
Подробное описание и демонстрация работы таблицы цен под номером №89 для библиотеки Bootstrap. Html и CSS код для реализации блока table price на сайте как на изображении.
Демо Таблицы цен — стиль 89
Стандарт
$10.99 per month
- 50GB Disk Space
- 50 Email Accounts
- 50GB Bandwidth
- 10 Subdomains
- 15 Domains
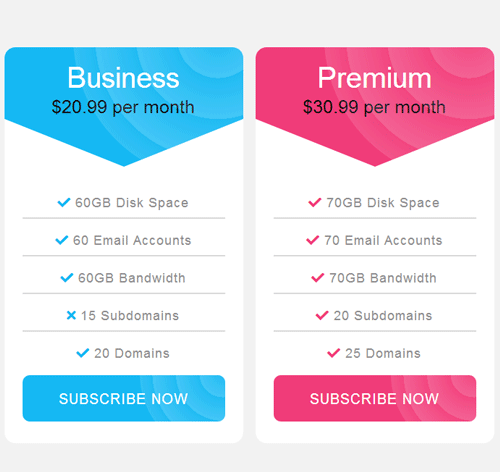
Бизнес
$20.99 per month
- 60GB Disk Space
- 60 Email Accounts
- 60GB Bandwidth
- 15 Subdomains
- 20 Domains
Премиум
$30.99 per month
- 70GB Disk Space
- 70 Email Accounts
- 70GB Bandwidth
- 20 Subdomains
- 25 Domains
<div class="demo"> <div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="pricingTable"> <div class="pricingTable-header"> <h3 class="title">Standard</h3> <div class="price-value">$10.99 per month</div> </div> <ul class="pricing-content"> <li><i class="fa fa-check"></i> 50GB Disk Space</li> <li><i class="fa fa-times"></i> 50 Email Accounts</li> <li><i class="fa fa-check"></i> 50GB Bandwidth</li> <li><i class="fa fa-times"></i> 10 Subdomains</li> <li><i class="fa fa-check"></i> 15 Domains</li> </ul> <a href="#" class="pricingTable-signup">Subscribe Now</a> </div> </div> <div class="col-md-4 col-sm-6"> <div class="pricingTable blue"> <div class="pricingTable-header"> <h3 class="title">Business</h3> <div class="price-value">$20.99 per month</div> </div> <ul class="pricing-content"> <li><i class="fa fa-check"></i> 60GB Disk Space</li> <li><i class="fa fa-check"></i> 60 Email Accounts</li> <li><i class="fa fa-check"></i> 60GB Bandwidth</li> <li><i class="fa fa-times"></i> 15 Subdomains</li> <li><i class="fa fa-check"></i> 20 Domains</li> </ul> <a href="#" class="pricingTable-signup">Subscribe Now</a> </div> </div> </div> </div> </div>css разметка для реализации блока прайсов
.demo{ background: #f2f2f2; }
.pricingTable{
padding-bottom: 30px;
margin: 0 15px;
background: #fff;
text-align: center;
border-radius: 15px;
overflow: hidden;
}
.pricingTable:hover{ box-shadow: 0 0 10px rgba(195, 67, 67, 0.3) inset,0 0 20px -5px rgba(0,0,0,0.8); }
.pricingTable .pricingTable-header{
padding: 20px 15px 45px;
background: #66ce04;
-webkit-clip-path: polygon(50% 100%, 100% 60%, 100% 0, 0 0, 0 60%);
clip-path: polygon(50% 100%, 100% 60%, 100% 0, 0 0, 0 60%);
position: relative;
}
.pricingTable .pricingTable-header:before{
content: "";
width: 400px;
height: 400px;
border-radius: 50%;
position: absolute;
right: -50%;
top: -130%;
background: repeating-radial-gradient(rgba(255,255,255,0.05), rgba(255,255,255,0.2) 20%);
transition: all 0.5s ease 0s;
}
.pricingTable:hover .pricingTable-header:before{ right: 50%; }
.pricingTable .title{
font-size: 40px;
color: #fff;
margin: 0;
}
.pricingTable .price-value{
display: block;
font-size: 25px;
color: #000;
margin: 0 0 20px 0;
transition: all 0.3s ease 0s;
}
.pricingTable .pricing-content{
padding: 30px 25px 0;
margin: 0;
list-style: none;
}
.pricingTable .pricing-content li{
font-size: 18px;
color: #909090;
line-height: 40px;
letter-spacing: 1px;
text-transform: capitalize;
border-bottom: 2px solid rgba(0,0,0,0.15);
margin-bottom: 10px;
position: relative;
}
.pricingTable .pricing-content li:last-child{ border-bottom: none; }
.pricingTable .pricing-content li i{ color: #66ce04; }
.pricingTable .pricingTable-signup{
display: block;
padding: 18px 0;
margin: 0 25px;
border-radius: 10px;
background: #66ce04;
font-size: 20px;
color: #fff;
letter-spacing: 1px;
text-transform: uppercase;
overflow: hidden;
position: relative;
transition: all 0.3s ease 0s;
}
.pricingTable .pricingTable-signup:hover{
letter-spacing: 2px;
box-shadow: 0 0 10px rgba(0,0,0,0.7) , 0 0 0 7px rgba(255,255,255,0.5) inset;
}
.pricingTable .pricingTable-signup:before{
content: "";
width: 230px;
height: 230px;
border-radius: 50%;
background: repeating-radial-gradient(rgba(255,255,255,0.05), rgba(255,255,255,0.2) 20%);
position: absolute;
top: -180%;
right: -40%;
transition: all 0.8s ease 0s;
}
.pricingTable .pricingTable-signup:hover:before{ right: 40%; }
.pricingTable.blue .pricingTable-header,
.pricingTable.blue .pricingTable-signup{ background: #15b8f3; }
.pricingTable.blue .pricing-content li i{ color: #15b8f3; }
.pricingTable.pink .pricingTable-header,
.pricingTable.pink .pricingTable-signup{ background: #f03c79; }
.pricingTable.pink .pricing-content li i{ color: #f03c79; }
@media only screen and (max-width: 990px){
.pricingTable{ margin-bottom: 30px; }
}
@media only screen and (max-width: 479px){
.pricingTable{ margin: 0; }
.pricingTable .pricing-content li{ font-size: 15px; }
}
