
Подробное описание и демонстрация работы вкладок для сайта под номером №14 для библиотеки Bootstrap. Html и CSS код для реализации tab’ов на сайте как на изображении.
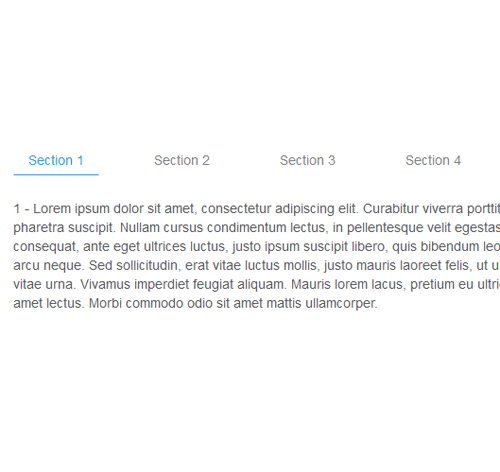
Демо Табов — стиль 14
1 — Это текст специально написан для демонстрации работы эффекта. Curabitur viverra porttitor ligula, quis fringilla velit pharetra suscipit. Nullam cursus condimentum lectus, in pellentesque velit egestas mattis. Aenean consequat, ante eget ultrices luctus, justo ipsum suscipit libero, quis bibendum leo est eu enim. Nunc non arcu neque. Sed sollicitudin, erat vitae luctus mollis, justo mauris laoreet felis, ut ullamcorper augue massa vitae urna. Vivamus imperdiet feugiat aliquam. Mauris lorem lacus, pretium eu ultrices quis, vulputate sit amet lectus. Morbi commodo odio sit amet mattis ullamcorper.
2 — Nulla mollis congue iaculis. Quisque efficitur, dui in euismod vestibulum, felis ligula vulputate arcu, condimentum bibendum leo dui rhoncus sapien. Nulla vulputate tincidunt mi, quis mattis dolor pretium et. Mauris vel magna accumsan, semper risus in, malesuada purus. Sed vitae diam lobortis, ultrices lacus sit amet, lobortis lectus. Vivamus eget arcu neque. Ut sed orci nunc. Suspendisse sagittis vulputate odio. Curabitur commodo elit ac leo fermentum, in blandit ante aliquam. Donec lacinia diam ac turpis maximus auctor. Sed iaculis nibh et ex dignissim, non interdum diam consequat.
3 — Это текст специально написан для демонстрации работы эффекта. Curabitur viverra porttitor ligula, quis fringilla velit pharetra suscipit. Nullam cursus condimentum lectus, in pellentesque velit egestas mattis. Aenean consequat, ante eget ultrices luctus, justo ipsum suscipit libero, quis bibendum leo est eu enim. Nunc non arcu neque. Sed sollicitudin, erat vitae luctus mollis, justo mauris laoreet felis, ut ullamcorper augue massa vitae urna. Vivamus imperdiet feugiat aliquam. Mauris lorem lacus, pretium eu ultrices quis, vulputate sit amet lectus. Morbi commodo odio sit amet mattis ullamcorper.
4 — Nulla mollis congue iaculis. Quisque efficitur, dui in euismod vestibulum, felis ligula vulputate arcu, condimentum bibendum leo dui rhoncus sapien. Nulla vulputate tincidunt mi, quis mattis dolor pretium et. Mauris vel magna accumsan, semper risus in, malesuada purus. Sed vitae diam lobortis, ultrices lacus sit amet, lobortis lectus. Vivamus eget arcu neque. Ut sed orci nunc. Suspendisse sagittis vulputate odio. Curabitur commodo elit ac leo fermentum, in blandit ante aliquam. Donec lacinia diam ac turpis maximus auctor. Sed iaculis nibh et ex dignissim, non interdum diam consequat.
<div class="container"> <div class="row"> <div class="col-md-8"> <div class="tab" role="tabpanel"> <!-- Nav tabs --> <ul class="nav nav-tabs" role="tablist"> <li role="presentation" class="active"><a href="#Section1" aria-controls="home" role="tab" data-toggle="tab">Section 1</a></li> <li role="presentation"><a href="#Section2" aria-controls="profile" role="tab" data-toggle="tab">Section 2</a></li> <li role="presentation"><a href="#Section3" aria-controls="messages" role="tab" data-toggle="tab">Section 3</a></li> <li role="presentation"><a href="#Section4" aria-controls="messages" role="tab" data-toggle="tab">Section 4</a></li> </ul> <!-- Tab panes --> <div class="tab-content"> <div role="tabpanel" class="tab-pane fade in active" id="Section1"> <p>1 - Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur viverra porttitor ligula, quis fringilla velit pharetra suscipit. Nullam cursus condimentum lectus, in pellentesque velit egestas mattis. Aenean consequat, ante eget ultrices luctus, justo ipsum suscipit libero, quis bibendum leo est eu enim. Nunc non arcu neque. Sed sollicitudin, erat vitae luctus mollis, justo mauris laoreet felis, ut ullamcorper augue massa vitae urna. Vivamus imperdiet feugiat aliquam. Mauris lorem lacus, pretium eu ultrices quis, vulputate sit amet lectus. Morbi commodo odio sit amet mattis ullamcorper.</p> </div> <div role="tabpanel" class="tab-pane fade" id="Section2"> <p>2 - Nulla mollis congue iaculis. Quisque efficitur, dui in euismod vestibulum, felis ligula vulputate arcu, condimentum bibendum leo dui rhoncus sapien. Nulla vulputate tincidunt mi, quis mattis dolor pretium et. Mauris vel magna accumsan, semper risus in, malesuada purus. Sed vitae diam lobortis, ultrices lacus sit amet, lobortis lectus. Vivamus eget arcu neque. Ut sed orci nunc. Suspendisse sagittis vulputate odio. Curabitur commodo elit ac leo fermentum, in blandit ante aliquam. Donec lacinia diam ac turpis maximus auctor. Sed iaculis nibh et ex dignissim, non interdum diam consequat. </p> </div> <div role="tabpanel" class="tab-pane fade" id="Section3"> <p>3 - Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur viverra porttitor ligula, quis fringilla velit pharetra suscipit. Nullam cursus condimentum lectus, in pellentesque velit egestas mattis. Aenean consequat, ante eget ultrices luctus, justo ipsum suscipit libero, quis bibendum leo est eu enim. Nunc non arcu neque. Sed sollicitudin, erat vitae luctus mollis, justo mauris laoreet felis, ut ullamcorper augue massa vitae urna. Vivamus imperdiet feugiat aliquam. Mauris lorem lacus, pretium eu ultrices quis, vulputate sit amet lectus. Morbi commodo odio sit amet mattis ullamcorper.</p> </div> <div role="tabpanel" class="tab-pane fade" id="Section4"> <p>4 - Nulla mollis congue iaculis. Quisque efficitur, dui in euismod vestibulum, felis ligula vulputate arcu, condimentum bibendum leo dui rhoncus sapien. Nulla vulputate tincidunt mi, quis mattis dolor pretium et. Mauris vel magna accumsan, semper risus in, malesuada purus. Sed vitae diam lobortis, ultrices lacus sit amet, lobortis lectus. Vivamus eget arcu neque. Ut sed orci nunc. Suspendisse sagittis vulputate odio. Curabitur commodo elit ac leo fermentum, in blandit ante aliquam. Donec lacinia diam ac turpis maximus auctor. Sed iaculis nibh et ex dignissim, non interdum diam consequat. </p> </div> </div> </div> </div> </div> </div>css разметка для реализации вкладок
.tab .nav-tabs{
border-bottom: 0px solid transparent;
margin-bottom:1px;
}
.tab .nav-tabs > li{
padding:0 20px;
}
.tab .nav-tabs > li a {
font-size:14px;
color:#808080;
}
.tab .nav-tabs > li a:hover,
.tab .nav-tabs > li.active > a{
background:#fff;
color: #3498db;
padding-bottom:5px;
border:1px solid transparent;
border-bottom:1px solid #3498db;
}
.tab .tab-content{
color:#5a5c5d;
padding: 20px;
}
@media only screen and (max-width: 480px){
.tab .nav-tabs > li{ width:100%; }
}
