
Подробное описание и демонстрация работы таблицы цен под номером №44 для библиотеки Bootstrap. Html и CSS код для реализации блока table price на сайте как на изображении.
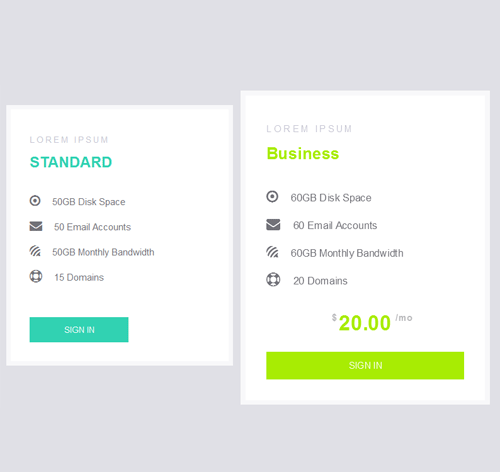
Демо Таблицы цен — стиль 44
lorem ipsum
Стандарт
- 50GB Disk Space
- 50 Email Accounts
- 50GB Monthly Bandwidth
- 15 Domains
$
10.00
/mo
SIGN IN
lorem ipsum
Бизнес
- 60GB Disk Space
- 60 Email Accounts
- 60GB Monthly Bandwidth
- 20 Domains
$
20.00
/mo
SIGN IN
lorem ipsum
Премиум
- 70GB Disk Space
- 70 Email Accounts
- 70GB Monthly Bandwidth
- 25 Domains
$
30.00
/mo
SIGN IN
<div class="demo"> <div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="pricingTable"> <div class="pricingTable-header"> <h5 class="title">lorem ipsum</h5> <h3 class="heading">STANDARD</h3> </div> <div class="pricing-content"> <ul> <li><i class="fa fa-dot-circle-o"></i> 50GB Disk Space</li> <li><i class="fa fa-envelope"></i> 50 Email Accounts</li> <li><i class="fa fa-forumbee"></i> 50GB Monthly Bandwidth</li> <li><i class="fa fa-life-ring"></i> 15 Domains</li> </ul> </div> <div class="price-Value"> <span class="value"> <span class="currency">$</span> 10.00 <span class="month">/mo</span> </span> </div> <a href="#" class="pricingTable-signup">SIGN IN</a> </div> </div> <div class="col-md-4 col-sm-6"> <div class="pricingTable green active"> <div class="pricingTable-header"> <h5 class="title">lorem ipsum</h5> <h3 class="heading">Business</h3> </div> <div class="pricing-content"> <ul> <li><i class="fa fa-dot-circle-o"></i> 60GB Disk Space</li> <li><i class="fa fa-envelope"></i> 60 Email Accounts</li> <li><i class="fa fa-forumbee"></i> 60GB Monthly Bandwidth</li> <li><i class="fa fa-life-ring"></i> 20 Domains</li> </ul> </div> <div class="price-Value"> <span class="value"> <span class="currency">$</span> 20.00 <span class="month">/mo</span> </span> </div> <a href="#" class="pricingTable-signup">SIGN IN</a> </div> </div> </div> </div> </div>css разметка для реализации блока прайсов
.demo{ background: #e0e0e6; }
.pricingTable{
border: 7px solid #f8f8fa;
background: #fff;
padding: 30px;
box-shadow: 0 0 10px #e0e0e6;
transform: scale(1);
transition: all .5s ease 0s;
}
.pricingTable:hover{
transform: scale(1.1);
z-index: 1;
}
.pricingTable .title{
font-size: 14px;
color: #c5c5d3;
letter-spacing: 3px;
margin-bottom: 15px;
text-transform: uppercase;
}
.pricingTable .heading{
font-size: 24px;
font-weight: bold;
color: #31d2b2;
margin: 0 0 30px;
}
.pricingTable .pricing-content ul{
margin-bottom: 20px;
padding: 0;
list-style: none;
font-size: 15px;
color: #727278;
line-height: 40px;
}
.pricingTable .pricing-content ul li i{
font-size: 20px;
margin-right: 15px;
}
.pricingTable .price-Value{
text-align: center;
margin-bottom: 20px;
opacity: 0;
transition: all 0.3s ease 0s;
}
.pricingTable:hover .price-Value{
opacity: 1;
}
.pricingTable .value{
font-size: 30px;
font-weight: bold;
color: #31d2b2;
text-align: center;
position: relative;
}
.pricingTable .currency{
font-size: 14px;
color: #bbb;
position: absolute;
top: 0;
left: -10px;
}
.pricingTable .month{
font-size: 14px;
color: #bbb;
position: absolute;
top: 0;
right: -23px;
}
.pricingTable .pricingTable-signup{
display: block;
width: 55%;
font-size: 14px;
color: #fff;
text-align: center;
text-transform: uppercase;
padding: 10px 50px;
margin-top: -40px;
background: #31d2b2;
transition: all 0.5s ease 0s;
}
.pricingTable:hover .pricingTable-signup,
.pricingTable.active .pricingTable-signup{
margin-top: 0;
width: 100%;
}
.pricingTable.active{
transform: scale(1.1);
}
.pricingTable.active .price-Value{
opacity: 1;
}
.pricingTable.green .heading,
.pricingTable.green .value{
color: #a8ec03;
}
.pricingTable.purple .heading,
.pricingTable.purple .value{
color: #9679e7;
}
.pricingTable.green .pricingTable-signup{
background: #a8ec03;
}
.pricingTable.purple .pricingTable-signup{
background: #9679e7;
}
@media only screen and (max-width:990px){
.pricingTable{ margin-bottom: 40px; }
}
@media only screen and (max-width:767px){
.pricingTable:hover,
.pricingTable.active{
transform: scale(1.0);
}
}
@media only screen and (max-width:480px){
.pricingTable .pricingTable-signup{
padding: 10px 20px;
}
}
