
Подробное описание и демонстрация работы таблицы цен под номером №68 для библиотеки Bootstrap. Html и CSS код для реализации блока table price на сайте как на изображении.
Демо Таблицы цен — стиль 68
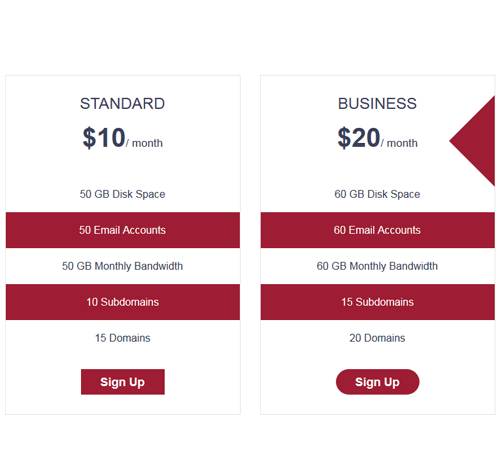
Стандарт
$10/ month
- 50 GB Disk Space
- 50 Email Accounts
- 50 GB Monthly Bandwidth
- 10 Subdomains
- 15 Domains
Бизнес
$20/ month
- 60 GB Disk Space
- 60 Email Accounts
- 60 GB Monthly Bandwidth
- 15 Subdomains
- 20 Domains
Премиум
$30/ month
- 70 GB Disk Space
- 70 Email Accounts
- 70 GB Monthly Bandwidth
- 20 Subdomains
- 25 Domains
<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="pricingTable"> <h3 class="title">Standard</h3> <div class="price-value"> $10<span class="month">/ month</span> </div> <ul class="pricing-content"> <li>50 GB Disk Space</li> <li>50 Email Accounts</li> <li>50 GB Monthly Bandwidth</li> <li>10 Subdomains</li> <li>15 Domains</li> </ul> <a href="#" class="pricingTable-signup">Sign Up</a> </div> </div> <div class="col-md-4 col-sm-6"> <div class="pricingTable"> <h3 class="title">Business</h3> <div class="price-value"> $20<span class="month">/ month</span> </div> <ul class="pricing-content"> <li>60 GB Disk Space</li> <li>60 Email Accounts</li> <li>60 GB Monthly Bandwidth</li> <li>15 Subdomains</li> <li>20 Domains</li> </ul> <a href="#" class="pricingTable-signup">Sign Up</a> </div> </div> </div> </div>css разметка для реализации блока прайсов
.pricingTable{
padding: 30px 0;
border: 1px solid #e1e1e1;
text-align: center;
overflow: hidden;
position: relative;
}
.pricingTable:before{
content: "";
border-right: 70px solid #9d1e33;
border-top: 70px solid transparent;
border-bottom: 70px solid transparent;
position: absolute;
top: 30px;
right: -100px;
transition: all 0.3s ease 0s;
}
.pricingTable:hover:before{ right: 0; }
.pricingTable .title{
font-size: 24px;
color: #3a405a;
text-transform: uppercase;
margin: 0 0 10px 0;
}
.pricingTable .price-value{
font-size: 40px;
font-weight: 700;
color: #3a405a;
margin-bottom: 10px;
}
.pricingTable .month{
display: inline-block;
font-size: 17px;
font-weight: normal;
color: #3a405a;
}
.pricingTable .pricing-content{
padding: 0;
margin: 30px 0 20px 0;
list-style: none;
}
.pricingTable .pricing-content li{
font-size: 16px;
color: #3a405a;
line-height: 55px;
}
.pricingTable .pricing-content li:nth-child(even){
background: #9d1e33;
color: #fff;
}
.pricingTable .pricingTable-signup{
display: inline-block;
padding: 7px 30px;
background: #9d1e33;
font-size: 18px;
font-weight: 600;
color: #fff;
transition: all 0.5s ease 0s;
}
.pricingTable:hover .pricingTable-signup{ border-radius: 30px; }
@media only screen and (max-width: 990px){
.pricingTable{ margin-bottom: 30px; }
}
