
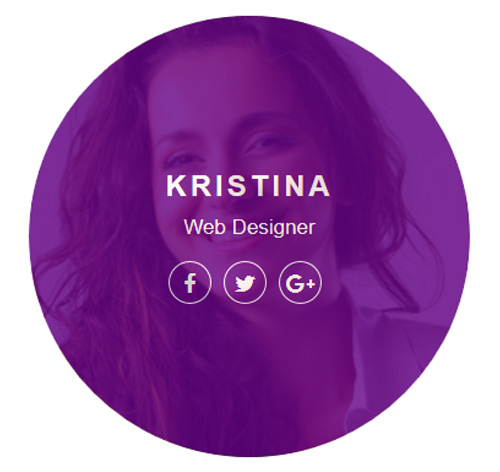
Подробное описание и демонстрация работы блока команда для сайта под номером №54 для библиотеки Bootstrap. Html и CSS код для реализации блока our team’a на сайте как на изображении.
<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="our-team"> <img src="https://fokit.ru/demo/images/our-team/our-team-style-54/img-1.jpg"> <div class="team-content"> <h3 class="title">Williamson</h3> <span class="post">Web Developer</span> <ul class="icon"> <li><a href="#"><i class="fab fa-facebook"></i></a></li> <li><a href="#"><i class="fab fa-twitter"></i></a></li> <li><a href="#"><i class="fab fa-google-plus"></i></a></li> </ul> </div> </div> </div> <div class="col-md-4 col-sm-6"> <div class="our-team"> <img src="https://fokit.ru/demo/images/our-team/our-team-style-54/img-2.jpg"> <div class="team-content"> <h3 class="title">kristina</h3> <span class="post">Web Designer</span> <ul class="icon"> <li><a href="#"><i class="fab fa-facebook"></i></a></li> <li><a href="#"><i class="fab fa-twitter"></i></a></li> <li><a href="#"><i class="fab fa-google-plus"></i></a></li> </ul> </div> </div> </div> </div> </div>css разметка для реализации блока
.our-team{
text-align: center;
border-radius: 50%;
overflow: hidden;
position: relative;
}
.our-team img{
width: 100%;
height: auto;
transform: scale(1);
transition: all 1s ease 0s;
}
.our-team:hover img{
transform: scale(1.2);
}
.our-team .team-content{
width: 100%;
height: 100%;
background: #640087;
border-radius: 50%;
padding-top: 35%;
color: #fff;
opacity: 0;
position: absolute;
top: 0;
left: 0;
transition: all 0.5s ease-out 0s;
}
.our-team:hover .team-content{
opacity: 0.8;
}
.our-team .title{
font-size: 24px;
font-weight: 700;
letter-spacing: 3px;
text-transform: uppercase;
margin: 0 0 8px 0;
opacity: 0;
transform: rotate(-90deg);
transition: all 0.3s ease-in-out 0.2s;
}
.our-team:hover .title{
opacity: 1;
transform: scale(1);
transition-delay: 0.1s;
}
.our-team .post{
display: block;
font-size: 17px;
margin-bottom: 15px;
opacity: 0;
transform: scale(1.2);
transition: all 0.3s ease-in-out 0.2s;
}
.our-team:hover .post{
opacity: 1;
transform: scale(1);
}
.our-team .icon{
padding: 0;
margin: 0;
list-style: none;
}
.our-team .icon li{
display: inline-block;
}
.our-team .icon li a{
display: block;
width: 35px;
height: 35px;
line-height: 35px;
border-radius: 50%;
border: 1px solid #fff;
font-size: 18px;
color: #fff;
margin-right: 6px;
transition: all 0.3s ease 0s;
}
.our-team .icon li a:hover{
background: #e6af2e;
border: 1px solid #e6af2e;
}
@media only screen and (max-width: 990px){
.our-team{ margin-bottom: 30px; }
}



