
Для подключения Bootstrap необходимо посетить сайт getbootstrap.com. Именно на этом интернет-ресурсе хранятся все необходимые инструменты.
Скачивание фреймворка
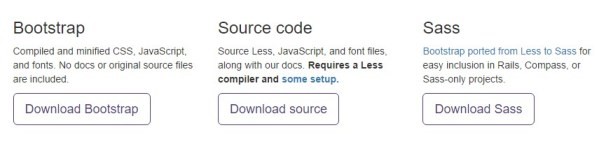
Для того чтобы скачать фреймворк, следует перейти на страницу Getting Started. Здесь содержатся все необходимые инструменты. Прежде всего, перед пользователем предстанет выбор одной из доступных версий:

Первый вариант – это стандартная версия фреймворка со всеми необходимыми компонентами. Две следующих версии являются less и sass исходниками. Для работы с этими версиями необходимы определенные навыки и знания. Поэтому начинающим веб-разработчикам лучше начать с первого варианта. Для того чтобы скачать последнюю версию, достаточно нажать на кнопку Download Bootstrap.
Содержимое фреймворка
Далее нужно разархивировать скаченный файл и перейти в папку с содержимым. В последней папке находится 3 директории: css, fonts и js. Их необходимо скопировать в папку проекта.
Прежде чем выполнить копирование, стоит изучить все 3 директории. Наибольший интерес представляет папка css. В ней содержится 2 файла в формате css и их минифицированные версии. В файле bootstrap хранится код фреймворка. Файл bootstrap-theme используется для темизации. Благодаря компактному написанию кода, минифицированные версии этих файлов весят на 15% меньше.
Необходимость в использовании минифицированных файлов возникаете уже в процессе разработки проекта, когда чрезвычайно важна каждая секунда. А вот в процессе обучения желательно практиковаться и изучать именно полноценные версии данных файлов.
В директории fonts хранится иконочный шрифт bootstrap. Он позволяет использовать порядка 200 иконок. При этом разработчик имеет возможность изменять их оттенок и размер. Очень важный нюанс – в случае увеличенияи размера качество иконок не ухудшается. Это обусловлено тем, что они созданы в форматы svg.
В директории js хранится файл, предназначенный для работы подсказок, табов, модальных окон и других js-компонентов.
Подключение Bootstrap
Знакомство с Bootstrap желательно начать с простой тренировки. Не стоит сразу же подключать фреймворк к полноценно работающему сайту. Для тренировки можно создать на своем ПК новую папку, в которую нужно перекинуть те самые 3 директории. Другими словами, знакомство с Bootstrap желательно начинать с абсолютно нового проекта. За счет такого подхода можно быстрее понять, как работает Bootstrap.
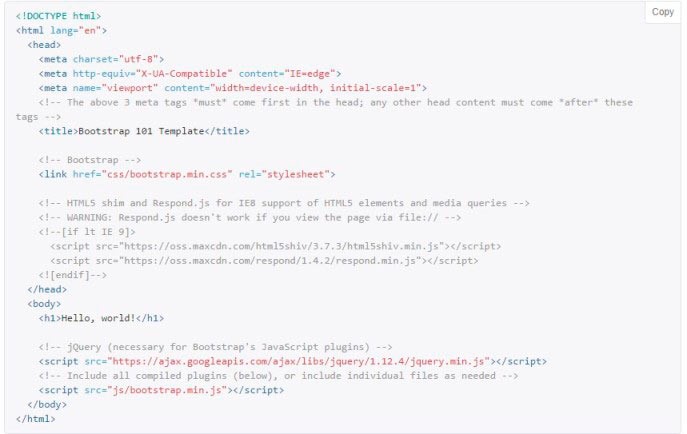
В новой папке следует создать файл с именем index.html. Для этого можно использовать обычный Блокнот. Стоит заметить, что в нем не нужно писать html-разметку. За вас уже все сделано. Внизу страницы Getting Started находится Basic Template (базовый шаблон).

Этот код необходимо просто скопировать в только что созданный файл.
Если разбирать указанный выше код, то сразу же бросается в глаза doctype, свойственный для html 5. В теге html указан параметр lang (язык).
Автоматически указывается en. Русскоязычные разработчики могут изменить его на ru.
В «голове» указана кодировка страницы. Она очень важна. Поэтому не стоит рьяно корректировать этот блок. Стоит отметить, что в параметре content указано IE-edge. Эта строка свидетельствует об обеспечении корректной работы Bootstrap в браузере Internet Explorer.
Далее указан мета-тег viewport. Он позволяет использовать базовые настройки для того, что сайт корректно отображался на смартфонах и планшетах.
На следующей строке начинается подключение файлов фреймворка. Прежде всего, подключается css-файл. В данном примере используется минифицированная версия этого файла. Возможно использование и обычной версии. Для этого достаточно удалить из.min.
Js-файлы подключаются непосредственно перед закрывающим тегом «тела» страницы. В указанном примере дополнительно подключается библиотека Jquery.
Она необходима для обеспечения корректной работы данного фреймворка.
Для того чтобы убедиться в подключении Bootstrap, достаточно открыть созданный файл в любом из доступных браузеров. Свидетельством о том, что все работает правильно и корректно, является появление следующий строки:
<button class = "btn btn-success">Ура, я подключил Bootstrap!</button>
Если же фреймворк подключен некорректно, то заголовок будет выглядеть следующим образом:
Получается, что Bootstrap уже применил стили к заголовку. Следовательно, вы все сделали правильно и фреймворк работает корректно.
И все-таки чтобы убедиться в правильности своих действий разработчик может вывести посредством фреймворка какой-либо элемент. В данном случае этим элементом является кнопка.
