
Примечание к статье:
- "SEO" — Search Engine Optimization(поисковая оптимизация).
- <float> — CSS-свойство, отвечает за "обтекание" элементов по сторонам.
- <head>, <body> — главные теги-контейнеры HTML-страницы.
SEO-верстка — вид создания веб-сайтов, в котором все HTML элементы имеют особое расположение. Верстальщики, как правило, стараются размещать элементы в самой верхней части тега <body>, в начале страницы.
Самое интересное, что внешний вид страницы особо не меняется. То есть, если вы только начали углубляться в SEO, но привыкли с определенному стилю верстки, то не бойтесь — это никак не отразится на внешней оболочке веб-страницы.
Почему же контент размещают в самом начале? Дело в том, что чем выше по коду находится элемент, тем лучше его воспринимают поисковики.
Основная задача SEO-верстки состоит в том, чтобы улучшить оптимизацию контента на странице. Это необходимо для более быстрого нахождения сайта поисковиками. Кроме того, блоки становятся более понятными для поисковых роботов.
В создании сайта при помощи SEO-верстки участвуют 2 специалиста: SEO-верстальщик и SEO-копирайтер. Первый отвечает за разметку страницы и размещение блоков, а второй наполняет их.
Для чего необходима SEO-верстка
Ещё одна причина возникновения SEO-оптимизации — улучшение формата подачи информации. Возьмем к примеру 2 сайта: на каждом из них одинаковая информация, но главная расположена в разных местах. В первом случае блок с главной информацией находится вначале, во втором же — на 250-300. Как вы думаете, какой из них удобнее для пользователя?
С поисковыми роботами практически также — чем ближе к началу кода расположена полезная информация, тем лучше воспринимается сайт. Сайт, на котором основная информация находится под кучей баннеров, будет плохо проиндексирован.
Основная задача сайтов — предоставить пользователю полезную информацию, которую он ищет на просторах интернета. Чем ближе она расположена к началу, тем удобнее пользователю, и тем быстрее её проиндексирует поисковик. Это и является основным преимуществом SEO-верстки.
Какие детали должен учитывать SEO-верстальщик?
Правильное расположение контента в теге <body> улучшит оптимизацию сайта, но без некоторых элементов блока <head> это бессмысленно.
Для того, чтобы SEO-оптимизация принесла хороший результат, необходимо указать такие SEO-элементы:
- Тег <title> — двойной тег заголовка страницы(названия вкладки).
- Meta теги — семантическое ядро сайта. С их помощью прописываются ключевые слова, описание статьи, задается кодировка и другие элементы.
- <H1>,<H2> — теги заголовков. Хоть они и относятся к тегу <body>, но также немаловажны. Например, если вы обернете заголовок в тег <H1>, то повысите его значимость для поисковика.
- Атрибут <alt> — используется для описания картинок веб-сайта. Помогает изображениям сайта попасть в библиотеку изображений Яндекс и Google.
- Атрибут <title> — прописывается для ссылок. Содержит в себе описание сайта, на который будет осуществлен переход.
Внимание! При изучении SEO-верстки обратите особое внимание на meta-теги, так как существует множество значений для данного элемента. Советуем вам подробно изучить их, прежде чем приступать к SEO-оптимизации веб-страниц.
Ещё один парадокс, для поисковиков важны подчеркнутые ссылки. Они очень часто не вписываются в дизайн сайтов, но улучшают его для поисковиков. Многие верстальщики отдают предпочтение дизайну, пренебрегая многими SEO-элементами.
Валидность и кроссбраузерность
Правильная SEO-верстка должна соответствовать некоторым требованиям — сайт должен быть кроссбраузерным и иметь валидный код.
По умолчанию, большинство современных браузеров загружают сайт одинаково, но SEO-оптимизированный сайт должен хорошо работать в браузере Internet Explorer.
Для того, чтобы проверить валидацию кода, можно воспользоваться специальными валидаторами, например W3C. Для того, чтобы код был валидным, он не должен содержать в себе каких-либо ошибок, а также должен быть написан в соответствии с современными стандартами и правилами.
В HTML их отследить не так-то просто, так как при небольших недочетах код будет обрабатываться и страница загрузится правильно.
Примеры SEO-верстки
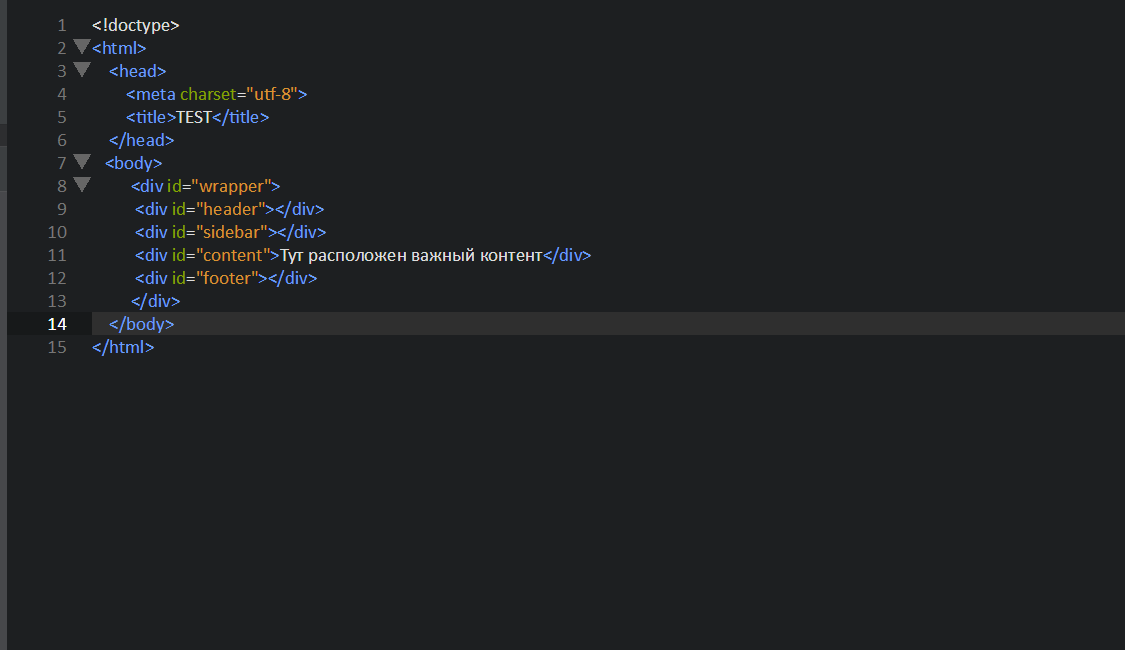
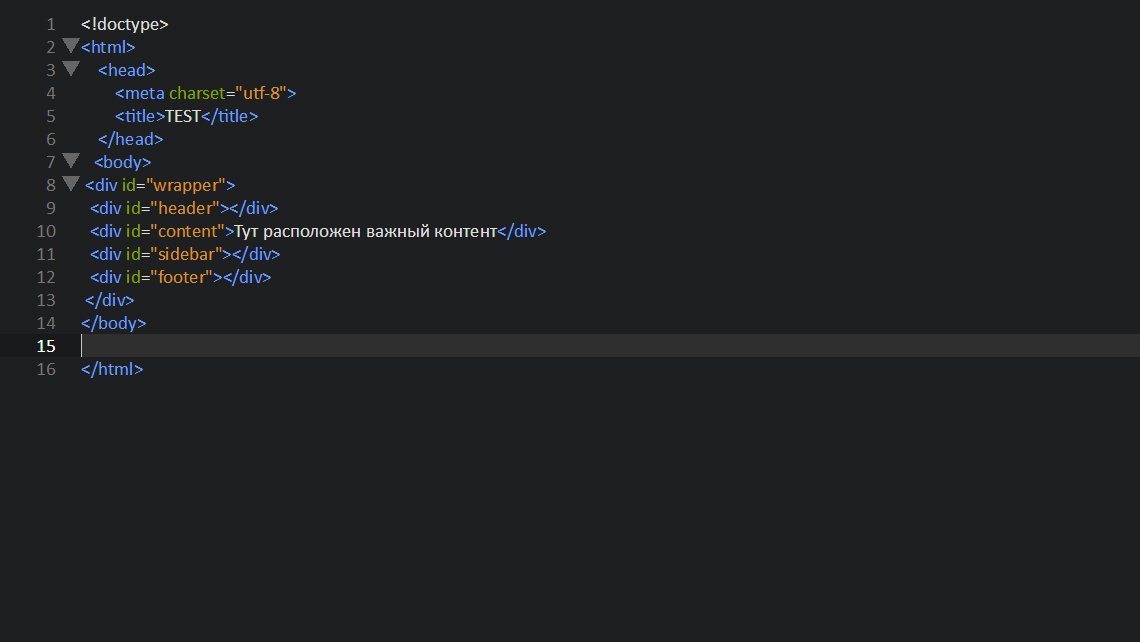
Давайте рассмотрим два блока с кодом, в первом будет SEO-оптимизированный блок, а во втором нет.
- Обычная верстка:
- Оптимизированная верстка:


Мы просто поменяем блоки sidebar и header местами. Чтобы не испортить визуальное оформление, при смене блоков можно использовать CSS-свойство float.
Советы начинающим разработчикам
Всегда обращайте внимание на оптимизацию своих веб-сайтов. Для улучшения оптимизации можете удалять блоки, которые не несут полезную информацию.
Для создания стилей или скриптов используйте только внешние css или js файлы. Лишнее нагромождение кода ухудшает оптимизацию.
Старайтесь не использовать теги b и strong, либо же делайте это крайне редко. Самый лучший вариант — использовать CSS-свойства.
Для заголовка контента используйте тег H1. Старайтесь меньше использовать заголовки второго и третьего уровня.
Все текстовые ссылки на сайте должны быть подчеркнутыми.
Старайтесь не использовать свойство display: none. Закрытые части контента ухудшают оптимизацию сайта.
Не создавайте длинные страницы. Лучше разбейте информацию на несколько маленьких веб-страниц, чем делайте огромное нагромождение непонятного текста.
Старайтесь делать упрощения для всех элементов веб-страницы. Не ведите себя как стандартный верстальщик, который ставит во главу дизайн. Основной упор важно сделать на контент.
Заключение
Теперь вы знаете как делать сайты правильно. Конечно, вы можете уделить всё своё время созданию сногсшибательного дизайна, но иметь при этом конструкцию из сотен строк кода.
Помните! Контент — самая главная часть веб-сайта. Поисковикам абсолютно не важно то, насколько красивый у вас сайт, им важна оптимизация контента и правильное расположение информации.
