
Подробное описание и демонстрация работы блока команда для сайта под номером №12 для библиотеки Bootstrap. Html и CSS код для реализации блока our team’a на сайте как на изображении.
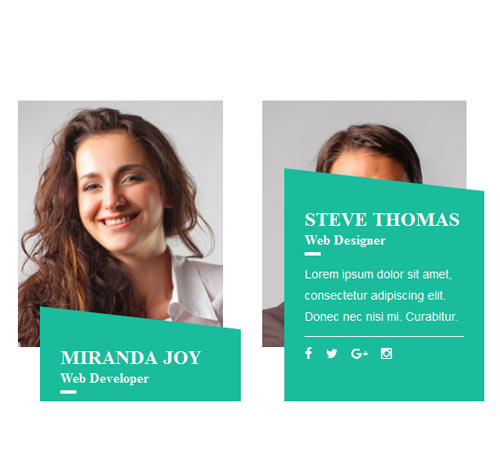
Демо блока наша команда — стиль 12

Williamson Web Developer
Это текст специально написан для демонстрации работы эффекта. Donec nec nisi mi. Curabitur.

Miranda joy Web Developer
Это текст специально написан для демонстрации работы эффекта. Donec nec nisi mi. Curabitur.

Steve thomas Web Developer
Это текст специально написан для демонстрации работы эффекта. Donec nec nisi mi. Curabitur.
<div class="container"> <div class="row"> <div class="col-md-3 col-sm-6"> <div class="our-team"> <div class="team-pic"> <img src="https://fokit.ru/demo/images/our-team/our-team-style-12/img-1.jpg"/> </div> <div class="team-profile"> <h3 class="team-title"> <a href="#" >Williamson</a> <small>Web Designer</small> </h3> <p class="description">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nec nisi mi. Curabitur.</p> <ul class="team-social"> <li><a href="#" class="fab fa-facebook"></a></li> <li><a href="#" class="fab fa-twitter"></a></li> <li><a href="#" class="fab fa-google-plus"></a></li> <li><a href="#" class="fab fa-instagram"></a></li> </ul> </div> </div> </div> </div> </div>css разметка для реализации блока
.our-team{
position:relative;
overflow: hidden;
height: 355px;
}
.our-team .team-pic > img{
width: 92%;
height:auto;
}
.our-team .team-profile{
background:#1abc9c;
padding: 0 24px;
position: absolute;
right: 0;
bottom: -46%;
width: 90%;
min-height:245px;
transition: all 0.25s ease 0s;
}
.our-team:hover .team-profile{
bottom:0px;
}
.our-team .team-profile:before{
content: "";
border-bottom: 30px solid #1abc9c;
border-right: 262px solid transparent;
position: absolute;
top:-30px;
left: 0;
}
.our-team .team-title{
line-height: 22px;
font-family: serif,Arial;
}
.our-team .team-title:after{
content:"";
display: block;
width: 10%;
border-bottom:4px solid #fff;
padding-bottom:5px;
}
.our-team .team-title a{
font-size: 23px;
text-transform: uppercase;
font-weight:bold;
color: #fff;
display: block;
transition:all 0.2s linear 0s;
}
.our-team .team-title a:hover{
color:#333;
text-decoration: none;
}
.our-team .team-title > small{
font-size: 16px;
font-weight: bold;
color:#fff
}
.our-team .description{
color: #fff;
line-height: 25px;
}
.our-team .description:after{
content:"";
display:block;
border-bottom:1px solid #fff;
margin-top: 10px;
}
.our-team .team-social{
padding:0;
}
.our-team .team-social > li{
display: inline-block;
margin-right: 12px;
}
.our-team .team-social > li > a{
color:#fff;
font-size:15px;
}
.our-team .team-social > li > a:hover{
text-decoration: none;
}
@media only screen and (max-width: 990px) {
.our-team{
width: 310px;
margin: 0 auto 15px;
}
.our-team .team-profile:before{
border-right: 300px solid transparent;
}
}
@media only screen and (max-width: 359px) {
.our-team{
width: auto;
}
}
