
Правильная разметка и подача информации на странице — самая главная задача при создании сайтов. Для хорошей разметки используется множество приемов и тегов, одним из них являются списки. Они используются для подачи информации, особенно полезно при создании руководств.
Кроме перечисления основных пунктов и разделов статей, списки могут использоваться для создания хорошего меню. А ещё, красивый список, созданный в html, хорошо украшает дизайн страницы.
Какими бывают списки?
Прежде чем рассматривать создание сложных конструкций из списков, разберемся в том, какие они бывают. В HTML существуют маркированные и пронумерованные списки. Ещё в HTML есть списки определений, но они используются реже.
Маркированные списки
Для создания маркированных списков используется парный тег ul. В нем располагаются теги li, которые и вмещают в себя пункты списка.
Пункты имеют разные маркеры: круги, окружности, квадраты и т.д. По умолчанию маркеры присваиваются разным уровням списка, но их можно изменить. Для этого используется атрибут type. Если использовать запись <ul type = "square"></ul>, все маркеры пунктов станут квадратами.
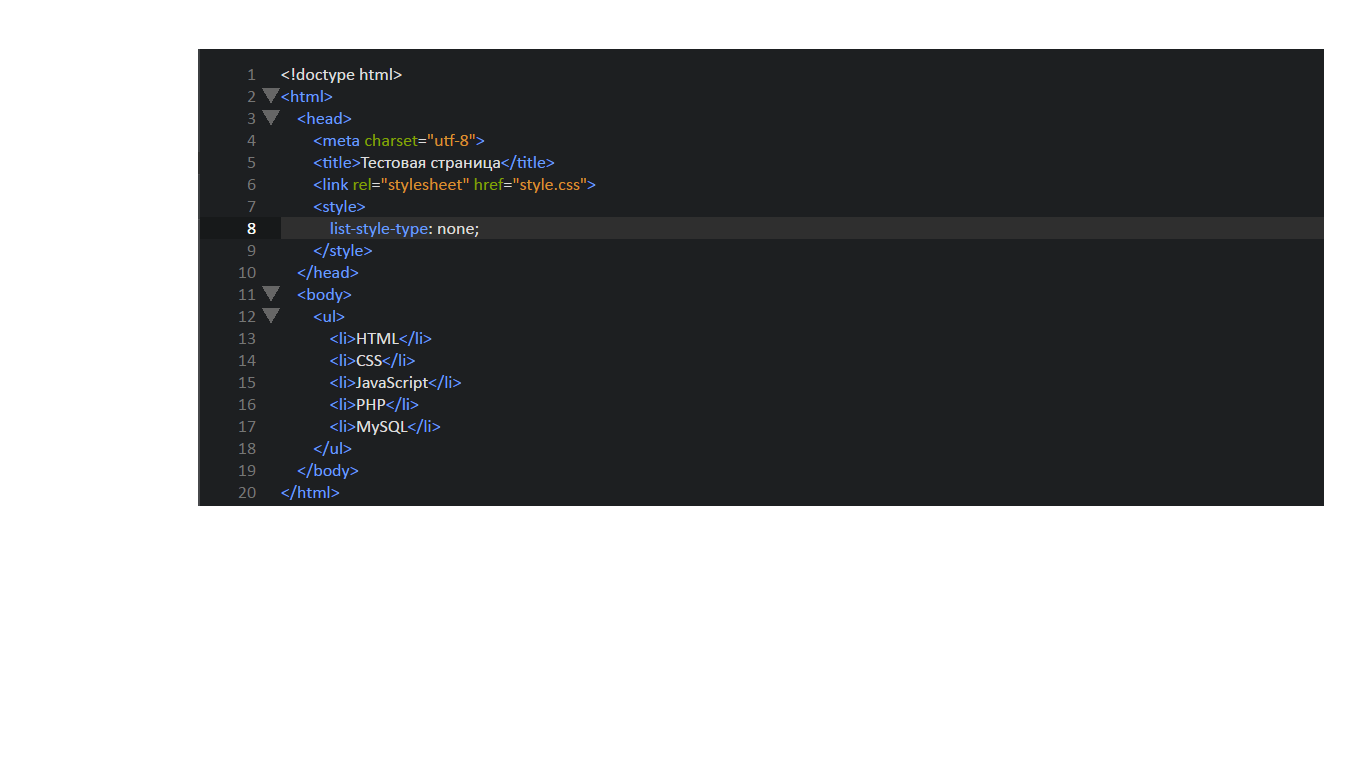
В HTML можно сделать список без маркеров. Только для этого кроме HTML, нам понадобится CSS
Вот пример отключения маркеров:


Нумерованные списки в HTML
Маркированные списки создаются с помощью тега ol. Внутреннее содержание не меняется — создаются теги li, и в них записывается информация. Отличие только в том, что вместо маркеров будут использоваться цифры.
Внутренний элемент 3-х уровневого списка может иметь маркер «1.1.1.». Такие списки удобнее использовать для перечисления каких-либо действий в статье. Ещё одно применение — создание навигации по статье, перечисление разделов.
Другие виды списков
В HTML существуют и другие виды списков: раскрывающие и списки определений. Они используются реже обычных ul и ol списков, но тоже имеют особенные функции.
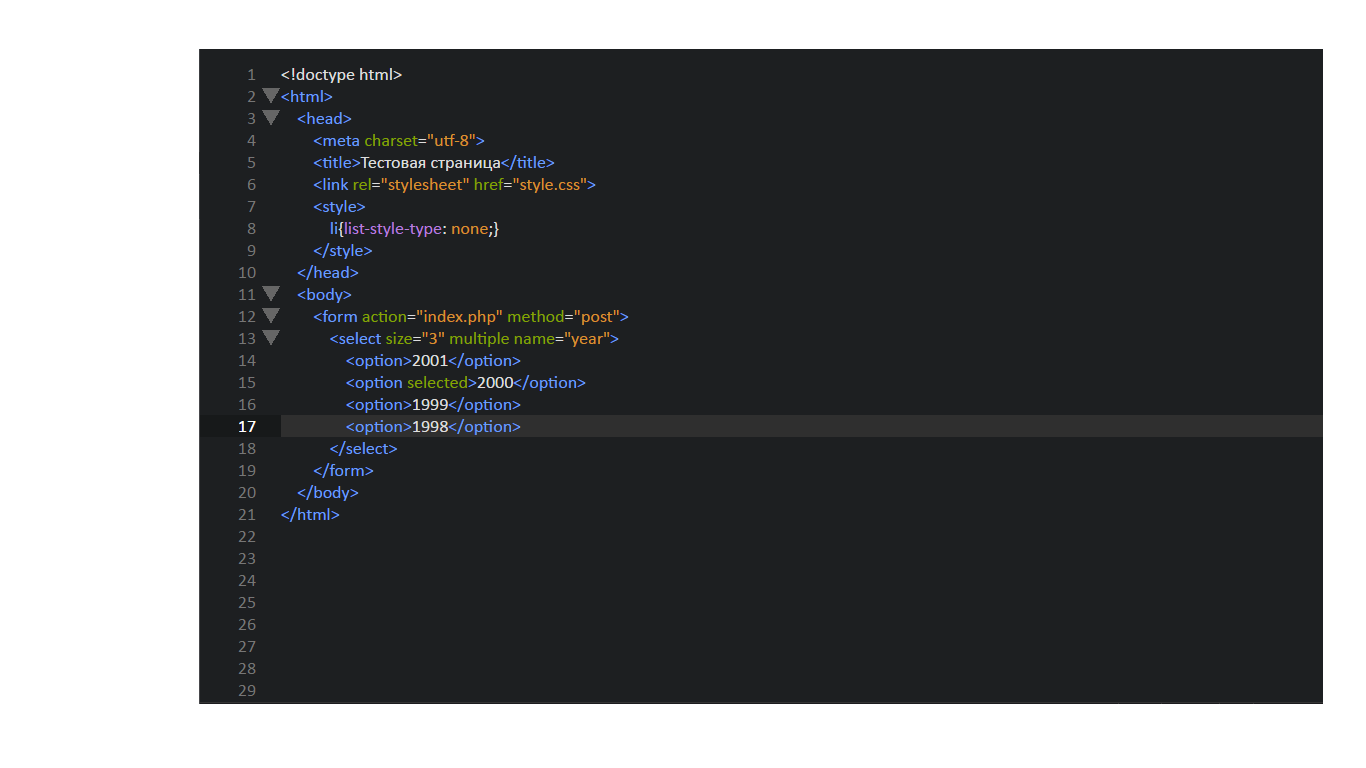
В HTML раскрывающие списки могут использоваться при создании форм. Для их создания используется тег section, а вместо li используется тег option. Вот пример:


Как видите, этот список не похож на предыдущие. Он создается для выбора каких-либо значений. Может использоваться в полях регистрации — выбор страны, месяца, дня и года рождения.
Список определений используется для описания терминологий. Подобное вы могли видеть при прочтении книг, в нижней части страницы. Хорош при создании справочников.
Для создания таких списков используется тег-контейнер dl, в котором находятся 2 тега — dd и dt. Тег dt содержит в себе название термина, а dd его описание.
Немаркированные списки в HTML имеют узкий ряд функций, в отличие от многофункциональных ul и ol.
Создание меню из списков
Теперь, когда вы узнали как сделать список в HTML, можно немного поговорить о меню из списков.
Горизонтальное меню с выпадающим списком. HTML & CSS
Такое меню можно создать несколькими способами, самые легкие — использование CSS стилей, а более сложные — использование библиотеки JQuery. Сейчас мы рассмотрим самый простой способ, использование свойства {display: none}.
Здесь используется 2-х уровневый список. Внутренним тегам ul задаем класс submenu, который редактируем в css файле.
Стили:
- — .submenu {sidplay: none;}
- — .topmenu li:hover .submenu {display: block};
Вертикальное меню с выпадающим списком. HTML & CSS
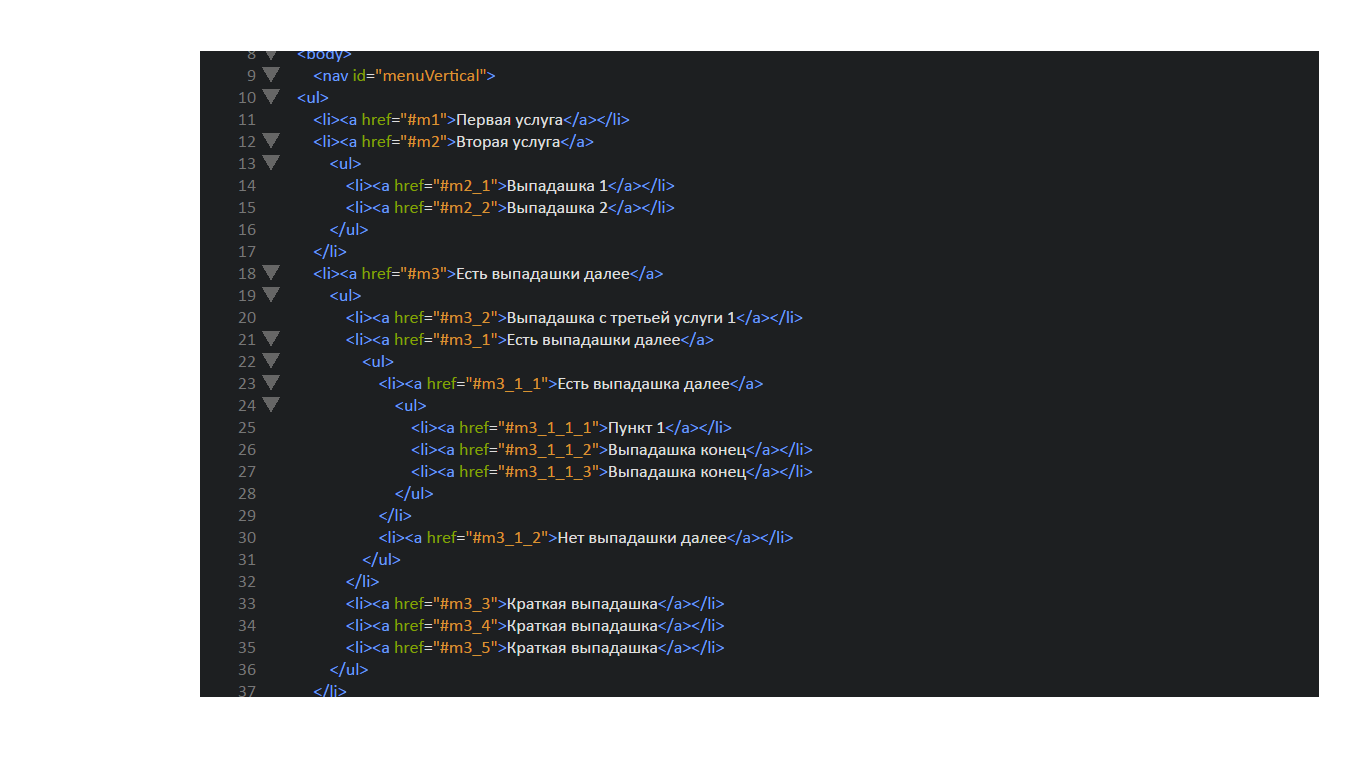
Сейчас мы рассмотрим просто вертикальное выпадающее меню с несколькими уровнями. Для его создания нам понадобится только HTML и CSS





Заключение
Можем вас поздравить, вы научились создавать списки в HTML. Не только простые списки, но и меню из списков.
Для закрепления материала создайте выпадающий список определений. Сделайте так, чтобы при наведении на термин, выпадало его описание. Работает по принципу создания горизонтального меню.
