
Здравствуйте, в прошлой статье мы рассматривали синтаксис языка JavaScript. Мы узнали что такое циклы, переменные, массивы, логические операторы, функции и так далее.
Все эти операции проходят внутри страницы и никак не отображаются. Сегодня же мы научимся выводить необходимые данные на экран. Выводить будем обычную числовую переменную с помощью ActionScript, самыми разными способами.
Для того чтобы использовать все способы, которые будут указаны ниже, нам необходимо обращаться к объекту document. Это отдельный элемент языка JavaScript, который предназначен для работы с веб-сайтами.
Первый способ: функция writeln
Для вывода переменной таким образом нам необходимо её создать. Напишем такую строку: var message = «Hello World!».
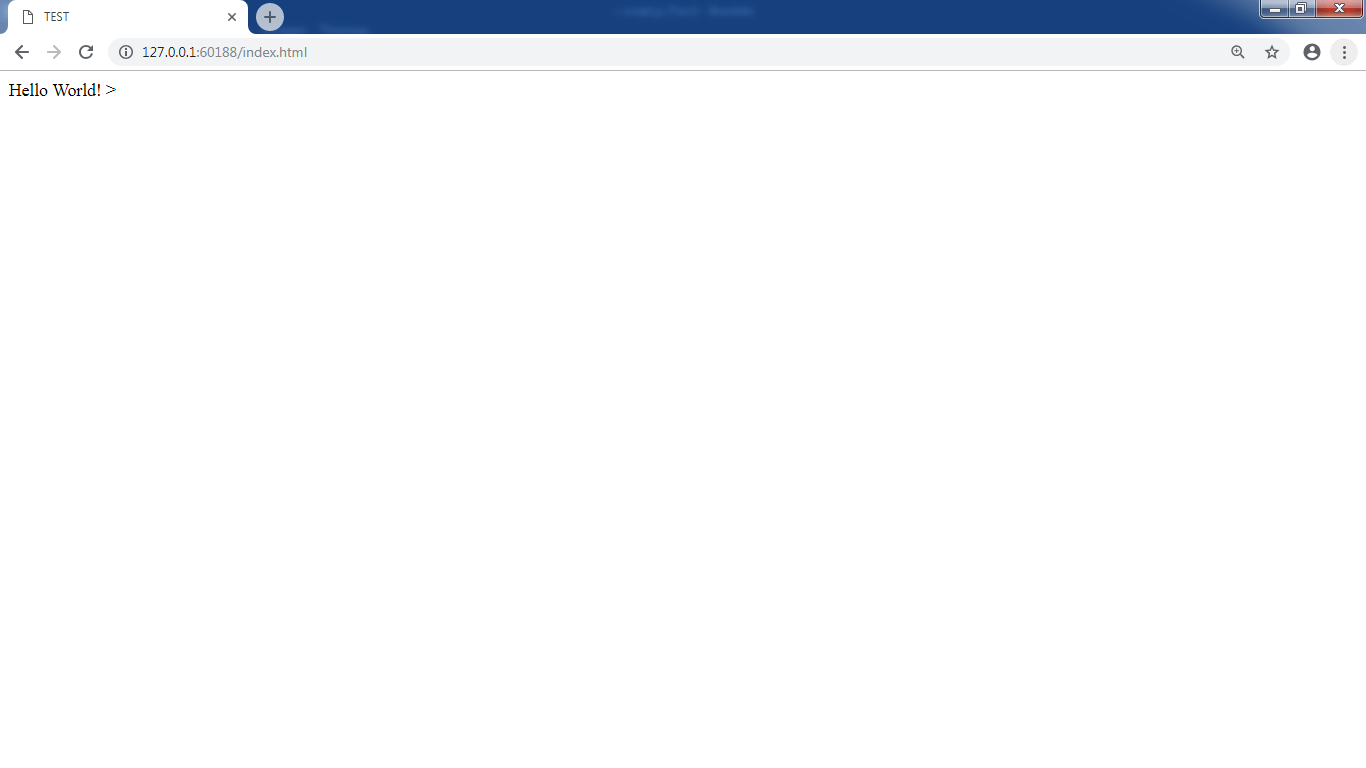
Теперь поговорим о функции writeln. Её лучше всего использовать только при загрузке исходного варианта страницы, так внутренний контент будет изменен.
С помощью таких функций как writeln можно создать страницу, полностью написанную на JavaScript. Кроме этого, данная функция может быть полезна в том случае, когда необходимо уменьшить количество запросов с сервера.
Для того чтобы воспользоваться данной функцией, записываем команду document.writeln, в скобках записываем название нашей переменной, которое затем будет показано на экране.
Пример:


Обратите внимание! Большинство инструкций для работы с веб-страницей являются составляющими пространства имен document, поэтому его необходимо вписывать перед самой функцией, через точку.
Второй способ: функция alert
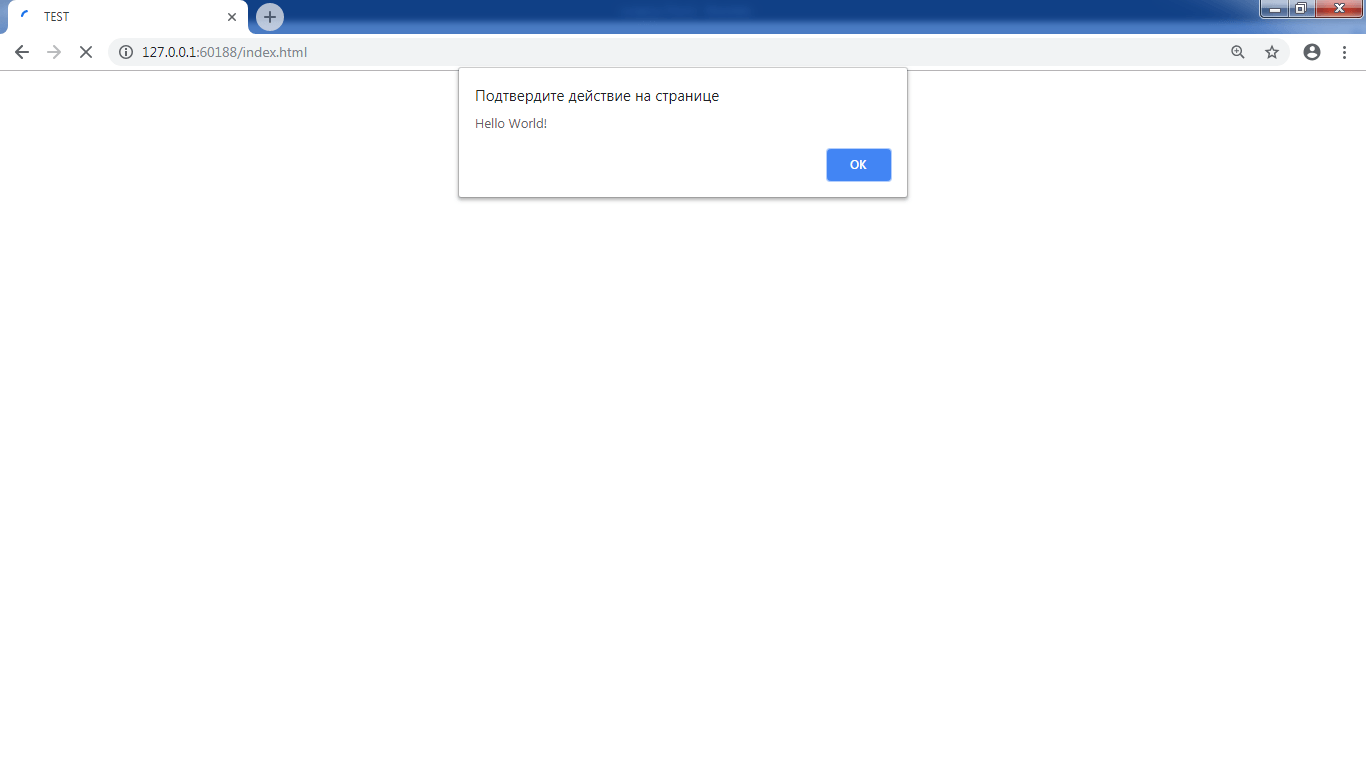
Она не входит в пространство имен document, как writeln, поэтому его вписывать не нужно. Alert может отлично подойти для отладки кода веб-страницы. Его можно использовать и для взаимодействия с пользователем, но делать это не рекомендуется.
Alert имеет стандартный синтаксис любой JavaScript функции. Сначала записываем команду alert, в скобках записываем значение или переменной.
После этого в верхней части страницы всплывет окно с сообщением для пользователя, которое содержит кнопку «OK».
Данная функция может иметь множество применений, но не стоит злоупотреблять ей при работе с веб-сайтом, так как всплывающие окна могут вывести пользователя из себя. Кроме того, некоторые плагины блокируют функции типа alert.
Пример:


Третий способ: функция getElementById
Это самый сложный и наиболее популярный способ вывода информации на экран. С его помощью вы сможете изменять текстовый контент вашей HTML страницы.
Как мы знаем — все HTML теги могут иметь идентификаторы. Именно к ним и обращается наша функция. GetElementById находит элемент по его ID, изменяет содержимое тега по желанию, при этом остальной контент остается без изменений.
Данная функция входит в пространство имен document, что требует указывать его перед самой функцией.
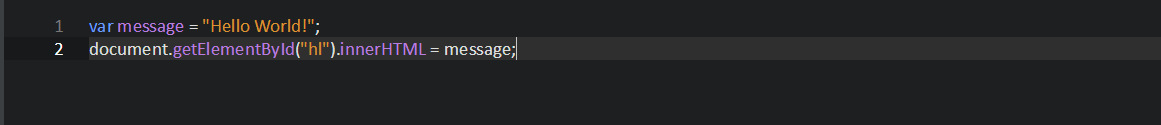
Пример:

Как вы могли заметить, кроме getElementById присутствует непонятная команда innerHTML, после него идет знак равенства и текстовая строка. Так вот, эта команда, вместе со знаком равенства, находит определенный тег и «приравнивает» его содержимое строке в кавычках.
Данный метод лучше всего подходит для вставки текста через JavaScript, поскольку он имеет целый ряд преимуществ:
- Отсутствие всплывающих окон при работе функции.
- Функция работает только с HTML-элементами.
- Текст в кавычках может быть обернут в теги. Таким образом можно написать страницу на JavaScript с нуля.
Заключение
В этой статье мы поговорили с вами о том, как выводить информацию на экран. Это можно сделать с помощью сообщений, а также меняя внутренний контент веб-страницы. Мы лишь немного затронули пространство имен document, которое имеет целый ряд функция для работы с веб-страницей. В следующих уроках мы ознакомимся с ними детально.
Можете самостоятельно экспериментировать с вышеописанными функциями, либо же скачивайте наши исходники. Удачи в изучении!

 (3 голос, рейтинг: 4,33 из 5)
(3 голос, рейтинг: 4,33 из 5)
Доброго времени суток. У меня есть такой код, который работает только если его вставить напрямую в страницу.
Сервисный центр «Кернел» производит ремонт серводвигателя на элементном уровне, перед ремонтом проводится глубокая диагностика с выяснением всех неисправных компонентов.
Проверка отремонтированного сервомотора производится с использованием проверочного стенда с подключением и проверкой блока. По окончанию работ снимается видео проверки, и по желанию может быть предоставлена заказчику.
Технические специалисты Сервисного центра занимаются ремонтом промышленного оборудования более от 10 лет, каждый день повышают свою квалификацию, ремонтируя сложнейшее и разнообразное оборудование, зачастую снятого с производства, и электронное промышленное оборудование без документации и электрических схем.
При необходимости проводим параметрирование и программирование электронного оборудования.
Все вопросы, связанные с ремонтом промышленного оборудования производства , вы можете задать по телефонам указанным в верхней части сайта или по электронной почте, также можете отправить заявку по форме указанной на сайте.
Подробнее:
Производитель:
Модель:
Выполненные работы: ремонт
А если вставка идет через переменную
h2 class=»catalog__descr» >Описание:
то ни чего не происходит, тоесть код php не работает, отображается только текст, без php. Помогите чайнику, может это по определению не должно работать, а может просто я тормоз??? Заранее благодарю.
К сожалению код почистился и получилась полная лажа.