
В целях улучшения поисковой выдачи для пользователей смартфонов ведущие поисковики постоянно улучшают свои алгоритмы. Например, теперь оптимизированные ресурсы будут появляться в поисковой выдаче выше интернет-порталов, которые не адаптированы под смартфоны.
Для проверки удобства мобильной версии сайта, поисковики делают акцент на таких нюансах:
- Удобство чтения контента. Пользователь должен иметь возможность прочитать всю интересующею его информацию без увеличения.
- Наличие «тяжелых» изображений и различной анимации. На сайте также не должно быть Java applet и программных платформ Microsoft Silverlight.
- Скорость загрузки. Она должна соответствовать общепринятым стандартам.
- Наличие интуитивно понятной навигации.
Инструменты для проверки уровня оптимизации сайта
Для демонстрации того, как проверить мобильную версию сайта, возьмем официальный интернет-портал компании КОНТЕКСТ. Для проверки будем использовать самые популярные сервисы.
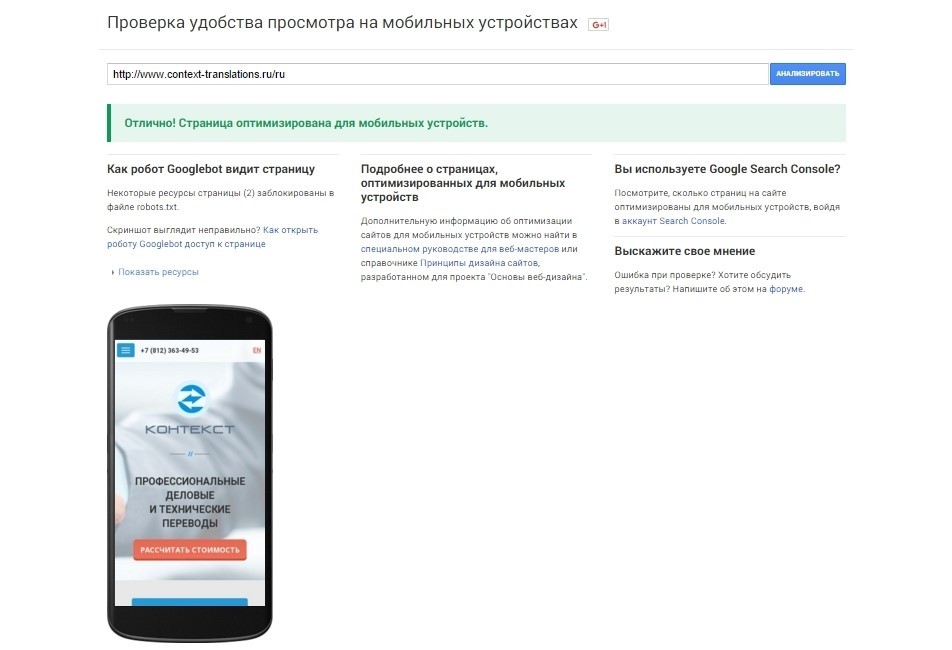
Mobile Friendly
Для проверки мобильной версии сайта в Гугл необходимо просто ввести его адрес. «Мобайл Френдли» демонстрирует как видят страницу пользователи смартфонов. В «Мобайл Френдли» также дается общая оценка уровня оптимизации.

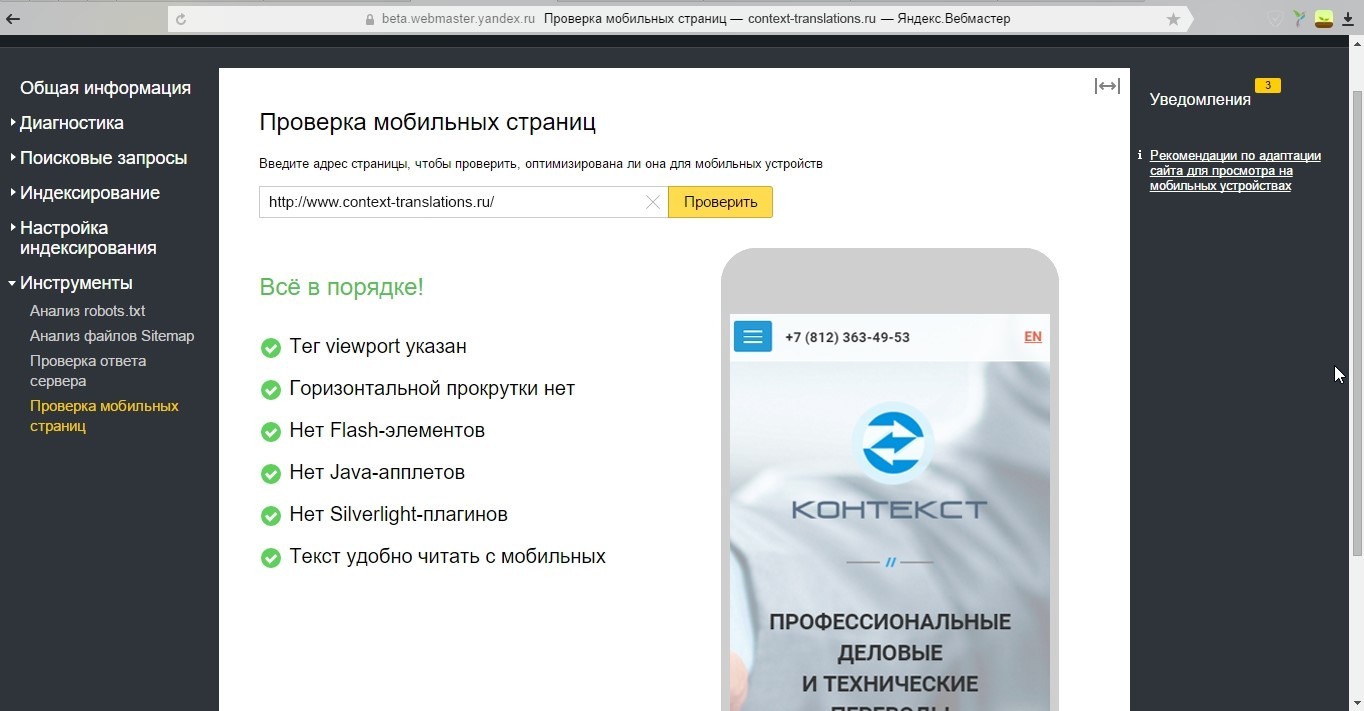
Яндекс Вебмастер
В Яндексе есть специальный сервис «проверка мобильных страниц». Особенностью этого сервис является тот факт, что он позволяет проверить только свою подтвержденную страницу.
Этот сервис оценивает страницу по 6 критериям. Он также демонстрирует, как видят страницу пользователи мобильных устройств.

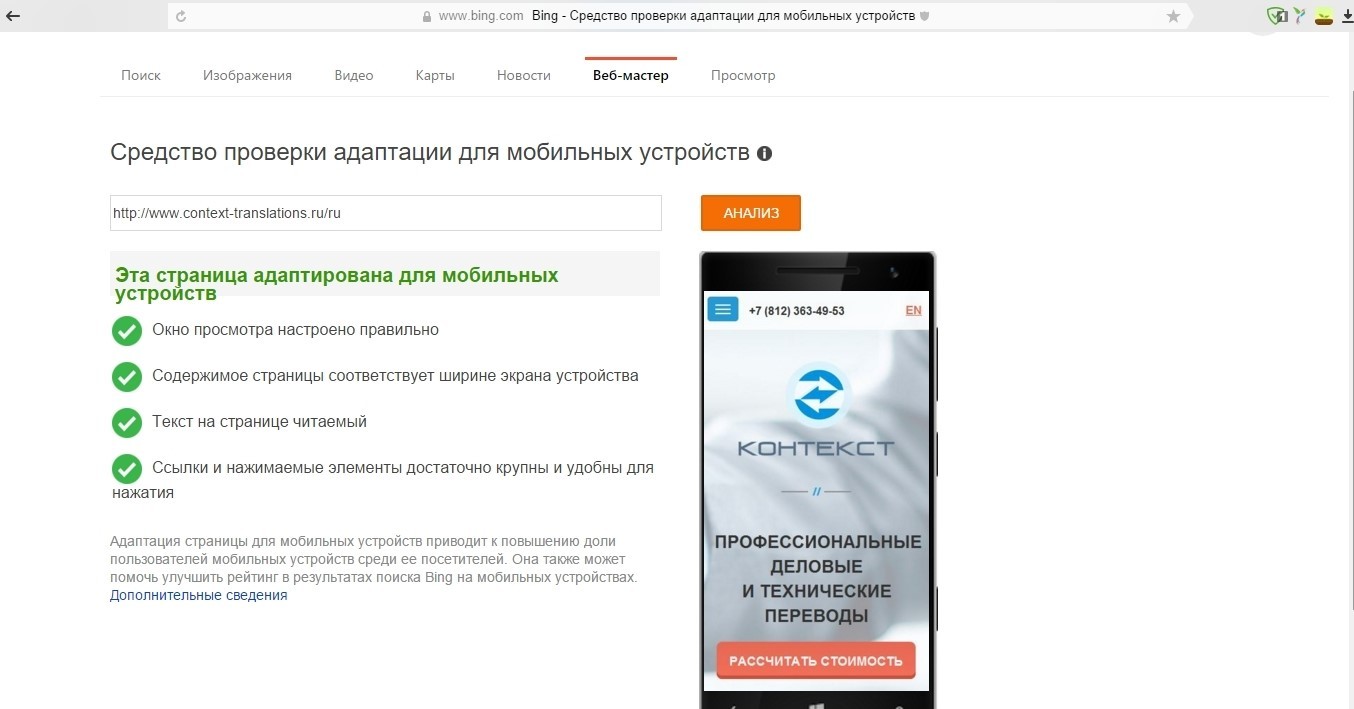
Bing
«Бинг» позволяет проверить скорость загрузки мобильной версии сайта и его соответствие основным требованиям оптимизации по четырем критериям.
Bing также демонстрирует, как видят страницу пользователи смартфонов и планшетов.

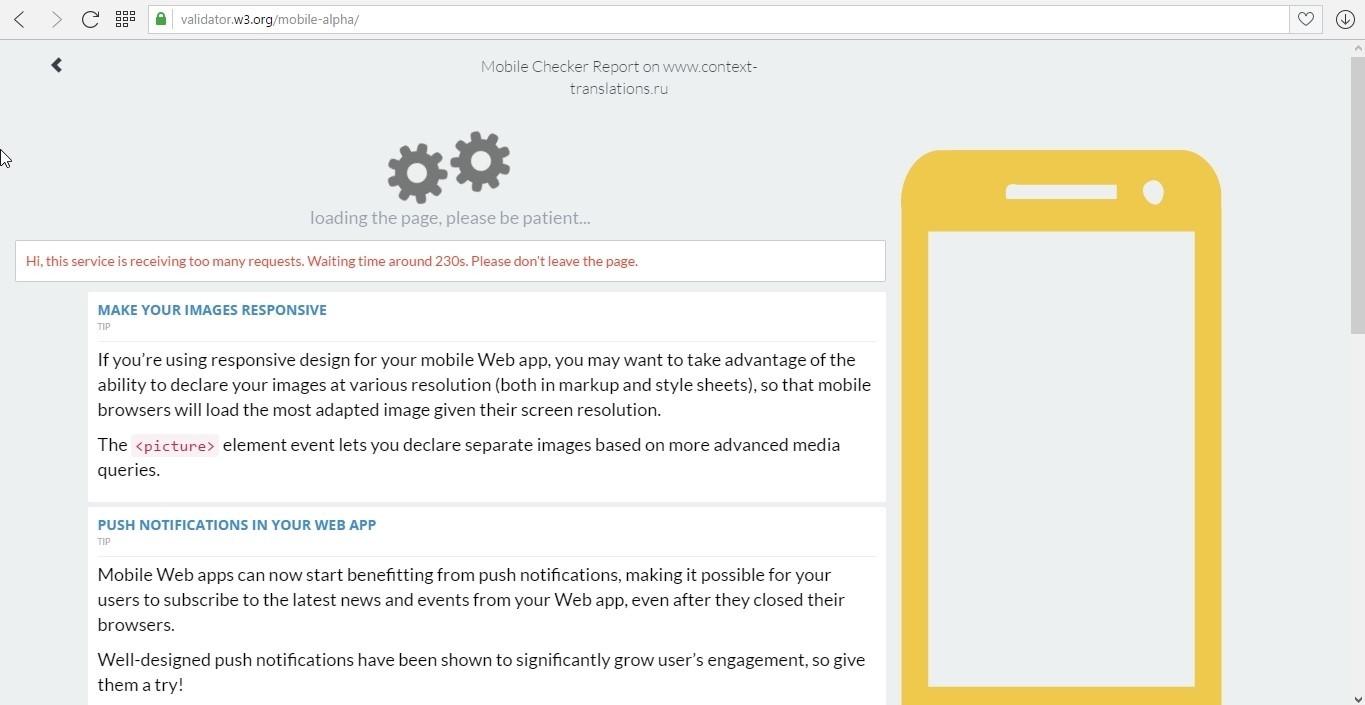
Mobile Checker
Этот сервис работает очень медленно. Поэтому его стоит использовать только в крайнем случае.

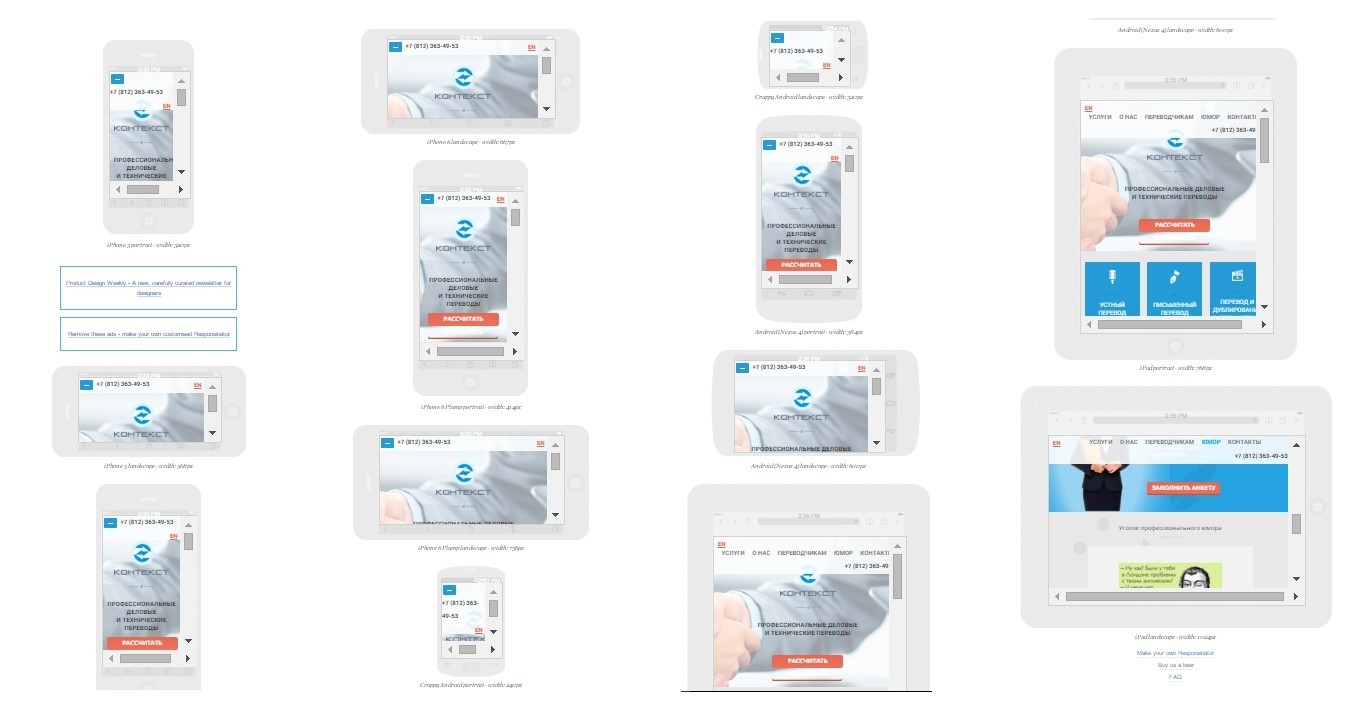
Responsinator
«Респонсинатор» не предоставляет никаких оценок. Он демонстрирует только как видят конкретную страницу пользователи мобильных устройств на базе Андроид и iOS.

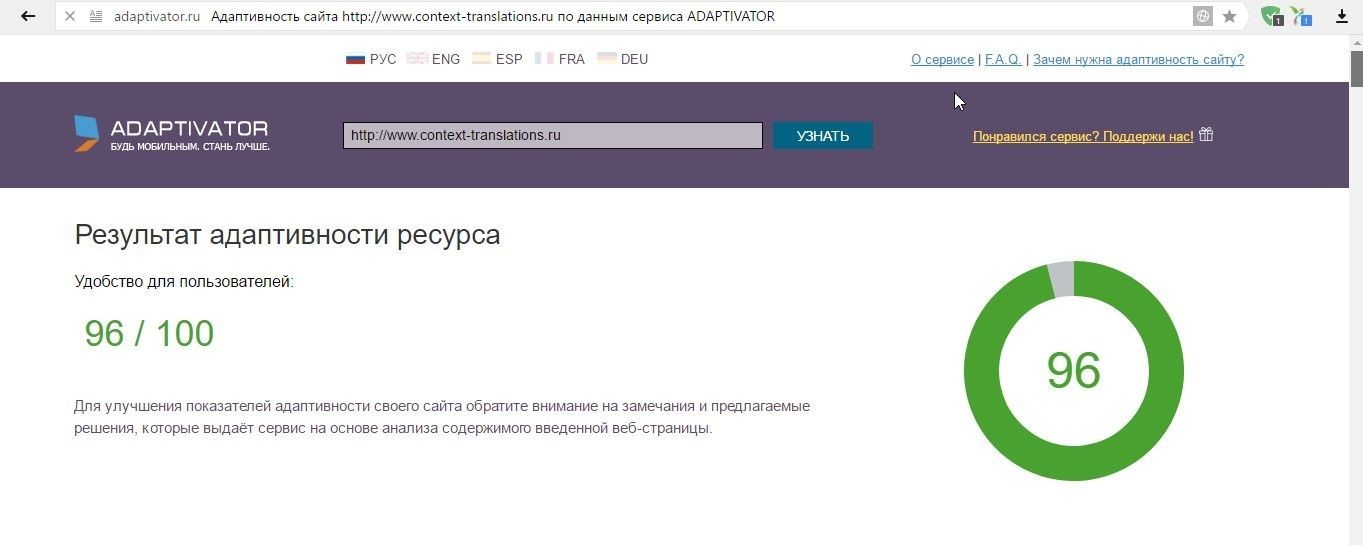
Adaptivator
Возможности этого сервиса аналогичны функционалу Responsinator. При этом Adaptivator дает собственную оценку адаптивности сайта.

iLoveAdaptive
Проверить мобильную версию сайта в Google можно и посредством абсолютно нового сервиса iLoveAdaptive. Он оснащен множеством возможностей, в том числе и сортировкой по операционной системе. Единственный минус – этот сервис немного грузноват.
Выводы
Сегодня существует огромное количество сервисов, которые позволяют проверить мобильную версию сайта на компьютере. И это не дань моде. Это полезные сервисы, которые помогают веб-мастеру существенно улучшить свой сайт.
