
Подробное описание и демонстрация работы блока команда для сайта под номером №18 для библиотеки Bootstrap. Html и CSS код для реализации блока our team’a на сайте как на изображении.
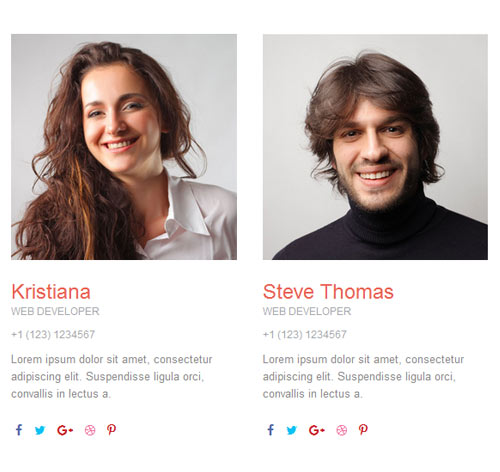
Демо блока наша команда — стиль 18

Williamson
Web Developer +1 (123) 1234567Это текст специально написан для демонстрации работы эффекта. Suspendisse ligula orci, convallis in lectus a.

Kristiana
Web Developer +1 (123) 1234567Это текст специально написан для демонстрации работы эффекта. Suspendisse ligula orci, convallis in lectus a.

Miranda joy
Web Developer +1 (123) 1234567Это текст специально написан для демонстрации работы эффекта. Suspendisse ligula orci, convallis in lectus a.
<div class="container"> <div class="row"> <div class="col-md-3 col-sm-6"> <div class="our-team"> <img src="https://fokit.ru/demo/images/our-team/our-team-style-18/img-1.jpg" alt=""/> <div class="team-prof"> <h3><a href="#">Williamson</a></h3> <span>Web designer</span> <span>+1 (123) 1234567</span> <p class="description"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse ligula orci, convallis in lectus a. </p> </div> <ul class="social-links"> <li><a href="#" class="fab fa-facebook"></a></li> <li><a href="#" class="fab fa-twitter"></a></li> <li><a href="#" class="fab fa-google-plus"></a></li> <li><a href="#" class="fab fa-dribbble"></a></li> <li><a href="#" class="fab fa-pinterest-p"></a></li> </ul> </div> </div> </div> </div>css разметка для реализации блока
.our-team img{
width: 100%;
height: auto;
margin-bottom: 25px;
}
.our-team .team-prof h3{
margin: 0;
}
.our-team .team-prof h3 a {
color: #ea6153;
font-size: 24px;
font-weight: normal;
transition: all 0.2s linear 0s;
}
.our-team .team-prof h3 a:hover{
color:#a4a7aa;
}
.our-team .team-prof span{
color:#a4a7aa;
display:block;
margin-bottom:10px;
text-transform: uppercase;
font-size:12px;
}
.our-team .team-prof .description{
color:#8a8a8a;
margin-bottom:23px;
font-size:13px;
line-height: 20px;
}
.our-team .social-links{
list-style:none;
padding:0;
margin:0;
}
.our-team .social-links li{
display:inline-block;
}
.our-team .social-links li a{
padding: 0 5px;
display:block;
transition:all 0.2s linear 0s;
}
.our-team .social-links li a:hover{
color: #6b7a87;
}
.our-team .social-links li .fa-facebook{
color:#5567a9;
}
.our-team .social-links li .fa-twitter{
color:#08c1f3;
}
.our-team .social-links li .fa-google-plus{
color:#cb2027;
}
.our-team .social-links li .fa-dribbble{
color:#f26798;
}
.our-team .social-links li .fa-pinterest-p{
color:#cb2027;
}
@media only screen and (max-width: 990px){
.our-team{
margin-bottom:20px;
}
}
