
Подробное описание и демонстрация работы полосы прогресса под номером №36 для библиотеки Bootstrap. Html и CSS код для реализации progress bar’a на сайте как на изображении.
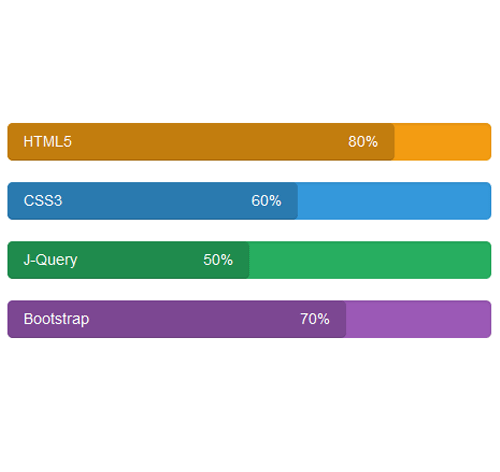
Демо Шкалы прогресса — стиль 36
<div class="container"> <div class="row"> <div class="col-md-6"> <div class="progress" style="background:#f39c12;"> <div class="progress-bar" style="width:80%; background:#c27d0e;"> <div class="progress-value">80%</div> <div class="progressbar-title">HTML5</div> </div> </div> <div class="progress" style="background:#3498db;"> <div class="progress-bar" style="width:60%; background:#2a7aaf;"> <div class="progress-value">60%</div> <div class="progressbar-title">CSS3</div> </div> </div> </div> </div> </div>css разметка для реализации полосы прогресса
.progress{
height: 35px;
border-radius: 5px;
margin-bottom: 20px;
position: relative;
}
.progress .progress-bar{
border-radius: 5px;
position: absolute;
top: 0;
left: 0;
line-height: 35px;
animation: animate-positive 2s;
}
.progress .progress-value{
font-size: 14px;
color: #fff;
padding: 0 15px;
float: right;
}
.progress .progressbar-title{
font-size: 14px;
color: #fff;
padding: 0 15px;
float: left;
}
@-webkit-keyframes animate-positive{
0% { width: 0%;}
}
@keyframes animate-positive{
0% { width:0%; }
}
