
Подробное описание и демонстрация работы таблицы цен под номером №75 для библиотеки Bootstrap. Html и CSS код для реализации блока table price на сайте как на изображении.
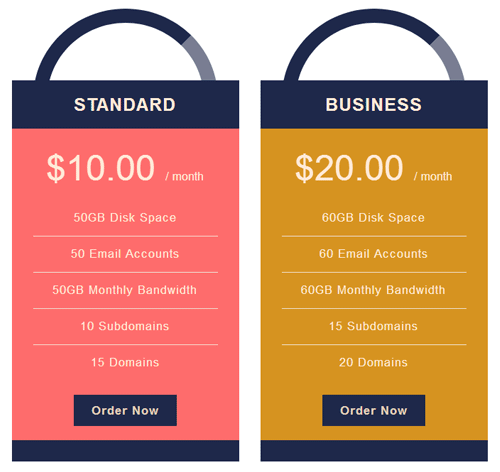
Демо Таблицы цен — стиль 75
Стандарт
$10.00
/ month
- 50GB Disk Space
- 50 Email Accounts
- 50GB Monthly Bandwidth
- 10 Subdomains
- 15 Domains
Бизнес
$20.00
/ month
- 60GB Disk Space
- 60 Email Accounts
- 60GB Monthly Bandwidth
- 15 Subdomains
- 20 Domains
Премиум
$30.00
/ month
- 70GB Disk Space
- 70 Email Accounts
- 70GB Monthly Bandwidth
- 20 Subdomains
- 25 Domains
<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="pricingTable"> <h3 class="title">Standard</h3> <div class="pricing-content"> <div class="price-value">$10.00 <span class="month">/ month</span> </div> <ul> <li>50GB Disk Space</li> <li>50 Email Accounts</li> <li>50GB Monthly Bandwidth</li> <li>10 Subdomains</li> <li>15 Domains</li> </ul> <a href="#" class="pricingTable-signup">Order Now</a> </div> </div> </div> <div class="col-md-4 col-sm-6"> <div class="pricingTable yellow"> <h3 class="title">Business</h3> <div class="pricing-content"> <div class="price-value">$20.00 <span class="month">/ month</span> </div> <ul> <li>60GB Disk Space</li> <li>60 Email Accounts</li> <li>60GB Monthly Bandwidth</li> <li>15 Subdomains</li> <li>20 Domains</li> </ul> <a href="#" class="pricingTable-signup">Order Now</a> </div> </div> </div> </div> </div>css разметка для реализации блока прайсов
.pricingTable{
margin: 90px 20px 0;
text-align: center;
border-bottom: 30px solid #1e284a;
z-index: 1;
position: relative;
}
.pricingTable:before{
content: "";
height: 50%;
border: 20px solid #1e284a;
border-right: 20px solid rgba(30,40,74,0.6);
border-bottom: 20px solid rgba(30,40,74,0.6);
border-radius: 50%;
position: absolute;
top: -20%;
left: 30px;
right: 30px;
z-index: -1;
}
.pricingTable .title{
padding: 20px 0;
margin: 0;
background: #1e284a;
font-size: 25px;
font-weight: 700;
color: #ffead8;
text-transform: uppercase;
letter-spacing: 1px;
}
.pricingTable .pricing-content{
padding-bottom: 20px;
background: #fe6c6c;
}
.pricingTable .price-value{
padding-top: 20px;
margin-bottom: 10px;
font-size: 50px;
color: #ffead8;
}
.pricingTable .month{
display: inline-block;
font-size: 17px;
}
.pricingTable .pricing-content ul{
padding: 0 30px;
margin-bottom: 20px;
list-style: none;
}
.pricingTable .pricing-content ul li{
font-size: 17px;
color: #ffead8;
line-height: 50px;
letter-spacing: 1px;
border-bottom: 1px solid #eee1d3;
}
.pricingTable .pricing-content ul li:last-child{ border-bottom: none; }
.pricingTable .pricingTable-signup{
display: inline-block;
padding: 10px 25px;
background: #1e284a;
font-size: 17px;
font-weight: 700;
color: #e3d1b9;
letter-spacing: 1px;
transition: all 0.3s ease 0s;
}
.pricingTable .pricingTable-signup:hover{ box-shadow: 0 8px 6px -3px #333; }
.pricingTable.yellow .pricing-content{ background: #d69320; }
.pricingTable.blue .pricing-content{ background: #339ac2; }
@media only screen and (max-width: 990px){
.pricingTable{ margin-bottom: 30px; }
}
@media only screen and (max-width: 767px){
.pricingTable{ margin-top: 120px; }
}
