
Пояснения к статье:
- <link>, <script> — HTML теги. Используются для подключения стилей и скриптов.
- <div>, <h2>, <input> — Парные HTML теги.
- <Form> — Общий блок-контейнер. Необходим для создания формы.
- {Margin: 0 auto} — абсолютное выравнивание по центру. Работает за счет изменения внешних отступов, делает их ровными.
Здравствуйте, в этой статье мы расскажем вам о том, как создать форму авторизации для входа на сайт. Для этого нам понадобятся просто HTML и CSS, JavaScript будем использовать по минимуму.
Панель авторизации — очень важная часть любого сайта. Она позволяет пользователю зайти в свой личный кабинет на сайте, если такой имеется. На некоторых сайтах авторизация дает дополнительные привилегии для посетителя, взять то же написание комментариев.
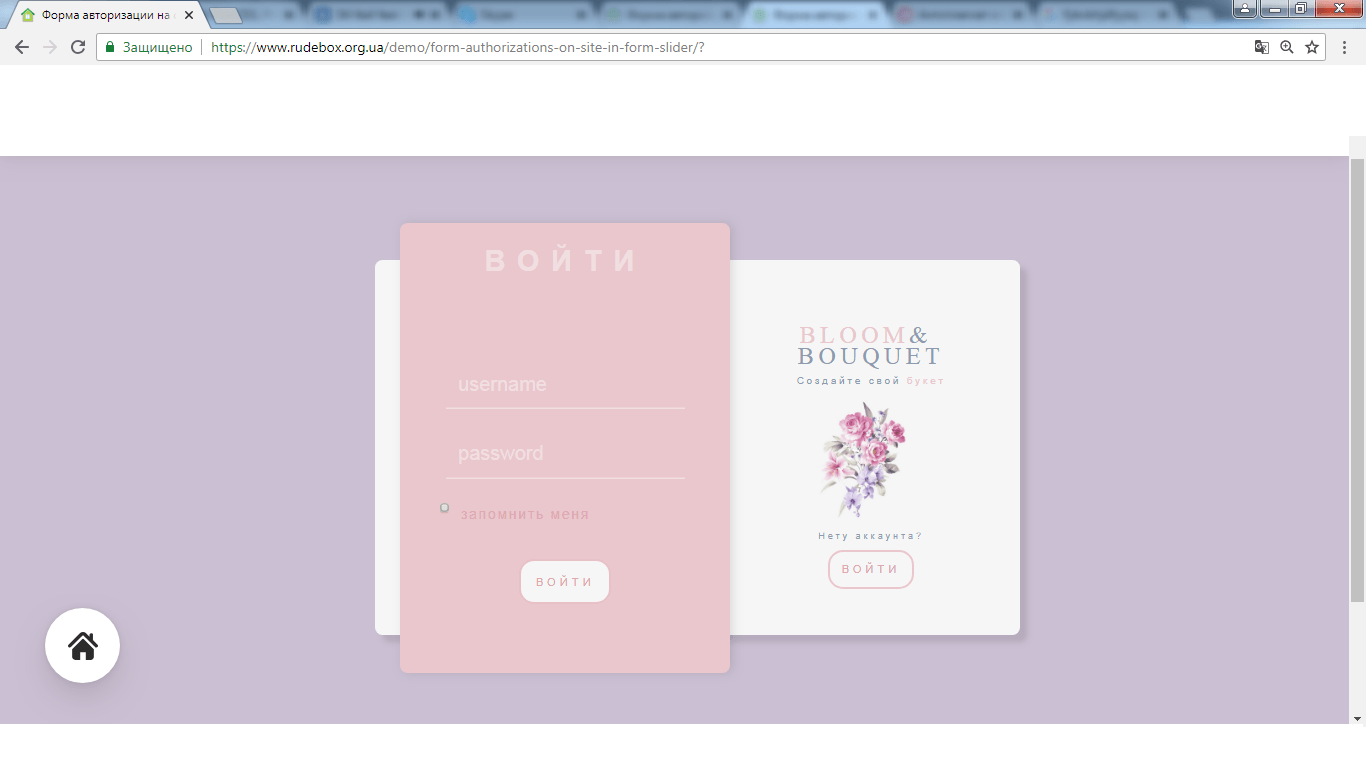
Но в этой статье мы создадим необычную форму регистрации. Сегодня мы покажем вам конструкцию из двух блоков, плавно перелистывающихся.
Итак, мы создадим 2 блока — для авторизации и регистрации. При переключении между блоком форма будет плавно скользить. Ещё одним преимуществом является то, что это добавит интерактивности для вашего сайта.
Форма авторизации: HTML разметка.
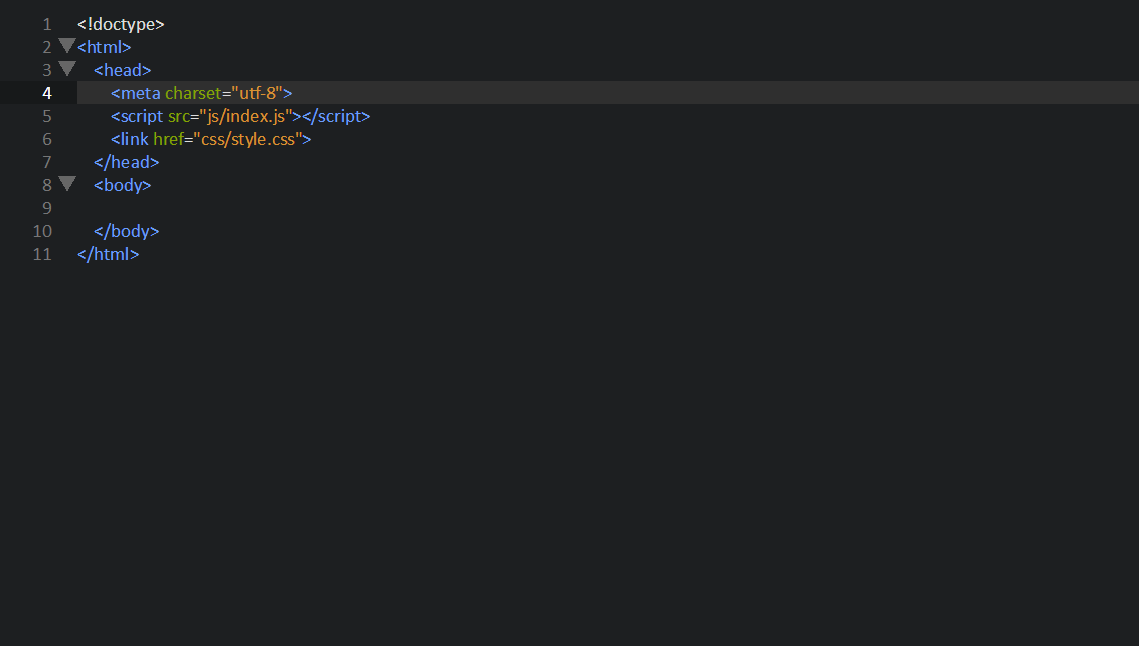
Начнем с "HTML", первое что нам нужно сделать, так это подключить все необходимые инструменты — JavaScript и CSS. Для этого создадим 2 тега в блоке head: script(для подключения скриптов, с помощью атрибута "src") и "link"(для подключения стилей, с помощью атрибута "href").

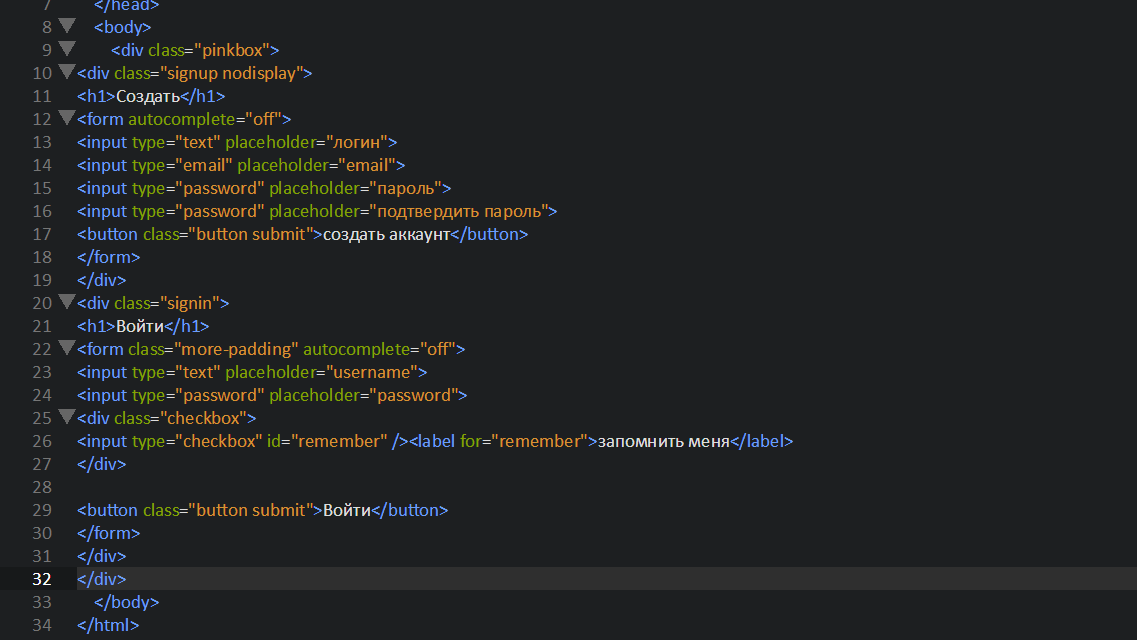
Теперь можно приступать к разметке нашей формы, открываем тег body. Внутри мы создадим небольшую конструкцию:
- Внешний блок с классом pinkbox — тег <div>.
- Блоки для авторизации и регистрации с классами signup и signin.
- Заголовок и форма с различными элементами — теги <form>, <h2>, <input> и т.д. Находятся внутри каждого блока.

Это была первая часть. Мы только что создали разметку для активного слайдера, который будет расположен поверх другого. Теперь нужно сделать разметку для другого слайдера.
Здесь уже другая конструкция. Нам также придется использовать изображения(тег <img>).

После того, как мы создали все блоки, закрываем тег <body> и все готово.
Форма авторизации: стилизация. CSS
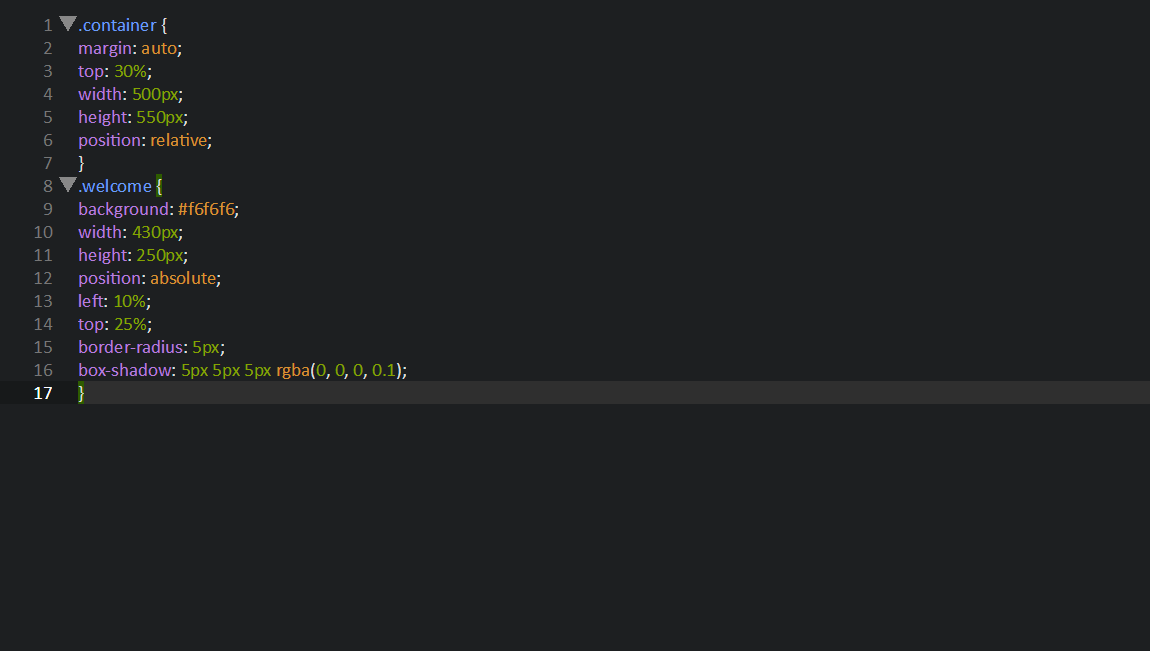
Перед тем, как стилизировать все наши элементы и создавать отличнейший дизайн, нам необходимо прописать общие свойство для главного контейнера.
Из свойств мы применим только центрирование(margin 0 auto), изменим позиционирование, размеры и расположение по координатам.
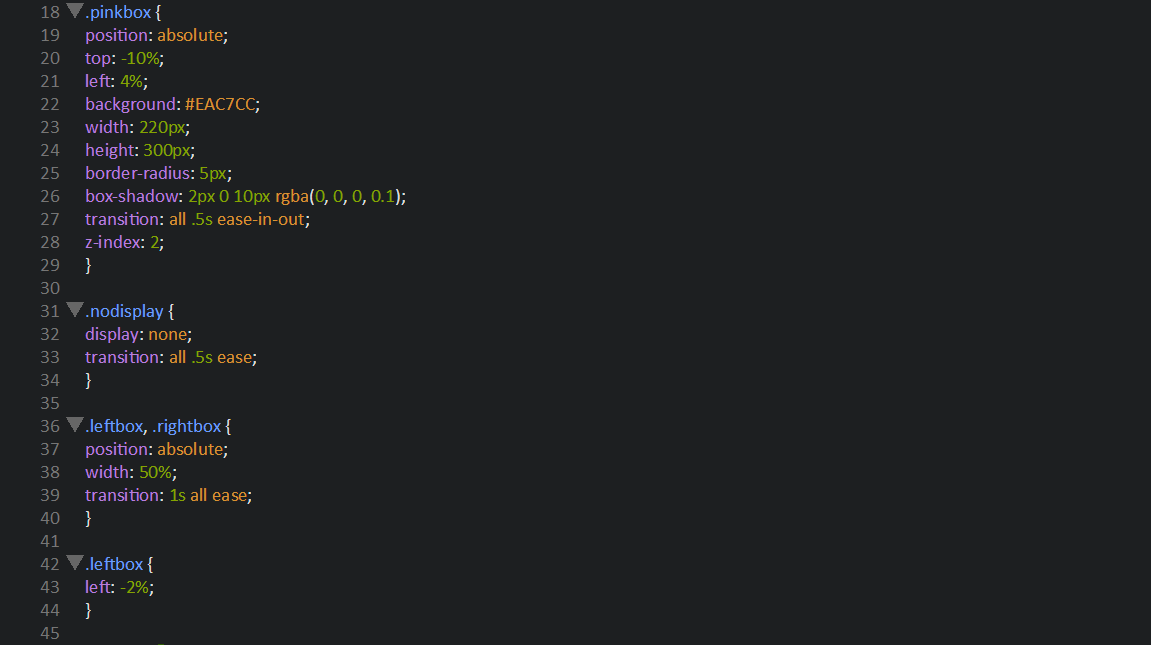
После этого приступаем к стилизации слайдеров. Здесь будут применены стандартные свойства CSS, такие как фон, изменение ширины и высоты, рамки, тени и т.д.

После стилизации слайдера, нам необходимо провести изменение небольших деталей, а также поработать над дизайном высшего блока.
Ваш CSS код должен выглядеть примерно так:

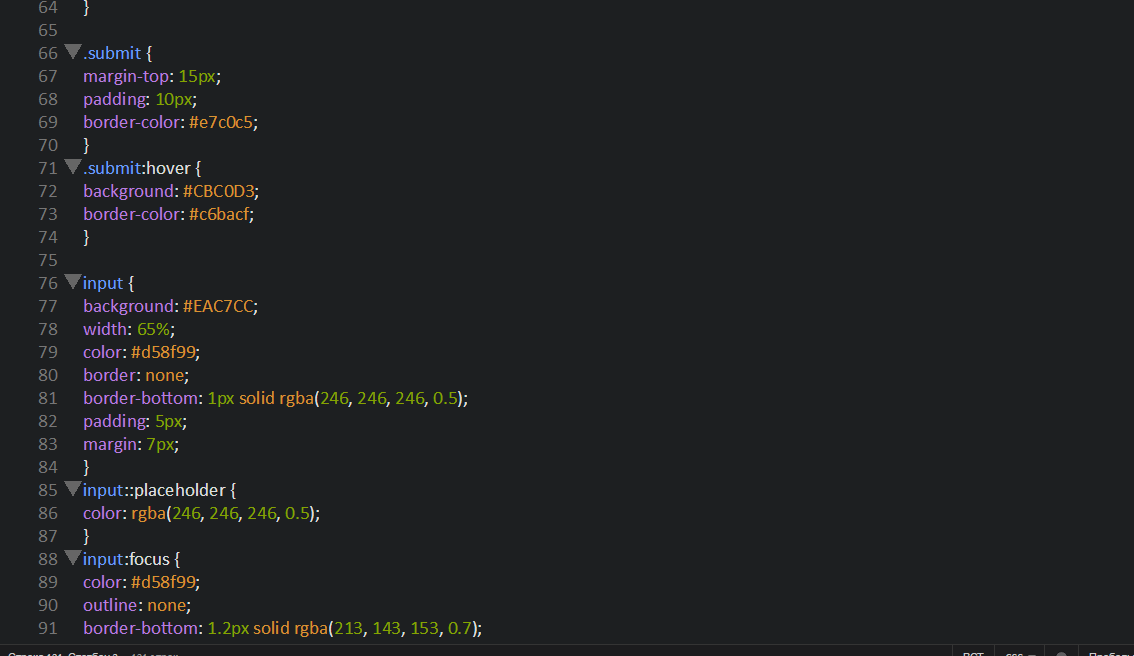
После этого нам нужно задать стилизацию для формы, а также для псевдоклассов активных форм.

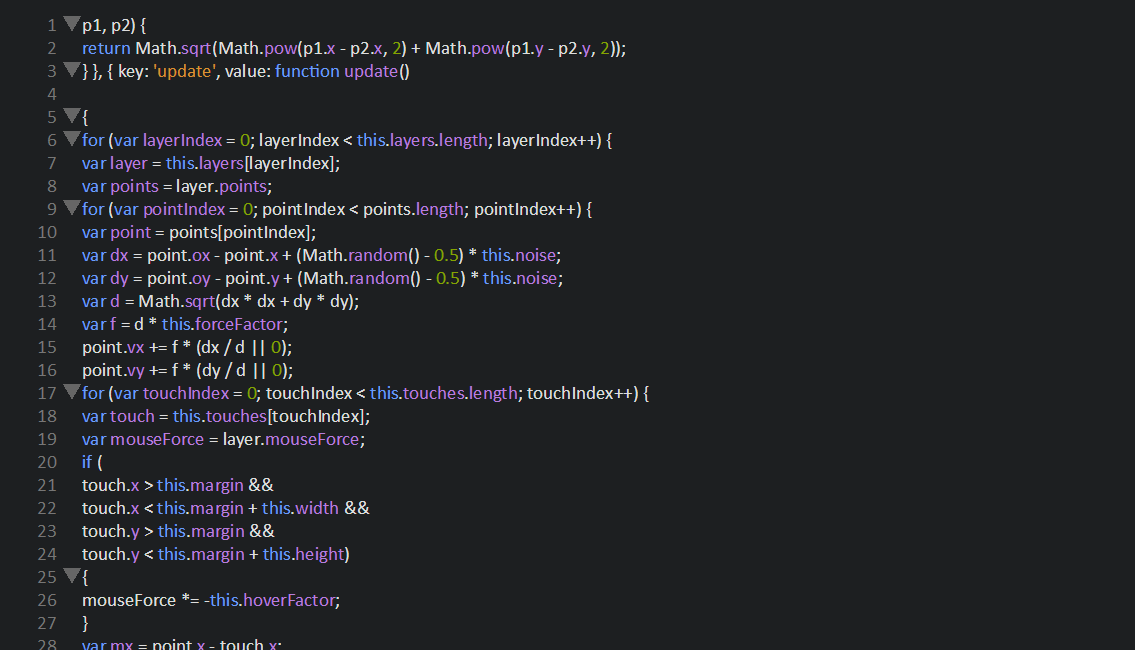
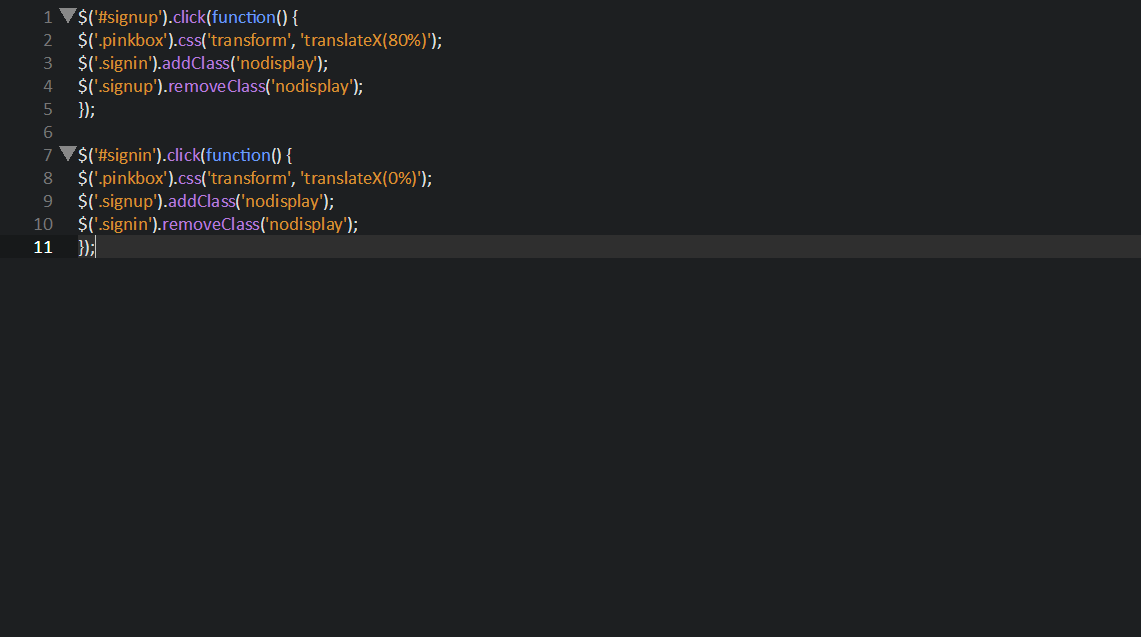
Форма авторизации на сайт: JavaScript
Как мы говорили в самом начале, JavaScript особо не потребуется. Всё что нам нужно — пара скриптов для создания анимации и переключения между слайдерами. Это очень важная часть, но кода там не особо много.

Заключение

Теперь, если вам понадобится создать собственную панель регистрации или авторизации на сайт, вы знаете как это сделать. Огромным преимуществом станет то, то вам не нужно 2 вкладки для полей форм, все можно сделать с помощью слайдера.
Если хотите более детально разобраться в работе слайдера, а также в его конструкции — смотрите исходники. Желаем удачи в изучении!



Материал интересный, но где исходники?