
Подробное описание и демонстрацией работы эффекта наведения под номером №90 для бибилиотеки Bootstrap. Html и CSS код для реализации hover effect как на изображении.
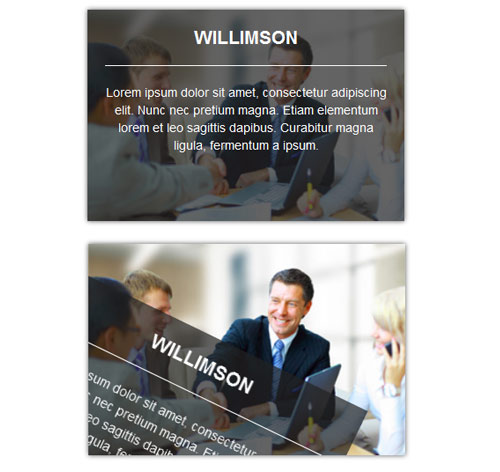
Демонстрация эффекта наведения — стиль 90

willimson
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc nec pretium magna. Etiam elementum lorem et leo sagittis dapibus. Curabitur magna ligula, fermentum a ipsum.

Steve Thomas
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc nec pretium magna. Etiam elementum lorem et leo sagittis dapibus. Curabitur magna ligula, fermentum a ipsum.
<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-90/img-1.jpg" alt=""/> <div class="box-content"> <h3 class="title">willimson</h3> <p class="description"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc nec pretium magna. Etiam elementum lorem et leo sagittis dapibus. Curabitur magna ligula, fermentum a ipsum. </p> </div> </div> </div> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-90/img-2.jpg" alt=""/> <div class="box-content"> <h3 class="title">Kristiana</h3> <p class="description"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc nec pretium magna. Etiam elementum lorem et leo sagittis dapibus. Curabitur magna ligula, fermentum a ipsum. </p> </div> </div> </div> </div> </div>css разметка для реализации данного эффекта
.box{
text-align: center;
position: relative;
overflow: hidden;
box-shadow: 0 0 5px #555;
}
.box img{
width: 100%;
height: auto;
}
.box .box-content{
width: 100%;
height: 100%;
padding: 0 20px;
position: absolute;
top: 0;
left: 0;
color: #fff;
background-color: rgba(35, 35, 35, 0.7);
transform: rotate(0deg) scale(0);
transition: all 1.1s cubic-bezier(0.68, -0.55, 0.27, 1.55) 0s;
}
.box:hover .box-content{
transform: rotate(360deg) scale(1);
transform-origin: -10% -20% 0;
}
.box .title{
font-size: 21px;
font-weight: 700;
text-transform: uppercase;
padding-bottom: 20px;
margin-bottom: 0;
border-bottom: 1px solid #fff;
}
.box .description{
font-size: 14px;
margin-top: 20px;
}
@media only screen and (max-width:990px){
.box{ margin-bottom: 30px; }
}
@media only screen and (max-width:360px){
.box .box-content{ padding: 0 5px; }
.box .title{
margin-top: 10px;
padding-bottom: 10px;
}
}
