
Здравствуйте, в этой статье мы рассмотрим основные тенденции в верстке одностраничников. Время идет и ничто не стоит на месте, включая веб-разработку.
Здесь будут рассмотрены не только виды верстки, но и некоторые элементы для сайта, которые являются довольно популярными и функциональными.
Плоская верстка

Данный метод верстки начал осваиваться ещё в 2016-17 году. Его основным преимуществом является удобность для смартфонов, так как плоский дизайн почти всегда является адаптивным.
Раньше большую часть трафика составляли посетители, заходящие с персональных компьютеров и ноутбуков. Сейчас же активно используются мобильные устройства — планшеты и смартфоны.
Главной целью плоских сайтов является адаптивность для мобильных устройств. В России плоский дизайн развивался немного медленнее, но также акутален.
Дизайн, как правило, довольно простой и имеет минималистический дизайн. Такой дизайн делает сайт простым для пользователей мобильных устройств.
Ещё одним преимуществом данного стиля является хорошая оптимизация. Простота сайта делает его работу более быстрой, чем на тяжеловесных интернет-ресурсах.
С точки зрения SEO-оптимизации данный вариант является наиболее предпочтительным.
Плоский дизайн отличается не только минимализмом, но и высокой практичностью. По сравнению с многостраничными веб-сайтами, которые содержат сложнейшие конструкции, плоские одностраничники являются более удобным вариантом.
Кроме того, простота дизайна и разработки позволяет сосредоточиться на мельчайших деталях при разработке.
Самое главное — дизайн хоть и отличается своей простотой, но его яркие цвета не дают пользователю скучать.
Сайты с плоским дизайном не используют фотографии в качестве основы. Минимальное количество фотографий повышает скорость загрузки сайта.
Плоский дизайн удобен не только для пользователей, но и для администрации сайта. Основные преимущества:
- Быстрая связь с клиентом. Сайт может отправлять сообщения на любое устройство, в любое время, а самое главное — быстро.
- Приоритетность для поисковиков. Поисковые системы лучше воспринимают сайты с хорошей оптимизацией.
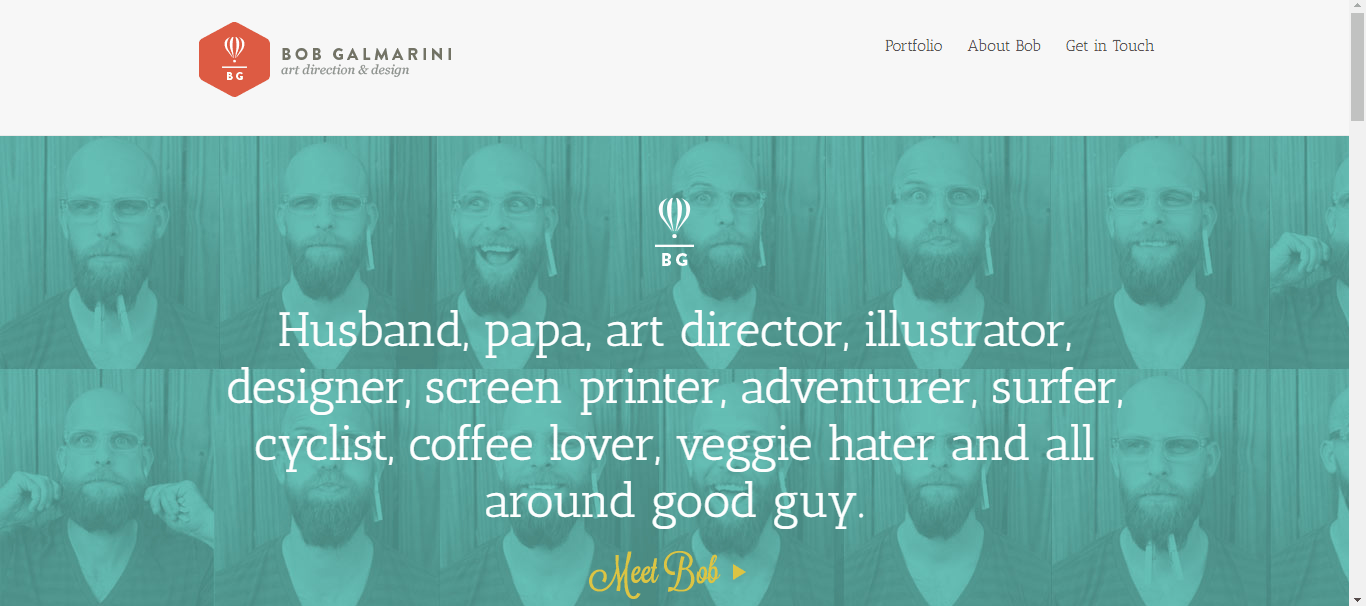
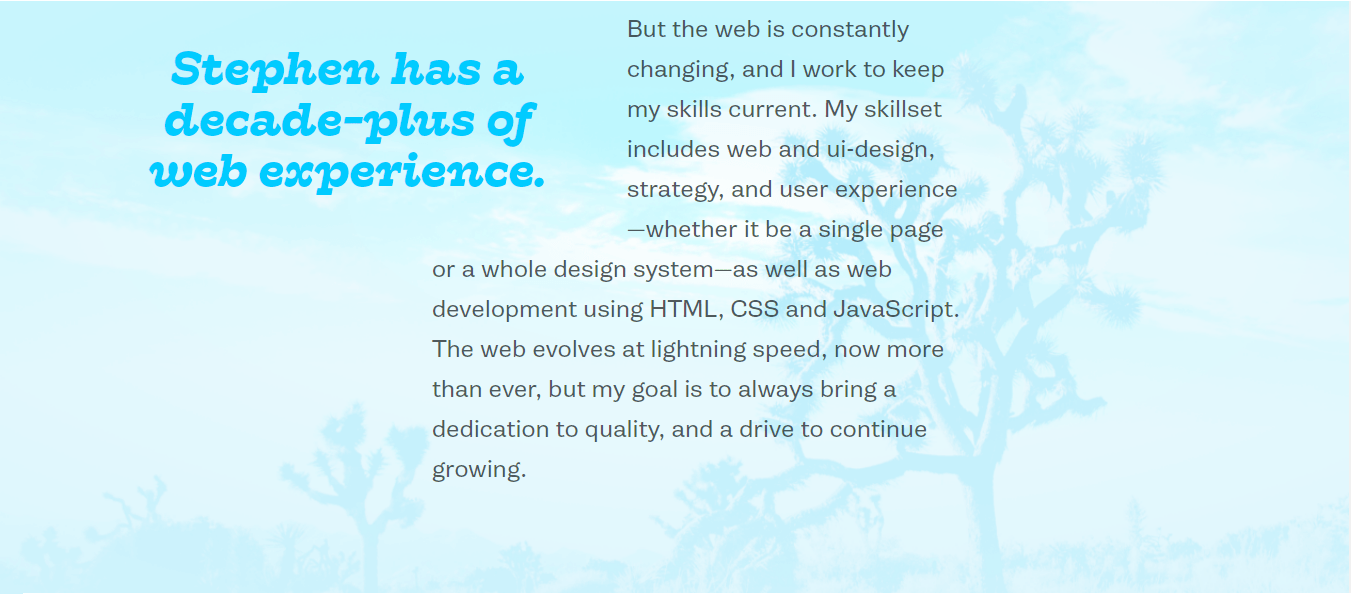
Уникальный дизайн типографики

Как мы уже говорили, в современной верстке фотографии не являются основой веб-страницы. Но как теперь донести информацию до пользователя, при этом не наскучив ему тоннами текста.
Новым элементом дизайна стала красивая типографика. У многих это слово ассоциируется с огромным и неинтересным набором текста. Сейчас же данный элемент является отличной заменой фотографий.
Вместе с плоским дизайном, уникальная типографика может создать отличный эффект. Именно поэтому созданию уникальных шрифтов уделяются огромное время и деньги.
Живые и анимируемые логотипы
Логотип является важной составляющей любого сайта. Часто используется для привлечения клиентов к шапке сайта, в которой расположены основные пункты меню.
Современные браузеры отлично справляются с прогрузкой анимации. Из-за этого, анимированные логотипы приобрели свою популярность.
Логотип с анимацией будет очень ярким и позволит привлечь внимание посетителя. С его помощью можно продемонстрировать основной продукт. Также, анимированные логотип может дать пользователю информацию об истории фирмы или бренда.
Голосовой интерфейс и поиск

Фраза «Окей, Google…» знакома абсолютно каждому. Ведь действительно, голосовой поиск намного удобнее чем текстовый ввод. Его активное использование может быть связяно с рядом причин:
- Сказать можно быстрее чем написать.
- У некоторых пользователей могут быть проблемы с сенсором на смартфоне.
- Некоторые пользователи плохо пользуются клавиатурой на мобильном устройстве.
Для пользователей ПК эта функция практически неактуальна. Однако как мы уже говорили, трафик с мобильных устройств неуклонно растет, а значит сайты должны подстраиваться под пользователей планшетов и смартфонов.
Хорошая безопасность

Всем известно о вирусах-майнерах или о Трояне. Эти вредоносные программы программы существуют и по сей день.
Многие поисковики стараются улучшать свою систему безопасности, проверяя сайты на наличие вредоносных программ, а затем предупреждают пользователя.
Проследите за тем, чтобы ваш сайт имел хорошую систему защиты, а также обновленный сертификат безопасности. При посещении вашего сайта, а также при регистрации, пользователь оставляет свои личные данные, которые должны находиться под строгой защитой.
Заключение
В этой статье мы поговорили с вами о самом популярном и функциональном способе создания сайтов, а также о некоторых элементах, которые в совокупности с ним создают прекрасный веб-ресурс.
Все элементы дизайна являются актуальными, как среди пользователей, так и среди разработчиков. Имейте это ввиду!
