
Пояснения к статье:
- Селекторы — указатели, которые ссылаются на определенный элемент и изменяют его стилизацию.
- {background} — свойство фона в CSS.
- <ul>, <li>, <div>, <body> — HTML теги. Могут указываться в качестве селекторов.
- "style" — HTML тег, который позволяет изменить стилизацию элементов.
Здравствуйте, в этой статье мы расскажем вам о том, как определяется каскадность страницы. Вы узнаете о приоритете стилей в CSS.
Наверное у многих возникала такая проблема — некоторые стили применялись и отображались, а некоторые не работали. Почему так? Это связано с тем, что в CSS селекторы имеют свой приоритет, который влияет на их отображение.
Если вы укажите один и тот же блок с помощью 2‑х селекторов и зададите 2 фона, то будет применен только один. Будет отображаться только то свойство background, селектор которого имеет более высокий приоритет.
Давайте узнаем об этом подробнее.
Селекторы и их приоритет
На просторах интернета вы можете найти табличные описания, с множеством значений, которые и определяют приоритет селектора. Но мы разберем отдельные CSS селекторы, а также их места в порядке отображения.
Общие селекторы. Символ "*"
Для начала рассмотрим общий селектор, который указывается с помощью "звездочки". Свойства, которые находятся внутри него, применяются к каждому элементу страницы.
Это свойство редко используется, а если и используется то для того, чтобы убрать отступы и задать позиционирование страницы.
Приоритет селектора: 0
Внимание! В строке "Приоритет селектора" будут указываться значения по возрастанию. То есть, чем ниже значение, тем ниже приоритет.
Селекторы тегов
Следующие по списку — селекторы тегов. Они используются для того, чтобы задать стили для определенного тега на веб-странице.
Используется для создания общих стилей для каждого тега, так как применяется к каждому указанному тегу на странице.
Приоритет селектора: 1
Родительские и соседние селекторы. Псевдоселекторы.
В этом пункте мы рассмотрим сразу несколько селекторов. Сюда относятся родительские селекторы, соседние селекторы и псевдоселекторы.
Эти элементы используются чаще предыдущих, так как позволяют работать на более детализированном уровне, указывая стили для определенного участка веб-страницы.
Чем больше указано селекторов, тем выше специфичность. То есть, если вы сделаете запись <ul> <li>, то специфичность будет равна 2. Если же указать селектор <body> <div> <p> <a>, то специфичность будет равна 4.
Чем выше специфичность, тем выше приоритет селектора. Но 1 единица этого значения, перед другими селекторами, особой роли не играет.
Приоритет селектора: 3
Классы в HTML/CSS.
Далее идут классы, специфичность которых намного выше чем у тегов или родительских и соседских селекторов.
Классы являются самыми популярными селекторами, так как могут применяться к разным элементам веб-страницы, которые находятся в разных местах.
Повысить приоритет классов можно методом удвоения. Если вы укажите 2 класса в одном селекторе, то его приоритет возрастет в 2 раза.
Внимание! Если вы укажите 2 одинаковых класса в одном селекторе, то принцип удвоения работать не будет. Это касается и остальных селекторов.
Приоритет селектора: 4
Селекторы идентификаторов.
Далее идут селекторы с самым высоким приоритетом — идентификаторы.
Это элементы, которые используются для стилизации отдельных элементов. Используются реже, так как применяются только к 1 тегу.
С идентификаторами также работает принцип удвоения, но они и без этого имеют самый высокий приоритет.
Приоритет селектора: 5
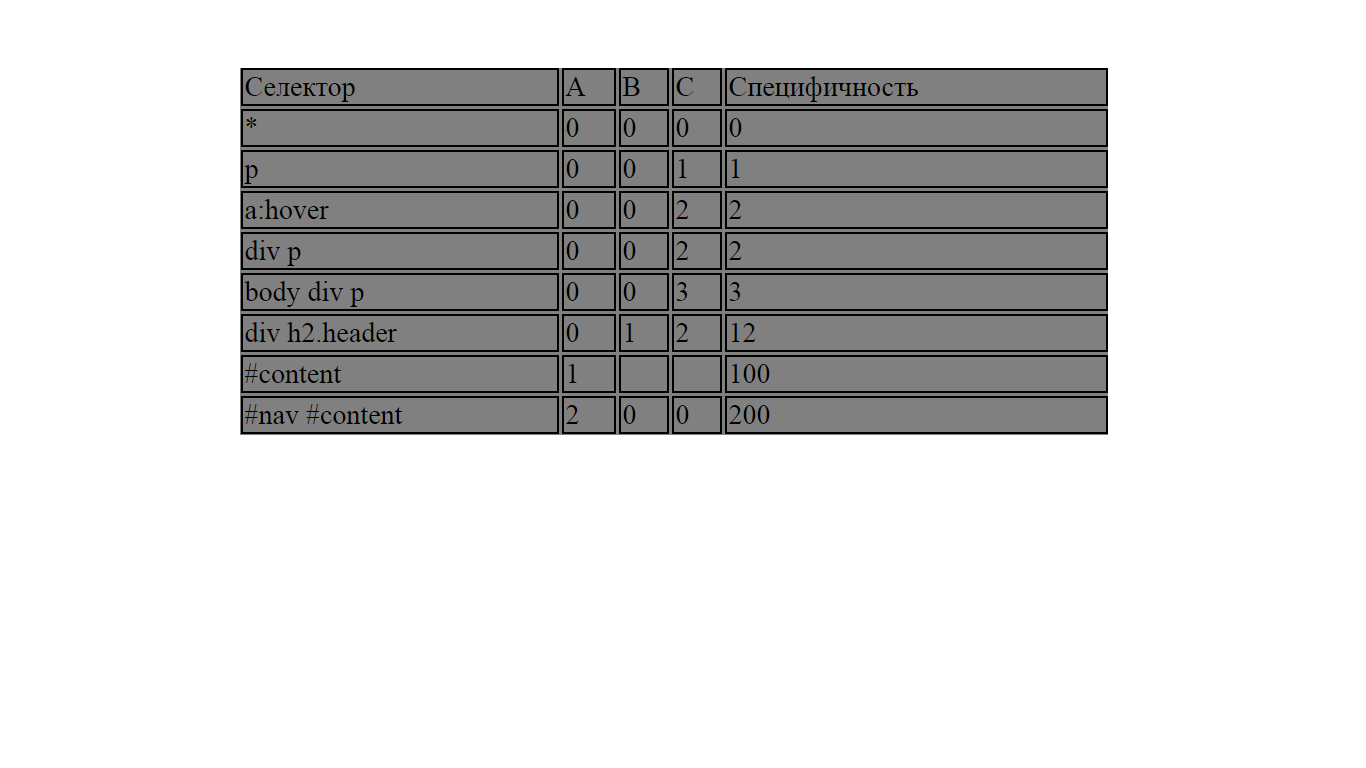
Таблица специфичности
В предыдущем разделе мы разобрали общий приоритет селекторов. Но есть также и таблица специфичности.

Она показывает те же данные, но с большей точностью. В основном значения разнятся на 1-2, что большой роли не играет.
Пару слов о теге "style"
Теперь вы узнали всё о приоритете селекторов и можете их смело применять. Для примера задайте <background> и шрифт в теге <body>, можете создать свой класс или <id>.
После этого создайте тег "style", в теге <head>, и сбросьте все указанные свойства. Что у нас получилось? Исходная HTML страница.
Это связано с тем, что специфичность селекторов тега <style> равна 000. Из-за этого они перекрывают все внешние стили.
Заключение
Теперь вы знаете все о приоритетах и специфичности. Надеемся что вы больше не будете задаваться вопросом о том, почему не применяется фон или шрифт.
Не обязательно запоминать таблицу специфичности. Главное запомнить общую расстановку приоритетов. Желаем вам удачи в изучении!
