
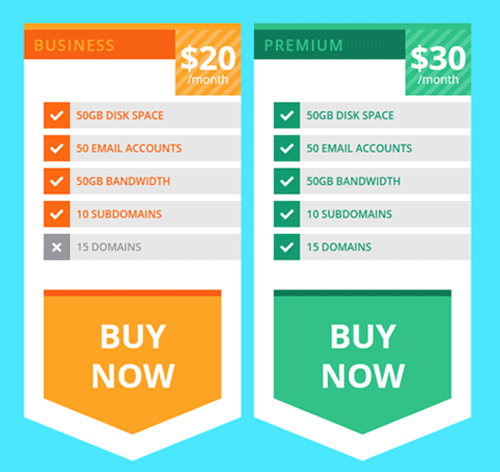
Подробное описание и демонстрация работы таблицы цен под номером №93 для библиотеки Bootstrap. Html и CSS код для реализации блока table price на сайте как на изображении.
<div class="demo"> <div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="pricingTable"> <div class="pricingTable-header"> <h3 class="title">Standard</h3> </div> <div class="price-value"> <span class="amount">$10</span> <span class="month">/month</span> </div> <ul class="pricing-content"> <li>50GB Disk Space</li> <li>50 Email Accounts</li> <li>50GB Bandwidth</li> <li class="disable">10 Subdomains</li> <li class="disable">15 Domains</li> </ul> <a href="#" class="pricingTable-signup"><span>Buy Now</span></a> </div> </div> <div class="col-md-4 col-sm-6"> <div class="pricingTable orange"> <div class="pricingTable-header"> <h3 class="title">Business</h3> </div> <div class="price-value"> <span class="amount">$20</span> <span class="month">/month</span> </div> <ul class="pricing-content"> <li>50GB Disk Space</li> <li>50 Email Accounts</li> <li>50GB Bandwidth</li> <li>10 Subdomains</li> <li class="disable">15 Domains</li> </ul> <a href="#" class="pricingTable-signup"><span>Buy Now</span></a> </div> </div> </div> </div> </div>css разметка для реализации блока прайсов
.demo{ background: #4BE7FE; }
.pricingTable{
font-family: 'Open Sans', sans-serif;
color: #000;
background-color: #fff;
text-align: center;
padding-bottom: 40px;
margin: 0 15px;
border-top: 10px solid #00B2FC;
position: relative;
-webkit-clip-path: polygon(100% 0, 100% 90%, 50% 100%, 0 90%, 0 0);
clip-path: polygon(100% 0, 100% 90%, 50% 100%, 0 90%, 0 0);
}
.pricingTable .pricingTable-header{
color: #00B6FF;
background-color: #006EC8;
text-align: left;
text-transform: uppercase;
padding:10px 15px;
margin-bottom: 55px;
display: block;
}
.pricingTable .title{
font-size: 23px;
font-weight: 600;
letter-spacing: 2px;
text-transform: uppercase;
margin: 0;
}
.pricingTable .price-value{
color: #fff;
background-image: repeating-linear-gradient(-45deg, #2FC4F9, #2FC4F9 7px, #08B5FA 7px, #08B5FA 15px);
height: 100px;
width: 100px;
padding: 22px 0;
position: absolute;
right: 0;
top: 0;
}
.pricingTable .amount{
font-size: 50px;
font-weight: 700;
line-height: 40px;
display: block;
}
.pricingTable .month{
font-size: 18px;
display: block;
}
.pricingTable .pricing-content{
font-size: 16px;
font-weight: 600;
text-transform: uppercase;
text-align: left;
line-height: 40px;
padding: 10px 0 25px 30px;
list-style: none;
position: relative;
}
.pricingTable .pricing-content li{
color: #0087DE;
background-color: #e7e7e7;
padding-left: 50px;
margin-bottom: 10px;
position: relative;
}
.pricingTable .pricing-content li:before{
content: "f00c";
color: #fff;
background-color: #0087DE;
font-size: 20px;
font-family: "Font Awesome 5 Free";
font-weight: 900;
text-align: center;
height: 100%;
width: 40px;
display: block;
position: absolute;
left: 0;
top: 0;
}
.pricingTable .pricing-content li.disable{ color: #ACABB2; }
.pricingTable .pricing-content li.disable:before{
content: "f00d";
background-color: #ACABB2;
}
.pricingTable .pricingTable-signup{
color: #fff;
background-color: #01B8FF;
font-size: 50px;
line-height: 60px;
font-weight: 700;
text-transform: uppercase;
border-top: 10px solid #006EC8;
padding: 30px 20px 60px;
margin: 0 30px;
display: block;
position: relative;
-webkit-clip-path: polygon(100% 0, 100% 75%, 50% 100%, 0 75%, 0 0);
clip-path: polygon(100% 0, 100% 75%, 50% 100%, 0 75%, 0 0);
transition:all 0.3s ease 0s;
}
.pricingTable .pricingTable-signup:hover{
text-shadow: 0 0 10px #505050;
box-shadow: 0 0 15px rgba(0,0,0,0.7) inset;
}
.pricingTable.orange{border-top-color: #FDA424; }
.pricingTable.orange .pricingTable-header{ background-color: #F66214;color: #FDA524; }
.pricingTable.orange .price-value{
background-image: repeating-linear-gradient(-45deg, #f8b75e, #f8b75e 7px, #FCA426 7px, #FCA426 15px); }
.pricingTable.orange .pricing-content li{color: #FF6813;}
.pricingTable.orange .pricing-content li:before{background-color: #FF6813;}
.pricingTable.orange .pricing-content li.disable{color: #98959C;}
.pricingTable.orange .pricing-content li.disable:before{background-color: #98959C;}
.pricingTable.orange .pricingTable-signup{background-color: #FDA424;border-top-color: #FD5E19;}
.pricingTable.green{border-top-color: #32C287; }
.pricingTable.green .pricingTable-header{ background-color: #0F7B5B;color: #32C287; }
.pricingTable.green .price-value{
background-image: repeating-linear-gradient(-45deg, #52CD9D, #52CD9D 7px, #30C08A 7px, #30C08A 15px); }
.pricingTable.green .pricing-content li{color: #159B73;}
.pricingTable.green .pricing-content li:before{background-color: #159B73;}
.pricingTable.green .pricing-content li.disable{color: #98959C;}
.pricingTable.green .pricing-content li.disable:before{background-color: #98959C;}
.pricingTable.green .pricingTable-signup{background-color: #32C287;border-top-color: #0F7B5B;}
@media only screen and (max-width: 990px){
.pricingTable{ margin-bottom: 30px; }
}
@media only screen and (max-width: 767px){
.pricingTable{ margin: 0 0 30px; }
}
@media only screen and (max-width: 479px){
.pricingTable .pricingTable-header{ margin-bottom: 110px; }
.pricingTable .price-value{ top: 45px; }
.pricingTable .pricing-content{ padding: 0 0 25px; }
}
