
Подробное описание и демонстрация работы таблицы цен под номером №20 для библиотеки Bootstrap. Html и CSS код для реализации блока table price на сайте как на изображении.
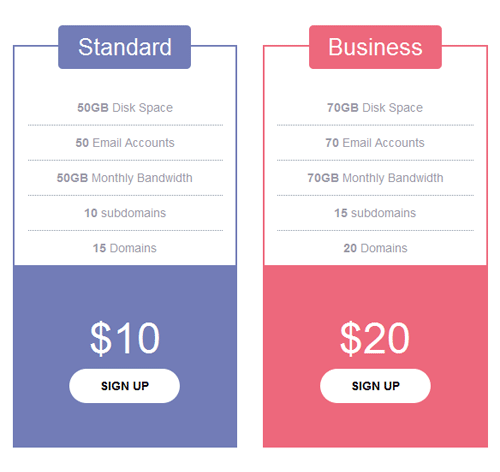
Демо Таблицы цен — стиль 20
Стандарт
- 50GB Disk Space
- 50 Email Accounts
- 50GB Monthly Bandwidth
- 10 subdomains
- 15 Domains
$10
Подключить
Бизнес
- 70GB Disk Space
- 70 Email Accounts
- 70GB Monthly Bandwidth
- 15 subdomains
- 20 Domains
$20
Подключить
Extra
- 90GB Disk Space
- 90 Email Accounts
- 90GB Monthly Bandwidth
- 30 subdomains
- 35 Domains
$40
Подключить
<div class="container"> <div class="row"> <div class="col-md-3 col-sm-6"> <div class="pricingTable blue"> <div class="pricingTable-header"> <span>Standard</span> </div> <div class="pricingContent"> <ul> <li><b>50GB</b> Disk Space</li> <li><b>50</b> Email Accounts</li> <li><b>50GB</b> Monthly Bandwidth</li> <li><b>10</b> subdomains</li> <li><b>15</b> Domains</li> </ul> </div><!-- / CONTENT BOX--> <div class="pricingTable-sign-up"><!-- BUTTON BOX--> <span class="price-value">$10</span> <a href="#" class="btn btn-block btn-default">sign up</a> </div><!-- BUTTON BOX--> </div> </div> </div> </div>css разметка для реализации блока прайсов
.pricingTable{
border: 2px solid #727cb6;
margin-top: 20px;
text-align: center;
}
.pricingTable .pricingTable-header > span {
width: 60%;
border-radius: 5px;
padding: 5px 10px;
color: #fff;
font-size: 27px;
text-transform: capitalize;
line-height: 1.5;
display: inline-block;
position: relative;
top: -25px;
}
.pricingTable .pricingTable-header,
.pricingTable .pricingContent{
background-color: #fff;
}
.pricingTable .pricingContent ul{
list-style: none;
margin-bottom: 0;
padding: 0 15px;
}
.pricingTable .pricingContent ul li {
border-bottom: 1px dotted #8493a1;
color: #9999a5;
padding: 10px;
text-align: center;
}
.pricingTable .pricingContent ul li:last-child{
border-bottom: none;
}
.pricingTable .pricingTable-sign-up{
color: #fff;
padding: 50px 0;
}
.pricingTable .price-value{
font-size: 50px;
font-weight: normal;
}
.pricingTable .btn-block{
background: #fff;
color: #000;
border: 0 none;
border-radius: 25px;
width: 50%;
margin: 0 auto;
padding: 10px 5px;
font-weight: 700;
text-transform: uppercase;
transition: all 0.3s ease 0s;
}
.pricingTable .btn-block:hover{
background: #fff;
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.16), 0 2px 10px 0 rgba(0, 0, 0, 0.12)
}
.pricingTable.blue,
.pricingTable.blue .pricingTable-header > span{
background: #727cb6;
border-color: #727cb6;
}
.pricingTable.pink,
.pricingTable.pink .pricingTable-header > span{
background: #ed687c;
border-color: #ed687c;
}
.pricingTable.orange,
.pricingTable.orange .pricingTable-header > span{
background: #e67e22;
border-color: #e67e22;
}
.pricingTable.green,
.pricingTable.green .pricingTable-header > span{
background: #008b8b;
border-color: #008b8b;
}
@media only screen and (max-width:990px){
.pricingTable{
margin-bottom: 30px;
}
}
@media only screen and (max-width:767px){
.pricingTable{
margin-bottom: 40px;
}
}
