
Подробное описание и демонстрация работы полосы прогресса под номером №73 для библиотеки Bootstrap. Html и CSS код для реализации progress bar’a на сайте как на изображении.
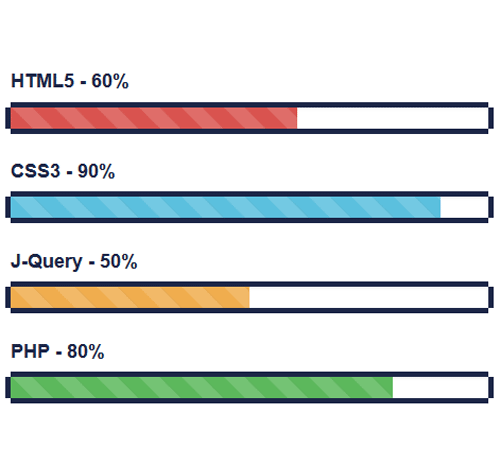
Демо Шкалы прогресса — стиль 73
HTML5 — 60%
CSS3 — 90%
J-Query — 50%
PHP — 80%
<div class="container"> <div class="row"> <div class="col-md-6"> <h3 class="progress-title">HTML5 - 60%</h3> <div class="progress"> <div class="progress-bar progress-bar-danger progress-bar-striped active" style="width:60%;"></div> </div> <h3 class="progress-title">CSS3 - 90%</h3> <div class="progress"> <div class="progress-bar progress-bar-info progress-bar-striped active" style="width:90%;"></div> </div> </div> </div> </div>css разметка для реализации полосы прогресса
.progress-title{
font-size: 18px;
font-weight: 700;
color: #1c2647;
margin: 0 0 10px;
}
.progress{
height: 30px;
background: #fff;
border-top: 5px solid #1c2647;
border-bottom: 5px solid #1c2647;
border-radius: 0;
margin-bottom: 25px;
overflow: visible;
position: relative;
}
.progress:before,
.progress:after{
content: "";
width: 5px;
background: #1c2647;
position: absolute;
top: 0;
left: -5px;
bottom: 0;
}
.progress:after{
left: auto;
right: -5px;
}
.progress .progress-bar{
border: none;
box-shadow: none;
-webkit-animation: 2s linear 0s normal none infinite running progress-bar-stripes,animate-positive 1s;
animation: 2s linear 0s normal none infinite running progress-bar-stripes,animate-positive 1s;
}
@-webkit-keyframes animate-positive{
0%{ width: 0; }
}
@keyframes animate-positive{
0%{ width: 0; }
}
