
Подробное описание и демонстрация работы полосы прогресса под номером №47 для библиотеки Bootstrap. Html и CSS код для реализации progress bar’a на сайте как на изображении.
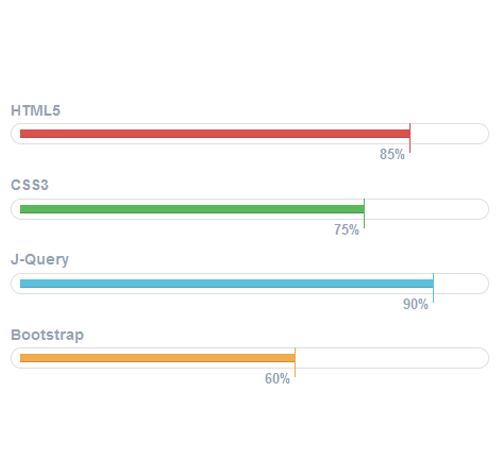
Демо Шкалы прогресса — стиль 47
HTML5
CSS3
J-Query
Bootstrap
<div class="container"> <div class="row"> <div class="col-md-6"> <h3 class="progress-title">HTML5</h3> <div class="progress red"> <div class="progress-bar" style="width:85%; background:#d9534f;"> <div class="progress-value">85%</div> </div> </div> <h3 class="progress-title">CSS3</h3> <div class="progress green"> <div class="progress-bar" style="width:75%; background:#5cb85c;"> <div class="progress-value">75%</div> </div> </div> </div> </div> </div>css разметка для реализации полосы прогресса
.progress-title{
font-size: 14px;
font-weight: bold;
color: #97a5b6;
margin-bottom: 5px;
}
.progress{
height: 20px;
border: 1px solid #e0e0e0;
background: transparent;
border-radius: 50px;
box-shadow: none;
padding: 5px 8px;
overflow: visible;
margin-bottom: 30px;
}
.progress .progress-bar{
position: relative;
-webkit-animation: animate-positive 2s;
animation: animate-positive 2s;
}
.progress .progress-bar:after{
content: "";
width: 1px;
height: 28px;
position: absolute;
right: 0;
top: -6px;
}
.progress .progress-value{
font-size: 13px;
font-weight: bold;
color: #97a5b6;
position: absolute;
bottom: -25px;
right: 5px;
}
.progress.red .progress-bar:after{
background: #d9534f;
}
.progress.green .progress-bar:after{
background: #5cb85c;
}
.progress.blue .progress-bar:after{
background: #5bc0de;
}
.progress.yellow .progress-bar:after{
background: #f0ad4e;
}
@-webkit-keyframes animate-positive{
0% { width: 0%; }
}
@keyframes animate-positive{
0% { width: 0%; }
}
