
Подробное описание и демонстрация работы полосы прогресса под номером №78 для библиотеки Bootstrap. Html и CSS код для реализации progress bar’a на сайте как на изображении.
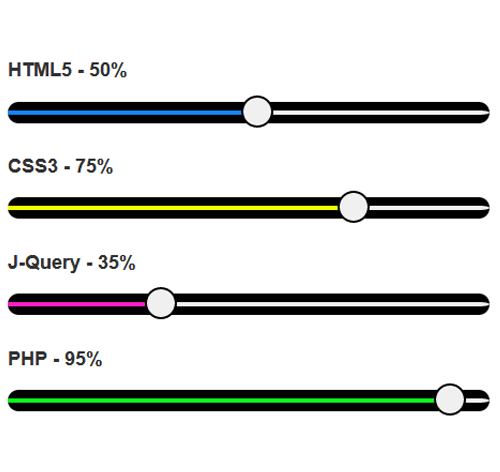
Демо Шкалы прогресса — стиль 78
HTML5
50%
CSS3
75%
J-Query
60%
PHP
95%
<div class="container"> <div class="row"> <div class="col-md-6"> <h3 class="progress-title">HTML5</h3> <div class="progress-outer"> <div class="progress"> <div class="progress-bar progress-bar-striped progress-bar-danger" style="width:50%;"></div> <div class="progress-value"><span>50</span>%</div> </div> </div> <h3 class="progress-title">CSS3</h3> <div class="progress-outer"> <div class="progress"> <div class="progress-bar progress-bar-striped progress-bar-info" style="width:75%;"></div> <div class="progress-value"><span>75</span>%</div> </div> </div> </div> </div> </div>css разметка для реализации полосы прогресса
.progress-title{
font-size: 18px;
font-weight: 700;
color: #000;
margin: 0 0 10px;
}
.progress-outer{
background: #fff;
padding: 5px 60px 5px 5px;
border: 5px solid #bebfbf;
border-radius: 45px;
margin-bottom: 20px;
position: relative;
}
.progress{
background: #bebfbf;
border-radius: 20px;
margin: 0;
}
.progress .progress-bar{
border-radius: 20px;
box-shadow: none;
animation: animate-positive 2s;
}
.progress .progress-value{
font-size: 20px;
font-weight: 700;
color: #6b7880;
position: absolute;
top: 3px;
right: 10px;
}
@keyframes animate-positive{
0%{ width: 0; }
}
JS код
$(document).ready(function(){
$('.progress-value > span').each(function(){
$(this).prop('Counter',0).animate({
Counter: $(this).text()
},{
duration: 1500,
easing: 'swing',
step: function (now){
$(this).text(Math.ceil(now));
}
});
});
});
