
Подробное описание и демонстрация работы вкладок для сайта под номером №2 для библиотеки Bootstrap. Html и CSS код для реализации tab’ов на сайте как на изображении.
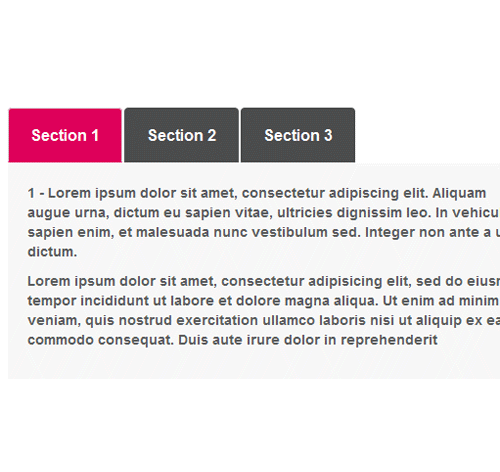
Демо Табов — стиль 2
1 — Это текст специально написан для демонстрации работы эффекта. Aliquam augue urna, dictum eu sapien vitae, ultricies dignissim leo. In vehicula sapien enim, et malesuada nunc vestibulum sed. Integer non ante a urna dictum.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit
2 — Это текст специально написан для демонстрации работы эффекта. Aliquam augue urna, dictum eu sapien vitae, ultricies dignissim leo. In vehicula sapien enim, et malesuada nunc vestibulum sed. Integer non ante a urna dictum.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit
3 — Это текст специально написан для демонстрации работы эффекта. Aliquam augue urna, dictum eu sapien vitae, ultricies dignissim leo. In vehicula sapien enim, et malesuada nunc vestibulum sed. Integer non ante a urna dictum.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit
<div class="container"> <div class="row"> <div class="col-md-6"> <div class="tab" role="tabpanel"> <!-- Nav tabs --> <ul class="nav nav-tabs" role="tablist"> <li role="presentation" class="active"><a href="#Section1" aria-controls="home" role="tab" data-toggle="tab">Section 1</a></li> <li role="presentation"><a href="#Section2" aria-controls="profile" role="tab" data-toggle="tab">Section 2</a></li> <li role="presentation"><a href="#Section3" aria-controls="messages" role="tab" data-toggle="tab">Section 3</a></li> </ul> <!-- Tab panes --> <div class="tab-content"> <div role="tabpanel" class="tab-pane fade in active" id="Section1"> <p>1 - Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam augue urna, dictum eu sapien vitae, ultricies dignissim leo. In vehicula sapien enim, et malesuada nunc vestibulum sed. Integer non ante a urna dictum.</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit</p> </div> <div role="tabpanel" class="tab-pane fade" id="Section2"> <p>2 - Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam augue urna, dictum eu sapien vitae, ultricies dignissim leo. In vehicula sapien enim, et malesuada nunc vestibulum sed. Integer non ante a urna dictum.</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit</p> </div> <div role="tabpanel" class="tab-pane fade" id="Section3"> <p>3 - Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam augue urna, dictum eu sapien vitae, ultricies dignissim leo. In vehicula sapien enim, et malesuada nunc vestibulum sed. Integer non ante a urna dictum.</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit</p> </div> </div> </div> </div> </div> </div>css разметка для реализации вкладок
.nav-tabs{
border-bottom: 0px solid transparent;
}
.tab{
padding-bottom: 60px;
}
.tab li a {
background: #4B4C4D;
font-size:16px;
font-weight:600;
color: #fff;
padding: 16px 22px;
}
.tab li a:hover{
background: #dc005a;
color: #fff;
}
.tab .nav-tabs > li.active > a{
background: #dc005a;
color: #fff;
}
.tab .tab-content{
background: #F9F9F9;
border: none;
color:#5a5c5d;
font-size: 14px;
font-weight:600;
padding: 20px;
margin-top: 2px;
}
