
Подробное описание и демонстрация работы блока команда для сайта под номером №25 для библиотеки Bootstrap. Html и CSS код для реализации блока our team’a на сайте как на изображении.
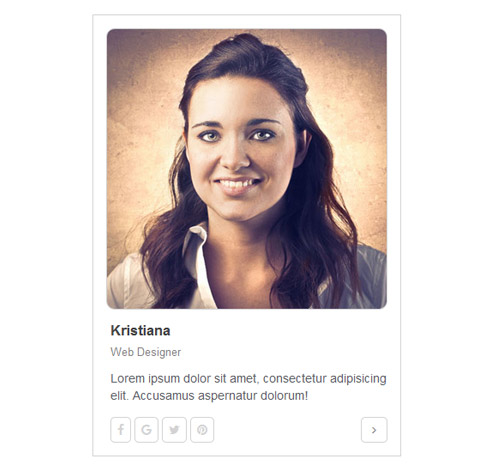
Демо блока наша команда — стиль 25

WilliamsonWeb Developer
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus aspernatur dolorum!

Kristianaзаговолокer
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus aspernatur dolorum!

Steve ThomasWeb Developer
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus aspernatur dolorum!
<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="our-team"> <img src="https://fokit.ru/demo/images/our-team/our-team-style-25/img-1.jpg" alt=""/> <div class="team-content"> <h3 class="team-title"><a href="#">Williamson</a><small>Web Developer</small></h3> <p class="description">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus aspernatur dolorum!</p> <ul class="social-link"> <li><a href="#" class="fab fa-facebook"></a></li> <li><a href="#" class="fab fa-google"></a></li> <li><a href="#" class="fab fa-twitter"></a></li> <li><a href="#" class="fab fa-pinterest"></a></li> </ul> <a href="#" class="read"><i class="fa fa-angle-right"></i></a> </div> </div> </div> </div> </div>css разметка для реализации блока
.our-team{
border:1px solid #d3d3d3;
padding:15px;
overflow: hidden;
}
.our-team img{
width:100%;
height: auto;
border:1px solid #d3d3d3;
border-radius:10px;
}
.our-team .team-content{
padding:15px 0 15px 5px;
}
.our-team .team-title{
margin:0 0 10px;
}
.our-team .team-title a{
font-size:17px;
font-weight: bold;
display: block;
color:#444;
transition: all 0.50s ease;
}
.our-team:hover .team-title a{
color:#f34f47;
text-decoration:none;
}
.our-team .team-title small{
font-size:13px;
color:#808080;
}
.our-team .description{
margin-bottom:15px;
color:#5c5e64;
}
.our-team .social-link{
padding:0;
margin:0;
float: left;
}
.our-team .social-link li{
display:inline-block;
list-style:none;
}
.our-team .social-link li a{
border:1px solid #d3d3d3;
padding:7px;
color:#d3d3d3;
border-radius:5px;
}
.our-team .social-link li a:hover{
color:#fff;
text-decoration:none;
}
.our-team .social-link li a.fa-facebook:hover{
background:#5d82d1;
}
.our-team .social-link li a.fa-google:hover{
background:#eb5e4c;
}
.our-team .social-link li a.fa-twitter:hover{
background: #40bff5;
}
.our-team .social-link li a.fa-pinterest:hover{
background: #e13138;
}
.our-team .read{
float: right;
border:1px solid #d3d3d3;
color:#808080;
padding:4px 12px;
border-radius:5px;
}
.our-team:hover .read{
background:#f34f47;
color:#fff;
}
@media only screen and (max-width: 990px) {
.our-team{
margin-bottom:20px;
}
}
