
Подробное описание и демонстрация работы таблицы цен под номером №105 для библиотеки Bootstrap. Html и CSS код для реализации блока table price на сайте как на изображении.
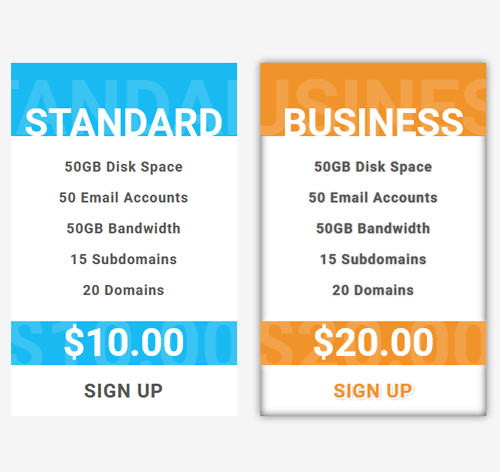
Демо Таблицы цен — стиль 105
Стандарт
- 50GB Disk Space
- 50 Email Accounts
- 50GB Bandwidth
- 15 Subdomains
- 20 Domains
$10.00
Подключить
<!-- <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css /> --> <div class="demo"> <div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="pricingTable"> <div class="pricingTable-header"> <h3 class="title" data-content="Standard">Standard</h3> </div> <ul class="pricing-content"> <li>50GB Disk Space</li> <li>50 Email Accounts</li> <li>50GB Bandwidth</li> <li>15 Subdomains</li> <li>20 Domains</li> </ul> <div class="price-value"> <span class="amount" data-content="$10.00">$10.00</span> </div> <a href="#" class="pricingTable-signup">Sign Up</a> </div> </div> <div class="col-md-4 col-sm-6"> <div class="pricingTable orange"> <div class="pricingTable-header"> <h3 class="title" data-content="Business">Business</h3> </div> <ul class="pricing-content"> <li>50GB Disk Space</li> <li>50 Email Accounts</li> <li>50GB Bandwidth</li> <li>15 Subdomains</li> <li>20 Domains</li> </ul> <div class="price-value"> <span class="amount" data-content="$20.00">$20.00</span> </div> <a href="#" class="pricingTable-signup">Sign Up</a> </div> </div> </div> </div> </div>css разметка для реализации блока прайсов
:root{
--white: #fff;
--black: #555;
--color_1: #18BAF1;
--color_2: #f0932b;
--color_3: #C80004;
}
.demo{ background-color: #f5f5f5; }
.pricingTable{
background-color: var(--white);
font-family: 'Roboto', sans-serif;
text-align: center;
overflow: hidden;
position: relative;
z-index: 1;
padding-bottom: 15px;
transition:all 0.3s;
}
.pricingTable:hover{ box-shadow: 0 0 10px rgba(0,0,0,0.7) inset, 0 0 10px rgba(0,0,0,0.5); }
.pricingTable .pricingTable-header{
color: var(--white);
background-color: var(--color_1);
padding: 60px 0 0;
position: relative;
}
.pricingTable .title{
font-size: 50px;
font-weight: 600;
line-height: 35px;
text-transform: uppercase;
margin: 0;
}
.pricingTable .title:before{
content: attr(data-content);
color: rgba(255,255,255,0.15);
font-size: 100px;
transform: translateX(-50%);
position: absolute;
left: 50%;
top: 40px;
}
.pricingTable .pricing-content{
color: var(--black);
font-size: 18px;
font-weight: 600;
line-height: 40px;
letter-spacing: 1px;
text-transform: capitalize;
padding: 20px 0;
margin: 0;
list-style: none;
display: inline-block;
}
.pricingTable:hover .pricing-content{
text-shadow: 0 0 2px rgba(0,0,0,0.3);
}
.pricingTable .price-value{
color: var(--white);
background-color: var(--color_1);
padding: 7px;
margin-bottom: 15px;
position: relative;
}
.pricingTable .amount{
font-size: 50px;
font-weight: 600;
line-height: 40px;
}
.pricingTable .amount:before{
content: attr(data-content);
color: rgba(255,255,255,0.15);
font-size: 100px;
transform:translateX(-50%);
position: absolute;
left: 50%;
top: 10px;
}
.pricingTable .pricingTable-signup{
color: var(--black);
font-size: 25px;
font-weight: 600;
letter-spacing: 1px;
text-transform: uppercase;
display:inline-block;
position: relative;
transition: all 0.3s;
}
.pricingTable .pricingTable-signup:hover{
color: var(--color_1);
text-shadow: 2px 2px 0 var(--white),2px 2px 2px #999;
}
.pricingTable.orange .pricingTable-header,
.pricingTable.orange .price-value{
background-color: var(--color_2);
}
.pricingTable.orange .pricingTable-signup:hover{ color: var(--color_2); }
.pricingTable.red .pricingTable-header,
.pricingTable.red .price-value{
background-color: var(--color_3);
}
.pricingTable.red .pricingTable-signup:hover{ color: var(--color_3); }
@media only screen and (max-width: 990px){
.pricingTable{ margin: 0 0 30px; }
}
@media only screen and (max-width: 576px){
.pricingTable .pricing-content{ font-size: 15px; }
}
