
Для того, чтобы отправить данные из формы в обработчик, нужно использовать специальную кнопку отправки, которую также требуется создать внутри формы. Но это не единственное применение кнопок. Можно создать кнопку очистки формы.
Кроме этого, существуют пустые кнопки, функции которых определяются с помощью скриптов. Работу тех и других мы с вами разберем в этой статье, а также научимся создавать красивые кнопки.
Базовые кнопки форм. HTML
Submit. Кнопка отправки
Чтобы создать кнопку отправки нужно вписать тег <input> с атрибутом type="submit". Через атрибут <value> можно указать название, которое будет отображаться на странице.
Кнопка "Отправить" дает специальную команду веб-странице. По ней, все значения формы сохраняются через указанный метод и отправляются в обработчик.
Reset. Кнопка очистки
Данная кнопка позволяет очистить все формы от записей. Очень полезно для пользователя, если он вдруг ввел неправильную букву или сделал неправильный выбор в чекбоксе.
Создается также, как и кнопка отправки, только меняется тип кнопки. Значение submit меняем на reset, а в атрибуте <value> задаем название — "Очистить".
Button. Создание пустой кнопки
Кнопки submit и reset имеют всего одну неизменную функцию. Тип button в этом плане, очень сильно и выгодно отличается. Пустой кнопке можно привить любую функцию, однако сделать это гораздо сложнее.
Для создания пустой кнопки используйте тип <button>. В атрибуте <value>, также нужно указывать название кнопки.
Создание всплывающего окна. HTML, CSS & JavaScript
Стандартные кнопки, созданные обычным HTML 5, не имеют хорошего дизайна и какие-либо функции. Ниже будет представлено пара примеров правильного использования пустых кнопок.
Сейчас мы создадим кнопку, после нажатия на которую нам придет сообщение об успешной отправке данных.
Сейчас мы будем работать с браузерными событиями, используя JavaScript. Создайте документ с расширением .js и назовите его scripts.js

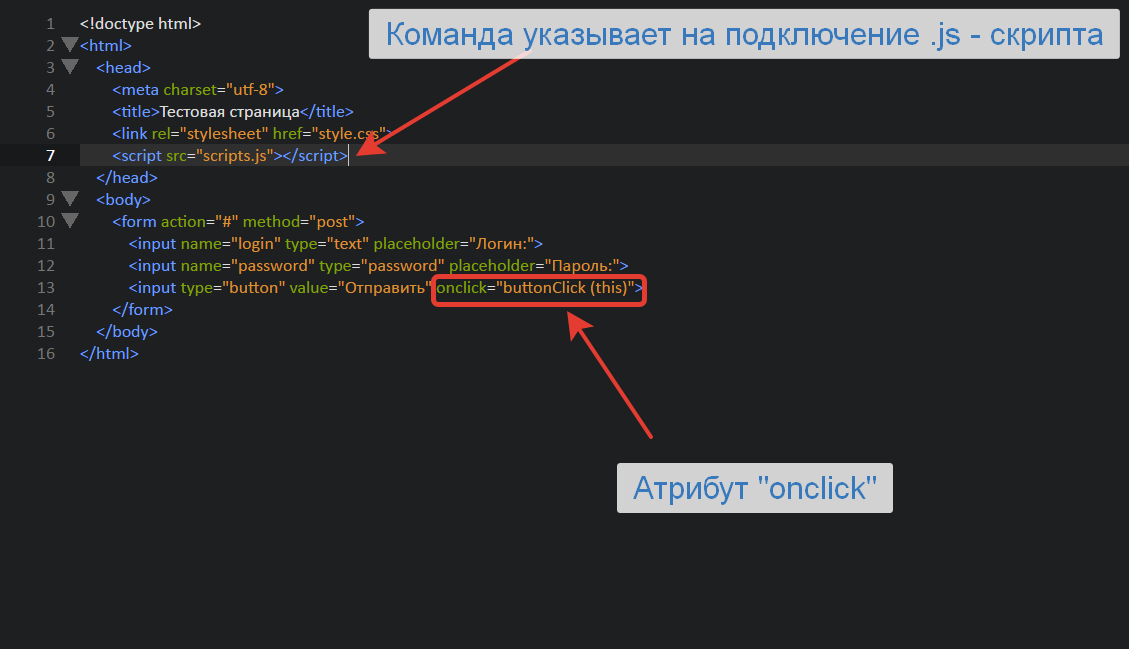
Чтобы связать файл JavaScript и нашу кнопку, зададим ей специальный атрибут <onclick>. Он будет обрабатывать событие, которое произойдет при нажатии.

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Тестовая страница</title>
<link rel="stylesheet" href="style.css">
<script src="scripts.js"></script>
</head>
<body>
<form action="#" method="post">
<input name="login" type="text" placeholder="Логин:">
<input name="password" type="password" placeholder="Пароль:">
<input type="button" value="Отправить" onclick="buttonClick (this)">
</form>
</body>
</html>
Стилизация кнопки
Прежде чем как-то менять функции нашей кнопки, придадим ей хороший вид.
Сначала нужно изменить шрифт и цвет текста, а также всплывающую линию. Для этого используем следующие свойства:
- outline: none; — убирает выделение формы;
- color: #fff — задает размер шрифта;
- font-family — выбирает семейство шрифтов;
- font-size — задает размер шрифта;
После изменения текста в самой форме, займемся её расположением, размером и рамками. Можно также придать ей плавную анимацию.
html{
background-color: rgba(58, 157, 66, 0.66);
}
body{
width: 80%;
margin: 0 auto;
background-color: rgba(103, 101, 98, 0.76);
padding-top: 50px;
height: 100vh;
}
form{
display: block;
margin: 0 40%;
}
input{
display: block;
margin-bottom: 15px;
font-family: "Tahoma", serif;
font-size: 1.3rem;
}
input[placeholder]{
width: 200px;
height: 5vh;
outline: none;
border: 3px solid rgba(11, 168, 35, 0.75);
background-color: #ffffff;
border-radius: 7px;
color: rgba(11, 168, 35, 0.75);
}
input[type="button"]{
margin: 0 40px;
border-radius: 6px;
border: 3px solid #fff;
background-color: rgba(11, 168, 35, 0.75);
color: #fff;
padding: 5px 10px;
transition: 0.5s All ease;
}
input[type="button"]:hover{
border: 3px solid rgba(11, 168, 35, 0.75);
background-color: #fff;
color: rgba(11, 168, 35, 0.75);
border-radius: 10px;
}
Создание сообщения
Открываем JavaScript файл и записываем туда строчку function buttonClick(button){}. Она означает, что будет создана функция buttonClick, которая принимает аргумент button(никак не относится к атрибуту type="button").
function buttonClick (button) {
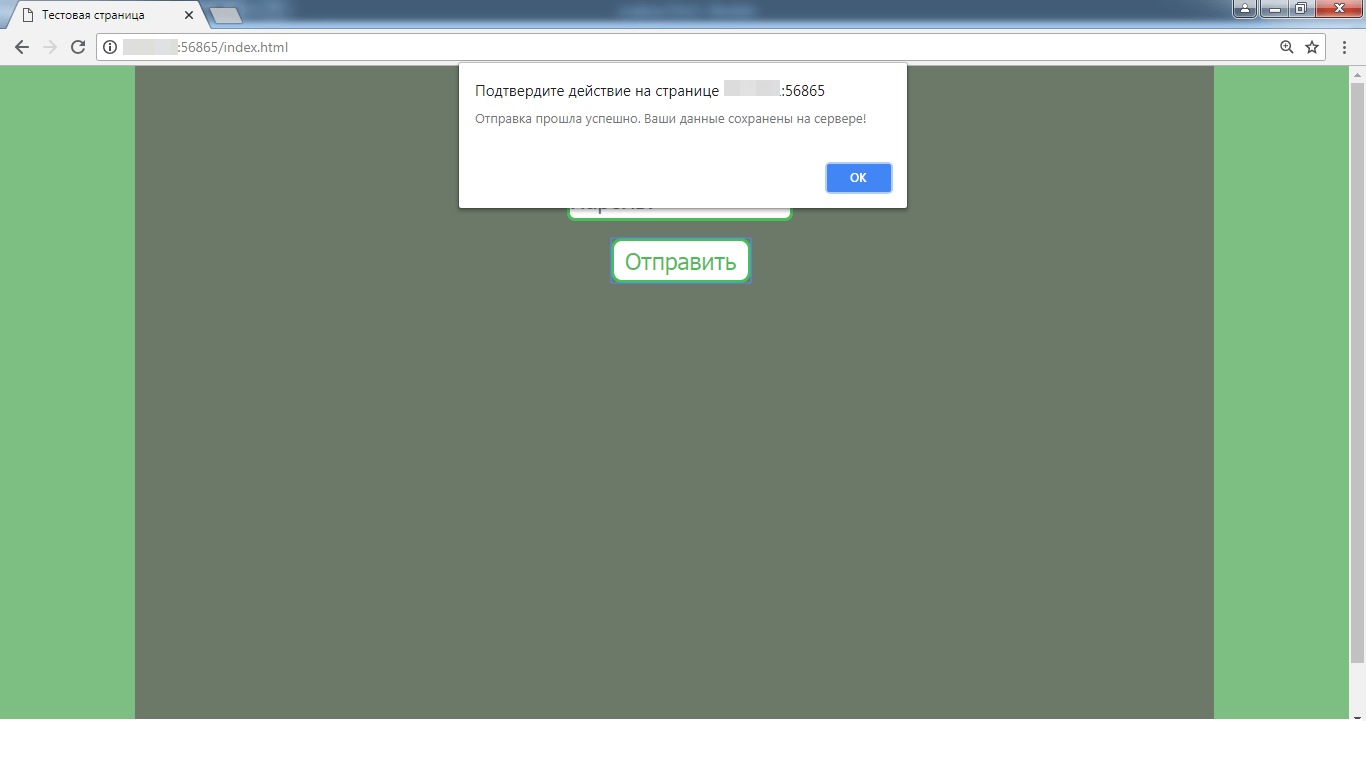
alert("Отправка прошла успешно. Ваши данные сохранены на сервере!");
}
Внутри записываем сообщение с помощью команды alert. После этого привязываем её к нашей кнопке. Записываем следующее значение для атрибута onclick — "buttonClick(this)". Мы записали название активируемой функции и аргумент this. Он означает, что именно эта кнопка будет использоваться для данной функции.
Вот что у нас получилось:

Заключение
Поздравляем, вы познакомились с браузерными событиями в JS. Если раньше, при изучении тега form, кнопки типа button казались бесполезными, то теперь вы видите их возможности. Чтобы попрактиковаться в создании таких кнопок, добавьте кнопку очистки, которая по клику будет показывать сообщение: «Данные удалены». Желаем удачи!
Теги: