
Подробное описание и демонстрация работы таблицы цен под номером №48 для библиотеки Bootstrap. Html и CSS код для реализации блока table price на сайте как на изображении.
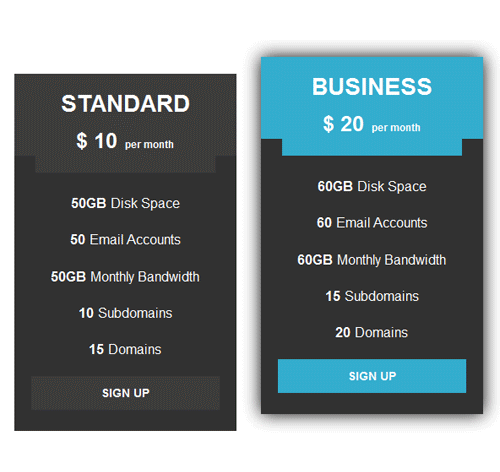
Демо Таблицы цен — стиль 48
Стандарт
$ 10 per month- 50GBDisk Space
- 50Email Accounts
- 50GBMonthly Bandwidth
- 10Subdomains
- 15Domains
Бизнес
$ 20 per month- 60GBDisk Space
- 60Email Accounts
- 60GBMonthly Bandwidth
- 15Subdomains
- 20Domains
Extra
$ 40 per month- 80GBDisk Space
- 80Email Accounts
- 80GBMonthly Bandwidth
- 25Subdomains
- 30Domains
<div class="container"> <div class="row"> <div class="col-md-3 col-sm-6"> <div class="pricingTable"> <div class="pricingTable-header"> <h3 class="title">Standard</h3> <span class="currency">$</span> <span class="price-value">10</span> <span class="month">per month</span> </div> <div class="pricing-content"> <ul> <li><span>50GB</span>Disk Space</li> <li><span>50</span>Email Accounts</li> <li><span>50GB</span>Monthly Bandwidth</li> <li><span>10</span>Subdomains</li> <li><span>15</span>Domains</li> </ul> <a class="pricingTable-signup" href="#">Sign up</a> </div> </div> </div> <div class="col-md-3 col-sm-6"> <div class="pricingTable"> <div class="pricingTable-header"> <h3 class="title">Business</h3> <span class="currency">$</span> <span class="price-value">20</span> <span class="month">per month</span> </div> <div class="pricing-content"> <ul> <li><span>60GB</span>Disk Space</li> <li><span>60</span>Email Accounts</li> <li><span>60GB</span>Monthly Bandwidth</li> <li><span>15</span>Subdomains</li> <li><span>20</span>Domains</li> </ul> <a class="pricingTable-signup" href="#">Sign up</a> </div> </div> </div> </div> </div>css разметка для реализации блока прайсов
.pricingTable{
text-align: center;
transform: translateY(0);
transition: all 0.3s ease 0s;
}
.pricingTable:hover{
transform: translateY(-20px);
box-shadow: 0 0 20px #000;
}
.pricingTable .pricingTable-header{
background: #3d3d3d;
padding: 20px 0;
position: relative;
transition: all 0.3s ease 0s;
}
.pricingTable:hover .pricingTable-header{
background: #34accd;
}
.pricingTable .pricingTable-header:before,
.pricingTable .pricingTable-header:after{
content: "";
width: 25px;
height: 20px;
background: #313131;
position: absolute;
bottom: 0;
}
.pricingTable .pricingTable-header:before{
left: 0;
}
.pricingTable .pricingTable-header:after{
right: 0;
}
.pricingTable .title{
font-size: 28px;
font-weight: 700;
color: #fff;
text-transform: uppercase;
margin: 0 0 10px 0;
}
.pricingTable .currency{
display: inline-block;
font-size: 25px;
font-weight: 900;
color: #fff;
margin-right: 3px;
}
.pricingTable .price-value{
display: inline-block;
font-size: 25px;
font-weight: 900;
color: #fff;
padding-right: 5px;
}
.pricingTable .month{
font-size: 12px;
font-weight: 700;
color: #fff;
}
.pricingTable .pricing-content{
background: #313131;
padding: 25px 20px;
}
.pricingTable .pricing-content ul{
list-style: none;
padding: 0;
margin: 0;
}
.pricingTable .pricing-content ul li{
font-size: 16px;
color: #fff;
margin-bottom: 20px;
}
.pricingTable .pricing-content ul li span{
font-weight: 700;
padding-right: 5px;
}
.pricingTable .pricingTable-signup{
display: block;
padding: 10px 0;
background: #3d3d3d;
font-size: 14px;
font-weight: 900;
color: #fff;
text-transform: uppercase;
transition: all 0.3s ease 0s;
}
.pricingTable .pricingTable-signup:hover{
box-shadow: 0 0 10px #34accd;
}
.pricingTable:hover .pricingTable-signup{
background: #34accd;
}
@media only screen and (max-width: 990px){
.pricingTable{ margin-bottom: 40px; }
}
