-transition: all 0.4s ease 0s;
}
.tab .nav-tabs li:first-child a{
border-top-left-radius:8px;
}
.tab .nav-tabs li:last-child a{
border-top-right-radius:8px;
}
.tab .nav-tabs li a:hover,
.tab .nav-tabs li.active a:hover,
.tab .nav-tabs li.active a{
background:#545f60;
color:#fff;
margin-top: -19px;
padding:20px 45px;
border:1px solid #545f60;
}
.tab .tab-content{
color:#fff;
padding: 25px 20px;
background:#545f60;
border-radius: 0 0 8px 8px;
box-shadow: 8px 12px 25px 2px rgba(0, 0, 0, 0.4);
}
@media only screen and (max-width: 650px){
.tab .nav-tabs li{ width:100%; }
.tab .nav-tabs li a{
margin:0;
padding:20px 45px;
box-shadow: -2px -1px 25px 2px rgba(0, 0, 0, 0.4);
}
.tab .nav-tabs li:first-child a,
.tab .nav-tabs li:last-child a{
border-radius: 0;
}
.tab .nav-tabs li a:hover,
.tab .nav-tabs li.active a:hover,
.tab .nav-tabs li.active a{
margin:0;
}
}
