
Подробное описание и демонстрация работы блока команда для сайта под номером №29 для библиотеки Bootstrap. Html и CSS код для реализации блока our team’a на сайте как на изображении.
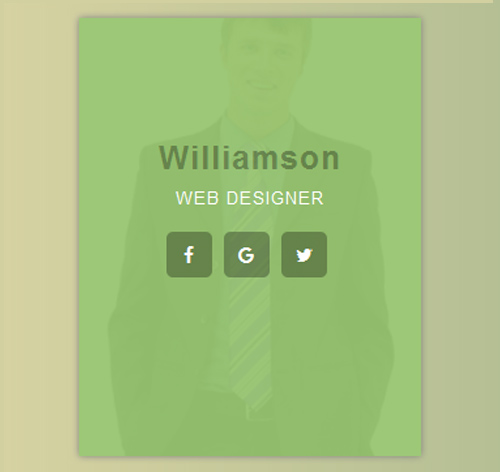
Демо блока наша команда — стиль 29

Williamson заголовок

Steve Thomas Web Developer

Miranda joy заголовок
<div class="container"> <div class="row"> <div class="col-md-3 col-sm-6"> <div class="our-team"> <img src="https://fokit.ru/demo/images/our-team/our-team-style-29/img-1.jpg" alt=""/> <div class="team-content"> <h3 class="team-prof"> Williamson <small>Web designer</small> </h3> <ul class="social-link"> <li><a href="#" class="fab fa-facebook"></a></li> <li><a href="#" class="fab fa-google"></a></li> <li><a href="#" class="fab fa-twitter"></a></li> </ul> </div> </div> </div> </div> </div>css разметка для реализации блока
.our-team{
position: relative;
text-align: center;
overflow: hidden;
box-shadow: 0 0 5px #808080;
}
.our-team img{
width: 100%;
height: auto;
transition: all 0.50s linear 0s;
}
.our-team:hover img{
transform: scale(1.2);
}
.our-team .team-content{
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
padding: 40px 20px;
background: rgba(152, 197, 112, 0.95);
opacity: 0;
transition: all 0.5s ease-in-out;
}
.our-team:hover .team-content{
opacity: 1;
}
.our-team .team-prof{
margin: 20px 0;
position: relative;
top: 13%;
font-size: 25px;
font-weight: bold;
color: rgba(0, 0, 0, 0.3);
letter-spacing: 1px;
text-transform: capitalize;
}
.our-team .team-prof small{
display: block;
font-size: 13px;
color: #fff;
margin-top: 10px;
text-transform: uppercase;
}
.our-team .social-link{
padding: 0;
margin: 0;
list-style: none;
position: relative;
top: 13%;
}
.our-team .social-link li{
margin-right: 5px;
display: inline-block;
}
.our-team .social-link li a{
width: 35px;
height: 35px;
line-height: 35px;
border-radius: 5px;
color: #fff;
background: rgba(0, 0, 0, 0.3);
}
.our-team .social-link li a:hover{
background: #fff;
color: #333;
text-decoration: none;
}
@media only screen and (max-width: 990px){
.our-team{ margin-bottom: 20px; }
}
