
Подробное описание и демонстрация работы таблицы цен под номером №81 для библиотеки Bootstrap. Html и CSS код для реализации блока table price на сайте как на изображении.
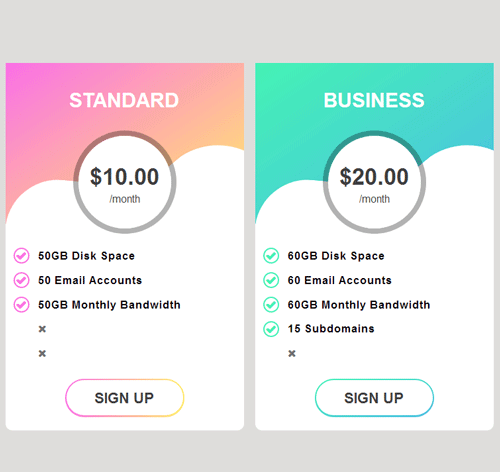
Демо Таблицы цен — стиль 81
Бизнес
$20.00
/month
- 60GB Disk Space
- 60 Email Accounts
- 60GB Monthly Bandwidth
- 15 Subdomains
Премиум
$30.00
/month
- 70GB Disk Space
- 70 Email Accounts
- 70GB Monthly Bandwidth
- 20 Subdomains
- 25 Domains
<div class="demo"> <div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="pricingTable"> <h3 class="title">Standard</h3> <div class="price-value">$10.00 <span class="month">/month</span> </div> <ul class="pricing-content"> <li>50GB Disk Space</li> <li>50 Email Accounts</li> <li >50GB Monthly Bandwidth</li> <li class="disable"><i class="fa fa-times"></i></li> <li class="disable"><i class="fa fa-times"></i></li> </ul> <a href="#" class="pricingTable-signup">Sign up</a> </div> </div> <div class="col-md-4 col-sm-6"> <div class="pricingTable blue"> <h3 class="title">Business</h3> <div class="price-value">$20.00 <span class="month">/month</span> </div> <ul class="pricing-content"> <li>60GB Disk Space</li> <li>60 Email Accounts</li> <li >60GB Monthly Bandwidth</li> <li>15 Subdomains</li> <li class="disable"><i class="fa fa-times"></i></li> </ul> <a href="#" class="pricingTable-signup">Sign up</a> </div> </div> </div> </div> </div>css разметка для реализации блока прайсов
.demo{ background: #dedddb; }
.pricingTable{
padding-bottom: 20px;
background: #fff;
border-radius: 10px;
text-align: center;
position: relative;
transition: all 0.3s ease 0s;
}
.pricingTable .title{
padding: 40px 20px 170px;
margin: 0 0 30px 0;
background: linear-gradient(to bottom right,#fa6fe6,#ffef65);
font-size: 30px;
font-weight: 600;
color: #fff;
text-transform: uppercase;
overflow: hidden;
position: relative;
}
.pricingTable .title:before,
.pricingTable .title:after{
content: "";
width: 280px;
height: 200px;
border-radius: 80px;
background: #fff;
position: absolute;
bottom: -175px;
left: -46px;
transform: rotate(-85deg);
}
.pricingTable .title:after{
border-radius: 100px;
bottom: auto;
top: 150px;
left: auto;
right: -70px;
transform: rotate(-40deg);
}
.pricingTable .price-value{
display: inline-block;
width: 140px;
height: 140px;
line-height: 65px;
border-radius: 50%;
background: #fff;
box-shadow: 0 0 0 8px rgba(0,0,0,0.3);
padding: 30px 0;
font-size: 35px;
font-weight: 600;
color: #404040;
position: absolute;
top: 110px;
left: 50%;
transform: translateX(-50%);
transition: all 0.3s ease 0s;
}
.pricingTable:hover .price-value{
background: linear-gradient(to bottom,#fa6fe6,#ffef65);
color: #fff;
}
.pricingTable .month{
display: block;
font-size: 16px;
font-weight: normal;
line-height: 0;
}
.pricingTable .pricing-content{
list-style: none;
padding: 0;
margin-bottom: 20px;
text-align: left;
transition: all 0.3s ease 0s;
}
.pricingTable .pricing-content li{
padding: 7px 0 7px 50px;
font-size: 16px;
font-weight: 600;
color: #000;
letter-spacing: 1px;
position: relative;
}
.pricingTable .pricing-content li:before{
content: "\f00c";
font-family: "Font Awesome 5 Free";
font-weight: 900;
width: 24px;
height: 24px;
line-height: 20px;
border-radius: 50%;
border: 2px solid #fb6ee5;
color: #fb6ee5;
text-align: center;
position: absolute;
top: 50%;
left: 12px;
transform: translateY(-50%);
}
.pricingTable .pricing-content li.disable{ color: #707070; }
.pricingTable .pricing-content li.disable:before{ display: none; }
.pricingTable .pricingTable-signup{
display: inline-block;
padding: 13px 45px;
border-radius: 30px;
background: linear-gradient(to right,#fa6fe6,#ffef65);
font-size: 22px;
font-weight: 700;
color: #404040;
text-transform: uppercase;
z-index: 1;
position: relative;
transition: all 0.3s ease 0s;
}
.pricingTable .pricingTable-signup:hover{ color: #fff; }
.pricingTable .pricingTable-signup:before{
content: "";
width: 98%;
height: 92%;
border-radius: 30px;
background: #fff;
position: absolute;
top: 2px;
left: 2px;
z-index: -1;
}
.pricingTable .pricingTable-signup:hover:before{ background: transparent; }
.pricingTable.blue .title{ background: linear-gradient(to bottom right,#44f2b5,#4cbde2); }
.pricingTable.blue:hover .price-value{ background: linear-gradient(to bottom,#44f2b5,#4cbde2); }
.pricingTable.blue .pricing-content li:before{
border-color: #44f2b5;
color: #44f2b5;
}
.pricingTable.blue .pricingTable-signup{ background: linear-gradient(to bottom right,#44f2b5,#4cbde2); }
.pricingTable.green .title{ background: linear-gradient(to bottom right,#66fd9c,#f6fa60); }
.pricingTable.green:hover .price-value{ background: linear-gradient(to bottom,#66fd9c,#f6fa60); }
.pricingTable.green .pricing-content li:before{
border-color: #66fd9c;
color: #66fd9c;
}
.pricingTable.green .pricingTable-signup{ background: linear-gradient(to bottom right,#66fd9c,#f6fa60); }
@media only screen and (max-width: 990px){
.pricingTable{ margin-bottom: 30px; }
}
@media only screen and (max-width: 767px){
.pricingTable .title:before{
height: 400px;
top: 100px;
left: 55px;
}
.pricingTable .title:after{
width: 550px;
height: 550px;
top: 150px;
right: -100px;
transform:rotate(-20deg);
}
}
@media only screen and (max-width: 480px){
.pricingTable .title:before,
.pricingTable .title:after{
width: 280px;
height: 200px;
top: 220px;
left: -46px;
}
.pricingTable .title:after{
top: 150px;
left: auto;
right: -70px;
}
}
