
Подробное описание и демонстрация работы таблицы цен под номером №17 для библиотеки Bootstrap. Html и CSS код для реализации блока table price на сайте как на изображении.
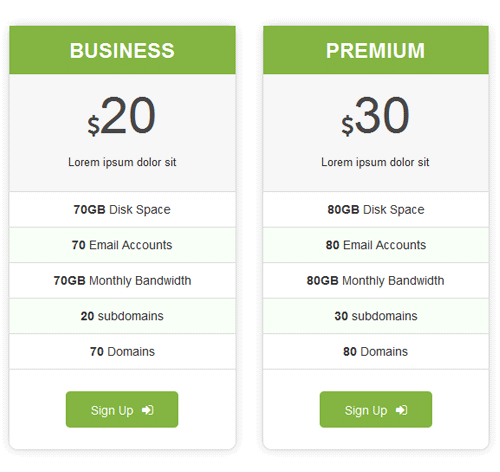
Демо Таблицы цен — стиль 17
Стандарт
10 Lorem ipsum dolor sit- 50GB Disk Space
- 50 Email Accounts
- 50GB Monthly Bandwidth
- 10 subdomains
- 50 Domains
Премиум
30 Lorem ipsum dolor sit- 80GB Disk Space
- 80 Email Accounts
- 80GB Monthly Bandwidth
- 30 subdomains
- 80 Domains
Extra
40 Lorem ipsum dolor sit- 90GB Disk Space
- 90 Email Accounts
- 90GB Monthly Bandwidth
- 40 subdomains
- 90 Domains
<div class="container"> <div class="row"> <div class="col-md-3 col-sm-6"> <div class="pricingTable"> <div class="pricingTable-header"> <span class="heading"> <h3>Standard</h3> </span> <span class="price-value"><i class="fa fa-usd"></i><span>10</span></span> <span class="subtitle">Lorem ipsum dolor sit </span> </div> <div class="pricingContent"> <ul> <li><b>50GB</b> Disk Space</li> <li><b>50</b> Email Accounts</li> <li><b>50GB</b> Monthly Bandwidth</li> <li><b>10</b> subdomains</li> <li><b>50</b> Domains</li> </ul> </div><!-- / CONTENT BOX--> <div class="pricingTable-sign-up"><!-- BUTTON BOX--> <a href="#" class="btn btn-block btn-default">sign up</a> </div><!-- BUTTON BOX--> </div> </div> </div> </div>css разметка для реализации блока прайсов
.pricingTable{
border: 1px solid #dbdbdb;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.14);
border-radius: 10px;
text-align: center;
}
.pricingTable .pricingTable-header{
background-color: #f5f5f5;
color:#fff;
padding-bottom: 25px;
}
.pricingTable-header .heading{
background-color: #82b440;
display: block;
padding: 15px 10px;
transition:0.4s ease-in-out;
}
.pricingTable:hover .heading{
background-color: #419e00;
}
.pricingTable .heading h3{
font-weight:bold;
margin: 0;
text-transform: uppercase;
}
.pricingTable-header .price-value {
display: block;
font-size: 25px;
font-weight: 800;
color: #474747;
line-height: 35px;
margin-top: 10px;
padding: 20px 10px 0;
}
.pricingTable .price-value span{
font-size: 60px;
font-weight: 100;
}
.pricingTable .subtitle{
font-size: 13px;
color: #262626;
margin-top: 15px;
display: block;
}
.pricingTable .pricingContent ul{
list-style: none;
padding: 0;
margin-bottom: 0;
}
.pricingTable .pricingContent ul li{
border-top: 1px solid #dbdbdb;
padding: 10px 0;
background-color: #f7fff7;
}
.pricingTable .pricingContent ul li:nth-child(odd) {
background-color: #fff;
}
.pricingContent ul li:last-child{
border-bottom: 1px solid #dbdbdb;
}
.pricingTable .pricingTable-sign-up{
padding: 25px 0;
}
.pricingTable .btn-block{
background: #82b440;
border:0px none;
border-radius: 5px;
color:#fff;
width: 50%;
padding: 10px 5px;
margin: 0 auto;
text-transform: capitalize;
transition:0.3s ease;
}
.pricingTable .btn-block:after{
content: "f090";
font-family: "Font Awesome 5 Free"; font-weight: 900;
font-size: 15px;
padding-left: 10px;
}
.pricingTable .btn-block:hover{
background: #419e00;
color:#fff;
}
@media screen and (max-width:990px){
.pricingTable{
margin-bottom: 20px;
}
}
