
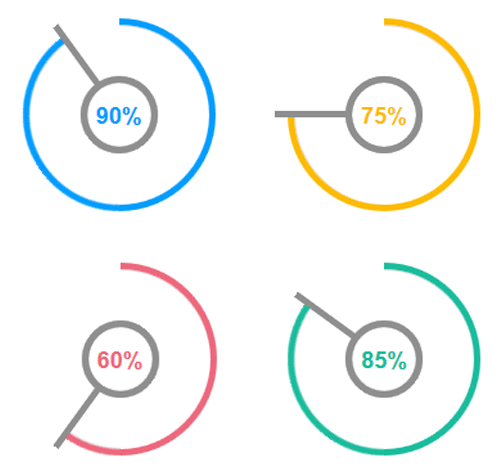
Подробное описание и демонстрация работы полосы прогресса под номером №74 для библиотеки Bootstrap. Html и CSS код для реализации progress bar’a на сайте как на изображении.
Демо Шкалы прогресса — стиль 74
HTML5 — 50%
CSS3 — 75%
J-Query — 35%
PHP — 95%
<div class="container"> <div class="row"> <div class="col-md-6"> <h3 class="progress-title">HTML5 - 50%</h3> <div class="progress"> <div class="progress-bar" style="width:55%; background:#1782f2;"></div> </div> <h3 class="progress-title">CSS3 - 75%</h3> <div class="progress"> <div class="progress-bar" style="width:75%; background:#f0ff00;"></div> </div> </div> </div> </div>css разметка для реализации полосы прогресса
.progress-title{
font-size: 18px;
font-weight: 700;
color: #333;
margin: 0 0 20px;
}
.progress{
height: 20px;
background: #f0f0f0;
border-width: 8px 0;
border-style: solid none;
border-color: #000;
border-radius: 30px;
margin-bottom: 30px;
box-shadow: none;
overflow: visible;
position: relative;
}
.progress .progress-bar{
border: none;
box-shadow: none;
border-radius: 0;
background: transparent;
position: relative;
animation: animate-positive 1s;
}
.progress .progress-bar:before{
content: "";
width: 30px;
height: 30px;
border-radius: 50%;
border: 2px solid #000;
background: #f0f0f0;
position: absolute;
top: -14px;
right: 0;
}
@-webkit-keyframes animate-positive{
0%{ width: 0; }
}
@keyframes animate-positive{
0%{ width: 0; }
}
