
Подробное описание и демонстрация работы таблицы цен под номером №72 для библиотеки Bootstrap. Html и CSS код для реализации блока table price на сайте как на изображении.
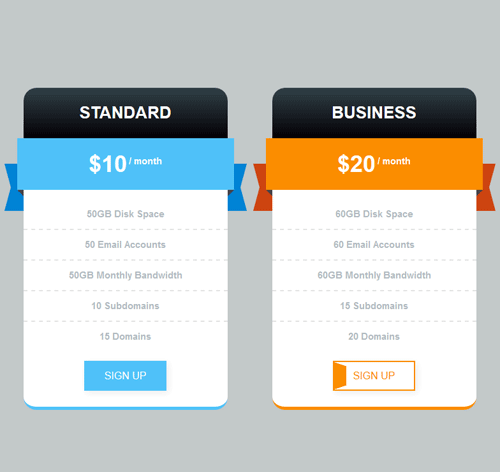
Демо Таблицы цен — стиль 72
Стандарт
$10/ month- 50GB Disk Space
- 50 Email Accounts
- 50GB Monthly Bandwidth
- 10 Subdomains
- 15 Domains
Бизнес
$20/ month- 60GB Disk Space
- 60 Email Accounts
- 60GB Monthly Bandwidth
- 15 Subdomains
- 20 Domains
Премиум
$30/ month- 70GB Disk Space
- 70 Email Accounts
- 70GB Monthly Bandwidth
- 20 Subdomains
- 25 Domains
<div class="demo"> <div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="pricingTable"> <div class="pricingTable-header"> <h3 class="title">Standard</h3> <span class="price-value"> $10<span class="month">/ month</span> </span> </div> <ul class="pricing-content"> <li>50GB Disk Space</li> <li>50 Email Accounts</li> <li>50GB Monthly Bandwidth</li> <li>10 Subdomains</li> <li>15 Domains</li> </ul> <a href="#" class="pricingTable-signup">Sign Up</a> </div> </div> <div class="col-md-4 col-sm-6"> <div class="pricingTable orange"> <div class="pricingTable-header"> <h3 class="title">Business</h3> <span class="price-value"> $20<span class="month">/ month</span> </span> </div> <ul class="pricing-content"> <li>60GB Disk Space</li> <li>60 Email Accounts</li> <li>60GB Monthly Bandwidth</li> <li>15 Subdomains</li> <li>20 Domains</li> </ul> <a href="#" class="pricingTable-signup">Sign Up</a> </div> </div> </div> </div> </div>css разметка для реализации блока прайсов
.demo{ background: #c2c8c9; }
.pricingTable{
padding-bottom: 25px;
margin: 0 20px;
background: #fff;
border-radius: 20px;
border-bottom: 5px solid #4fc2f8;
text-align: center;
z-index: 1;
position: relative;
}
.pricingTable .pricingTable-header{ position: relative; }
.pricingTable .pricingTable-header:before,
.pricingTable .pricingTable-header:after{
content: "";
border-top: 10px solid #48434a;
border-left: 10px solid transparent;
position: absolute;
bottom: -10px;
left: -10px;
}
.pricingTable .pricingTable-header:after{
border-left: none;
border-right: 10px solid transparent;
left: auto;
right: -10px;
}
.pricingTable .title{
padding: 25px 5px;
margin: 0;
background: #030004;
background: linear-gradient(to top, #030004, #314047);
border-radius: 20px 20px 0 0;
font-size: 26px;
font-weight: bold;
color: #fff;
text-transform: uppercase;
position: relative;
}
.pricingTable .title:before,
.pricingTable .title:after{
content: "";
border-left: 10px solid #c2c8c9;
border-top: 37px solid transparent;
border-bottom: 37px solid transparent;
position: absolute;
bottom: -114px;
left: -30px;
}
.pricingTable .title:after{
border-left: none;
border-right: 10px solid #c2c8c9;
left: auto;
right: -30px;
}
.pricingTable .price-value{
display: block;
padding: 15px 5px;
margin: 0 -10px;
background: #4fc2f8;
font-size: 36px;
font-weight: bold;
color: #fff;
position: relative;
}
.pricingTable .price-value:before,
.pricingTable .price-value:after{
content: "";
width: 30px;
height: 90%;
background: #0082d4;
position: absolute;
top: 50%;
left: -20px;
z-index: -1;
}
.pricingTable .price-value:after{
left: auto;
right: -20px;
}
.pricingTable .month{
font-size: 15px;
font-weight: bold;
margin-left: 3px;
position: relative;
top: -12px;
}
.pricingTable .pricing-content{
list-style: none;
padding: 15px 0;
margin: 0;
}
.pricingTable .pricing-content li{
padding: 8px 0;
font-size: 15px;
font-weight: bold;
color: #b2bbc0;
line-height: 30px;
border-bottom: 2px dashed #e3e3e3;
position: relative;
}
.pricingTable .pricing-content li:last-child{ border-bottom: none; }
.pricingTable .pricingTable-signup{
display: inline-block;
padding: 10px 30px;
font-size: 16px;
color: #fff;
text-transform: uppercase;
border: 2px solid #4fc2f8;
box-shadow: 3px 3px 10px 0 rgba(0, 0, 0, 0.08);
perspective: 300px;
z-index: 1;
position: relative;
transition: all 0.3s ease 0s;
}
.pricingTable .pricingTable-signup:hover{ color: #4fc2f8; }
.pricingTable .pricingTable-signup:before{
content: "";
width: 100%;
height: 100%;
background: #4fc2f8;
position: absolute;
top: 0;
left: 0;
z-index: -1;
transform-origin: left center 0;
transition: all 0.3s ease 0s;
}
.pricingTable .pricingTable-signup:hover:before{ transform: rotateY(90deg); }
.pricingTable.orange{ border-bottom-color: #fb8c00; }
.pricingTable.orange .price-value,
.pricingTable.orange .pricingTable-signup:before{ background: #fb8c00; }
.pricingTable.orange .price-value:before,
.pricingTable.orange .price-value:after{ background: #cd4410; }
.pricingTable.orange .pricingTable-signup{ border-color: #fb8c00; }
.pricingTable.orange .pricingTable-signup:hover{ color: #fb8c00; }
.pricingTable.pink{ border-bottom-color: #d81a60; }
.pricingTable.pink .price-value,
.pricingTable.pink .pricingTable-signup:before{ background: #d81a60; }
.pricingTable.pink .price-value:before,
.pricingTable.pink .price-value:after{ background: #a91a58; }
.pricingTable.pink .pricingTable-signup{ border-color: #d81a60; }
.pricingTable.pink .pricingTable-signup:hover{ color: #d81a60; }
@media only screen and (max-width: 990px){
.pricingTable{ margin-bottom: 30px; }
}
