
Подробное описание и демонстрация работы полосы прогресса под номером №44 для библиотеки Bootstrap. Html и CSS код для реализации progress bar’a на сайте как на изображении.
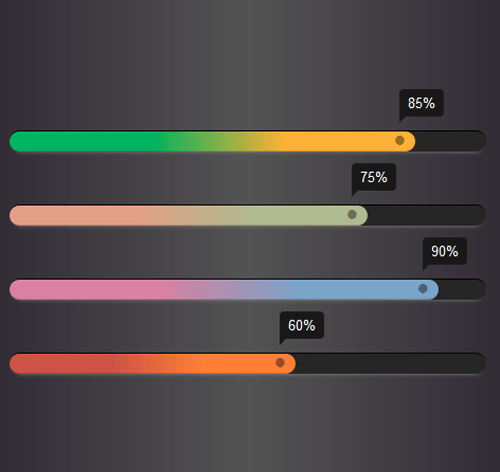
Демо Шкалы прогресса — стиль 44
<div class="container"> <div class="row"> <div class="col-md-6"> <div class="progress"> <div class="progress-bar" style="width: 85%; background: linear-gradient(to right, #00b360 35%,#ffb036 68%);"> <div class="progress-value">85%</div> </div> </div> <div class="progress"> <div class="progress-bar" style="width: 75%; background: linear-gradient(to right, #e39f86 35%,#b0ba90 68%);"> <div class="progress-value">75%</div> </div> </div> </div> </div> </div>css разметка для реализации полосы прогресса
.demo{
background: linear-gradient(to right, #322c35, #545454, #322c35);
}
.progress{
background: #262626;
border-radius: 20px;
height: 20px;
border-top: 1px solid #000;
box-shadow: 0 5px 4px -6px #aaa;
margin-top: 50px;
overflow: visible;
}
.progress .progress-bar{
border-radius: 20px;
position: relative;
animation: animate-positive 2s;
}
.progress .progress-bar:after{
content: "f111";
font-family: "Font Awesome 5 Free";
font-weight: 900;
font-size: 10px;
color: rgba(0,0,0,0.4);
position: absolute;
top: -1px;
right: 10px;
}
.progress .progress-value{
display: block;
font-size: 13px;
color: #fff;
border-radius: 4px;
padding: 3px 8px;
background:#191919;
position: absolute;
top: -40px;
right: -27px;
}
.progress .progress-value:after{
content: "";
border-top: 5px solid #191919;
border-left: 5px solid #191919;
border-bottom: 5px solid transparent ;
border-right: 5px solid transparent;
position: absolute;
bottom: -6px;
left: 0;
}
@-webkit-keyframes animate-positive{
0% { width: 0%; }
}
@keyframes animate-positive{
0% { width: 0%; }
}
