
Подробное описание и демонстрация работы вкладок для сайта под номером №10 для библиотеки Bootstrap. Html и CSS код для реализации tab’ов на сайте как на изображении.
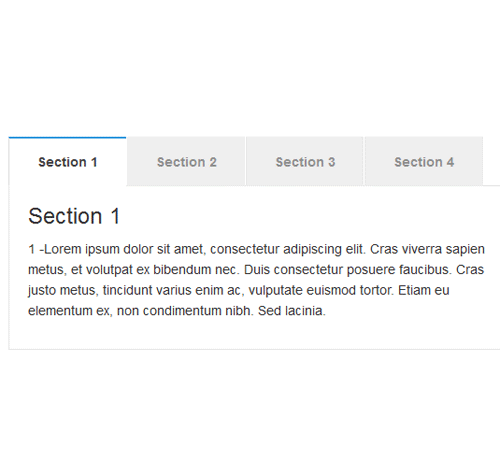
Демо Табов — стиль 10
Section 1
1 -Это текст специально написан для демонстрации работы эффекта. Cras viverra sapien metus, et volutpat ex bibendum nec. Duis consectetur posuere faucibus. Cras justo metus, tincidunt varius enim ac, vulputate euismod tortor. Etiam eu elementum ex, non condimentum nibh. Sed lacinia.
Section 2
2 -Это текст специально написан для демонстрации работы эффекта. Sed pellentesque iaculis sagittis. Cras et convallis risus, nec maximus justo. Mauris dignissim tellus eu lorem efficitur faucibus. Etiam diam risus, molestie eu porta sit amet, bibendum nec nisi. Ut iaculis pulvinar dapibus. Cras diam turpis, tincidunt ac efficitur id, dignissim at.
Section 3
3 -Это текст специально написан для демонстрации работы эффекта. Aenean varius quis ipsum a rutrum. Donec quis consequat sem. Donec gravida nisi quis nibh vestibulum ullamcorper. Suspendisse turpis sapien, lobortis vel.
Section 4
4 -Это текст специально написан для демонстрации работы эффекта. Maecenas bibendum ante in velit faucibus, a efficitur nisl vestibulum. Sed a nisi eget tellus eleifend mattis. Nam vulputate leo in posuere imperdiet. Mauris a mollis nulla. Nulla euismod sed neque eget lacinia. Donec at lacus et arcu consectetur aliquet ac sed tellus. Donec non dapibus turpis
<div class="container"> <div class="row"> <div class="col-md-6"> <div> <!-- Nav tabs --> <ul class="nav nav-tabs" role="tablist"> <li role="presentation" class="active"><a href="#Section1" aria-controls="home" role="tab" data-toggle="tab">Section 1</a></li> <li role="presentation"><a href="#Section2" aria-controls="profile" role="tab" data-toggle="tab">Section 2</a></li> <li role="presentation"><a href="#Section3" aria-controls="messages" role="tab" data-toggle="tab">Section 3</a></li> <li role="presentation"><a href="#Section4" aria-controls="settings" role="tab" data-toggle="tab">Section 4</a></li> </ul> <!-- Tab panes --> <div class="tab-content"> <div role="tabpanel" class="tab-pane active" id="Section1"> <h3>Section 1</h3> <p> 1 -Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras viverra sapien metus, et volutpat ex bibendum nec. Duis consectetur posuere faucibus. Cras justo metus, tincidunt varius enim ac, vulputate euismod tortor. Etiam eu elementum ex, non condimentum nibh. Sed lacinia. </p> </div> <div role="tabpanel" class="tab-pane" id="Section2"> <h3>Section 2</h3> <p> 2 -Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed pellentesque iaculis sagittis. Cras et convallis risus, nec maximus justo. Mauris dignissim tellus eu lorem efficitur faucibus. Etiam diam risus, molestie eu porta sit amet, bibendum nec nisi. Ut iaculis pulvinar dapibus. Cras diam turpis, tincidunt ac efficitur id, dignissim at. </p> </div> <div role="tabpanel" class="tab-pane" id="Section3"> <h3>Section 3</h3> <p> 3 -Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean varius quis ipsum a rutrum. Donec quis consequat sem. Donec gravida nisi quis nibh vestibulum ullamcorper. Suspendisse turpis sapien, lobortis vel. </p> </div> <div role="tabpanel" class="tab-pane" id="Section4"> <h3>Section 4</h3> <p> 4 -Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas bibendum ante in velit faucibus, a efficitur nisl vestibulum. Sed a nisi eget tellus eleifend mattis. Nam vulputate leo in posuere imperdiet. Mauris a mollis nulla. Nulla euismod sed neque eget lacinia. Donec at lacus et arcu consectetur aliquet ac sed tellus. Donec non dapibus turpis </p> </div> </div> </div> </div> </div> </div>css разметка для реализации вкладок
a:hover,a:focus{
text-decoration: none;
outline: none;
}
.nav-tabs {
border-bottom: 1px solid #e4e4e4;
}
.nav-tabs > li{
margin-right: 1px;
}
.nav-tabs > li > a{
border-radius: 0px;
border: 1px solid #e4e4e4;
border-right: 0px none;
margin-right: 0px;
padding: 8px 17px;
color:#222222;
transition: all 0.3s ease-in 0s;
}
.nav-tabs > li:last-child{
border-right:1px solid #ededed;
}
.nav-tabs > li > a{
padding: 15px 30px;
border:1px solid #ededed;
border-right: 0px none;
border-top: 2px solid #ededed;
background: #ededed;
color: #8f8f8f;
font-weight: bold;
}
.nav-tabs > li > a:hover{
border-bottom-color: #ededed;
border-right: 0px none;
background: #f1f1f1;
color: #444;
}
.nav-tabs > li.active > a,
.nav-tabs > li.active > a:focus,
.nav-tabs > li.active > a:hover{
border-top: 2px solid #3498db;
border-right: 0px none;
color: #444;
}
.tab-content > .tab-pane{
border: 1px solid #e4e4e4;
border-top: 0px none;
padding: 20px;
line-height: 22px;
}
.tab-content > .tab-pane > h3{
margin-top: 0;
}
