
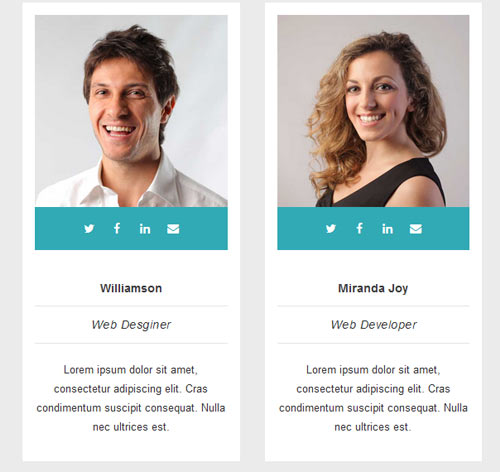
Подробное описание и демонстрация работы блока команда для сайта под номером №2 для библиотеки Bootstrap. Html и CSS код для реализации блока our team’a на сайте как на изображении.
html разметка для реализации блока<div class="container"> <div class="row"> <div class="col-md-3 col-sm-6"> <div class="our-team"> <div class="pic"> <a href="#"><img src="images/img-1.jpg" alt=""/></a> </div> <ul class="social_media_team"> <li><a href="#"><i class="fab fa-twitter"></i></a></li> <li><a href="#"><i class="fab fa-facebook"></i></a></li> <li><a href="#"><i class="fab fa-linkedin"></i></a></li> <li><a href="#"><i class="fa fa-envelope"></i></a></li> </ul> <div class="team-prof"> <h3 class="post-title"><a href="#">kristiana</a></h3> <span class="post">Web Developer</span> <p class="description"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras condimentum suscipit consequat. Nulla nec ultrices est. </p> </div> </div> </div> </div> </div>css разметка для реализации блока
.our-team{
background: #fff;
text-align: center;
padding: 15px;
}
.our-team .pic img{
width: 100%;
height: auto;
}
.social_media_team{
padding: 11px 0;
margin-bottom: 0;
list-style: none;
text-align: center;
background: #31aab5;
}
.social_media_team > li{
display: inline-block;
}
.social_media_team > li > a{
color:#fff;
width: 30px;
height: 30px;
background: #31aab5;
display: block;
line-height: 30px;
border-radius: 50%;
transition: 0.3s ease;
}
.social_media_team > li > a:hover{
background: #fff;
color:#31aab5;
}
.team-prof .post-title{
margin-top: 30px;
}
.team-prof .post-title > a{
color: #3d3d3d;
font-size: 14px;
font-weight: 600;
line-height: 14px;
text-transform: capitalize;
}
.team-prof .post-title > a:hover{
text-decoration: none;
}
.team-prof .post{
border-top: 1px solid #e5e5e5;
border-bottom: 1px solid #e5e5e5;
display: block;
padding: 12px 0;
margin-bottom:20px;
font-size: 14px;
font-style: italic;
color:#333;
letter-spacing: 0.5px;
}
.team-prof .description{
font-size: 13px;
font-weight: 400;
line-height: 23px;
color:#333;
margin-bottom: 15px;
}
@media screen and (max-width: 990px){
.our-team{
margin-bottom: 30px;
}
}
