
Подробное описание и демонстрация работы таблицы цен под номером №30 для библиотеки Bootstrap. Html и CSS код для реализации блока table price на сайте как на изображении.
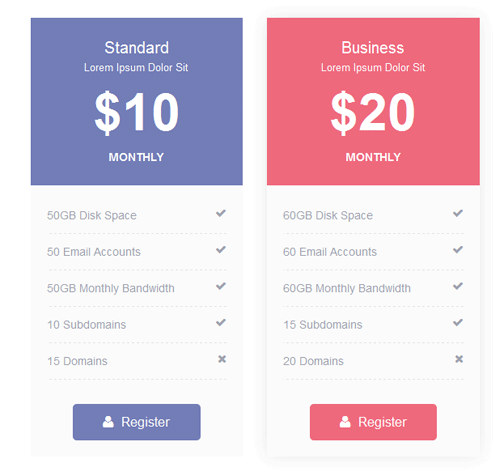
Демо Таблицы цен — стиль 30
Стандарт
Lorem ipsum dolor sit $10 monthly- 50GB Disk Space
- 50 Email Accounts
- 50GB Monthly Bandwidth
- 10 subdomains
- 15 Domains
Премиум
Lorem ipsum dolor sit $30 monthly- 70GB Disk Space
- 70 Email Accounts
- 70GB Monthly Bandwidth
- 20 subdomains
- 25 Domains
Extra
Lorem ipsum dolor sit $40 monthly- 80GB Disk Space
- 80 Email Accounts
- 80GB Monthly Bandwidth
- 25 subdomains
- 30 Domains
<div class="container"> <div class="row"> <div class="col-md-3 col-sm-6"> <div class="pricingTable blue"> <div class="pricingTable-header"> <span class="heading"> <h3>Standard</h3> <span class="subtitle">Lorem ipsum dolor sit</span> </span> <span class="price-value">$10 <span>monthly</span></span> </div> <div class="pricingContent"> <ul> <li>50GB Disk Space <i class="fa fa-check"></i></li> <li>50 Email Accounts <i class="fa fa-check"></i></li> <li>50GB Monthly Bandwidth <i class="fa fa-check"></i></li> <li>10 subdomains <i class="fa fa-check"></i></li> <li>15 Domains <i class="fa fa-times"></i></li> </ul> </div><!-- / CONTENT BOX--> <div class="pricingTable-sign-up"> <a href="#" class="btn btn-block">register</a> </div><!-- BUTTON BOX--> </div> </div> <div class="col-md-3 col-sm-6"> <div class="pricingTable pink"> <div class="pricingTable-header"> <span class="heading"> <h3>Business</h3> <span class="subtitle">Lorem ipsum dolor sit</span> </span> <span class="price-value">$20 <span>monthly</span></span> </div> <div class="pricingContent"> <ul> <li>60GB Disk Space <i class="fa fa-check"></i></li> <li>60 Email Accounts <i class="fa fa-check"></i></li> <li>60GB Monthly Bandwidth <i class="fa fa-check"></i></li> <li>15 subdomains <i class="fa fa-check"></i></li> <li>20 Domains <i class="fa fa-times"></i></li> </ul> </div><!-- / CONTENT BOX--> <div class="pricingTable-sign-up"> <a href="#" class="btn btn-block">register</a> </div><!-- BUTTON BOX--> </div> </div> </div> </div>css разметка для реализации блока прайсов
.pricingTable{
text-align: center;
transition: all 0.5s ease 0s;
}
.pricingTable:hover{
box-shadow: 0 0 20px rgba(0, 0, 0, 0.1);
}
.pricingTable .pricingTable-header{
color: #feffff;
}
.pricingTable .heading{
display: block;
padding-top: 25px;
}
.pricingTable .heading > h3{
font-size: 20px;
margin: 0;
text-transform: capitalize;
}
.pricingTable .subtitle{
display: block;
font-size: 13px;
margin-top: 5px;
text-transform: capitalize;
}
.pricingTable .price-value{
display: block;
font-size: 64px;
font-weight: 700;
padding-bottom: 25px;
}
.pricingTable .price-value span{
display: block;
font-size: 14px;
line-height: 20px;
text-transform: uppercase;
}
.pricingTable .pricingContent{
text-transform: capitalize;
background: #fbfbfb;
color: #fefeff;
}
.pricingTable .pricingContent ul{
list-style: none;
padding: 15px 20px 10px;
margin: 0;
text-align: left;
}
.pricingTable .pricingContent ul li{
font-size: 14px;
padding: 12px 0;
border-bottom: 1px dashed #e1e1e1;
color: #9da1ad;
}
.pricingTable .pricingContent ul li i{
font-size: 14px;
float: right;
}
.pricingTable .pricingTable-sign-up{
padding: 20px 0;
background: #fbfbfb;
color: #fff;
text-transform: capitalize;
}
.pricingTable .btn-block{
width: 60%;
margin: 0 auto;
font-size: 17px;
color: #fff;
text-transform: capitalize;
border: none;
border-radius: 5px;
padding: 10px;
transition: all 0.5s ease 0s;
}
.pricingTable .btn-block:before{
content: "f007";
font-family: "Font Awesome 5 Free"; font-weight: 900;
margin-right: 10px;
}
.pricingTable.blue .pricingTable-header,
.pricingTable.blue .btn-block{
background: #727cb6;
}
.pricingTable.pink .pricingTable-header,
.pricingTable.pink .btn-block{
background: #ed687c;
}
.pricingTable.orange .pricingTable-header,
.pricingTable.orange .btn-block{
background: #e67e22;
}
.pricingTable.green .pricingTable-header,
.pricingTable.green .btn-block{
background: #008b8b;
}
.pricingTable.blue .btn-block:hover,
.pricingTable.pink .btn-block:hover,
.pricingTable.orange .btn-block:hover,
.pricingTable.green .btn-block:hover{
background: #e6e6e6;
color: #939393;
}
@media screen and (max-width: 990px){
.pricingTable{ margin-bottom: 20px; }
}
