
Пояснения к статье:
- Копирайт — информация об авторе размещенного текста.
- Футер — подвал сайта, используется для размещения контактов.
- <Background>, <font-style> — свойства стилизации.
- <Footer> — HTML тег, используется для размещения футера на странице.
Здравствуйте, это финальный урок из серии обучающих материалов по созданию одностраничника.
Прочитав эту статью вы узнаете о том, как создать футер для страницы, а также получите полное представление о создании веб-страницы, ведь футер является окончательной частью.
В футере, как правило, располагается информация о копирайте, контактные данные, ссылки на социальные сети.
В нашем футере будет только копирайт и контактная информация — номер телефона и электронная почта.
План действий:
- Размещение футера.
- Стилизация блока — создание фона и общих размеров.
- Стилизация отдельных элементов — текст с информацией о копирайте и контактная информация(цвет, шрифт и размещение).
HTML разметка футера
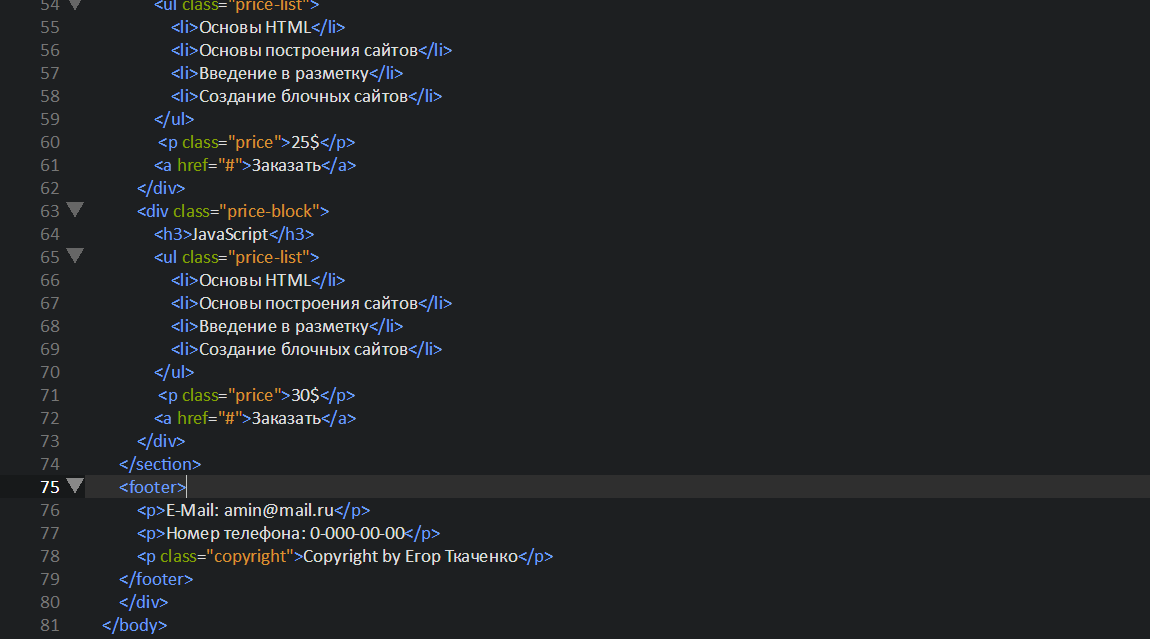
Открываем наш HTML документ и перемещаемся в самый низ, то тега <footer>. В нем и будет располагаться весь контент футера.
Создаем 3 блока p. В первом будет указан E-Mail администрации. Во втором будет расположен номер телефона, а в третьем информация о копирайте.
Для каждого из них нужно задать селекторы, в нашем случае селекторы классов. Для номера и почты задаем класс <contacts>, а для копирайта — <copyright>.
После этого можно открывать CSS документ и записывать туда все необходимые стили.
Стилизация блока
Используемые селекторы:
- — Footer — основной тег-контейнер.
- — .contacts — класс параграфов с контактной информацией.
- — .copyright — класс параграфа с текстом о копирайте.
Для начала нужно задать фон и разметку самого футера. Ширину задавать не требуется, так как она равна ширине общего блока body, однако необходимо указать высоту.
Цвет фона должен отличаться от фона других блоков. Это необходимо для привлечения внимания клиентов.
Используемые свойства:
- <Background> — используется для создания фона.
- <Height> — используется для определения высоты.
Стилизация внутренних элементов
После того как мы задали цвет фона, нам необходимо расположить элементы. Контактная информация будет располагаться с правой стороны, поэтому свойство text-align не потребуется.
Всё что нам потребуется — изменение шрифта и цвета текста.
Информация о копирайте будет располагаться в нижней части футера. Он будет отделен особой тонкой рамкой.
Для его стилизации потребуются свойства изменения цвета, стиля шрифта и размера шрифта.
Используемые свойства:
- <Color> — изменение цвета текста.
- <Font-style> — изменение стиля шрифта.
- <Border-top> — создание рамки по верхней границе.
- <Padding> — Внутренние отступы.
- <Margin> — внешние отступы.
Для изменения размера шрифта будет использоваться всеми любимая система шрифтов:
- — .f16px: контактная информация.
- — .f14px: информация о копирайте.


.price-list{
list-style: none;
margin-top: 75px;
padding: 0;
line-height: 25px;
font-size: 17px;
font-weight: 600;
}
.price{
font-size: 20px;
text-align: center;
}
.price-block a{
position: absolute;
color: rgb(33, 31, 31);
font-size: 19px;
top: 270px;
left: 50px;
}
.price-block a:hover{
background: rgb(33, 31, 31);
color: #fff;
border-radius: 0;
border: 0;
padding: 0;
}
footer{
height: 15vh;
background: rgb(20, 2, 2);
width: 89.5%;
margin-left: 176px;
padding: 20px 0;
border-bottom: 3px solid rgb(33, 31, 31);
border-right: 3px solid rgb(33, 31, 31);
border-left: 3px solid rgb(33, 31, 31);
position: relative;
}
footer p{
color: #fff;
margin: 10px 0;
}
.copyright{
font-size: 14px;
text-align:center;
border-top: 1px solid #fff;
}
Заключение

Вот и все, мы создали финальный элемент нашего одностраничника. Серия уроков закончена, у нас имеется отличная веб-страница, которую вы сможете использовать в качестве примера в начальных веб-разработках.
Можете видоизменить её, добавить немного блоков. Вы уже знаете основы CSS стилизации и HTML разметки. Главное пробуйте и учитесь, у вас обязательно получится! Удачи в разработках.

Сколько же всяких мелочей всплывает, когда дело доходит до того, чтобы сделать свой сайт…Я вот раньше даже не задумывалась о том, что тот же футер – это отдельный элемент, который надо оформлять отдельно, пока не начала искать всякую информацию о сайтах. Про футер вот у этих ребят, например, написано неплохо. Там есть разные идеи оформления для разных нужд)