
Подробное описание и демонстрация работы блока команда для сайта под номером №32 для библиотеки Bootstrap. Html и CSS код для реализации блока our team’a на сайте как на изображении.
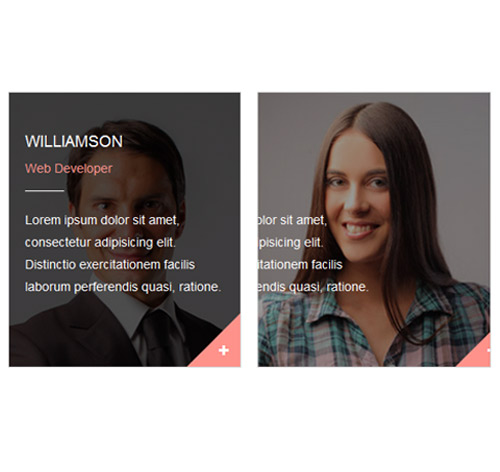
Демо блока наша команда — стиль 32
<div class="container"> <div class="row"> <div class="col-md-3 col-sm-6"> <div class="our-team"> <img src="https://fokit.ru/demo/images/our-team/our-team-style-32/img-1.jpg" alt=""> <div class="team-content"> <h3 class="team-title">Williamson</h3> <span class="post">Web Developer</span> <p class="description"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Distinctio exercitationem facilis laborum perferendis quasi, ratione. </p> </div> <a href="#" class="read"> <i class="fa fa-plus"></i> </a> </div> </div> </div> </div>css разметка для реализации блока
.our-team{
border: 1px solid #d3d3d3;
position: relative;
overflow: hidden;
}
.our-team:before{
content: "";
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
background: transparent;
transition: all 0.3s ease 0s;
}
.our-team:hover:before{
background: rgba(0,0,0,0.7);
}
.our-team img{
width: 100%;
height: auto;
}
.our-team .team-content{
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: -100%;
padding: 25px 18px;
transition: all 0.3s ease 0s;
}
.our-team:hover .team-content{
left:0;
}
.our-team .team-title{
font-size: 18px;
color: #fff;
text-transform: uppercase;
}
.our-team .post{
font-size: 14px;
color: #ff928a;
}
.our-team .post:after{
content: "";
display: block;
width: 20%;
border-bottom: 1px solid #fff;
margin: 15px 0 20px;
}
.our-team .description{
font-size: 14px;
color: #fff;
line-height: 25px;
}
.our-team .read{
width: 0;
height: 0;
border-width: 30px;
border-style: solid;
border-color: transparent #ff928a #ff928a transparent;
position: absolute;
bottom: 0;
right: -100%;
color: #fff;
transition: all 0.3s ease 0s;
}
.our-team:hover .read{
right: 0;
}
.our-team .read i{
position: relative;
top: 2px;
left: 6px;
}
@media only screen and (max-width: 990px) {
.our-team{ margin-bottom: 20px; }
}


