
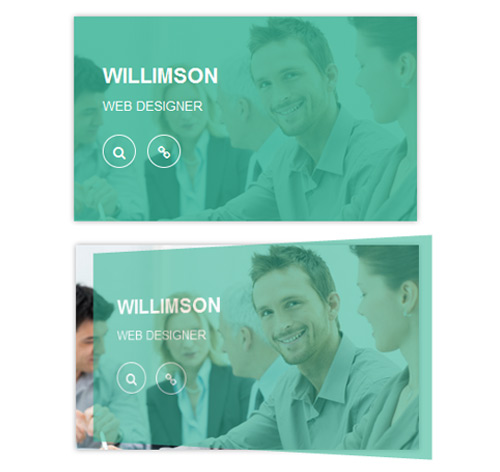
Подробное описание и демонстрацией работы эффекта наведения под номером №89 для бибилиотеки Bootstrap. Html и CSS код для реализации hover effect как на изображении.
html разметка для реализации данного эффекта<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-89/img-1.jpg" alt=""/> <div class="box-content"> <h3 class="title">willimson</h3> <span class="post">web designer</span> <ul class="icon"> <li><a href="#" class="fa fa-search"></a></li> <li><a href="#" class="fa fa-link"></a></li> </ul> </div> </div> </div> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-89/img-2.jpg" alt=""/> <div class="box-content"> <h3 class="title">Kristiana</h3> <span class="post">Web developer</span> <ul class="icon"> <li><a href="#" class="fa fa-search"></a></li> <li><a href="#" class="fa fa-link"></a></li> </ul> </div> </div> </div> </div> </div>css разметка для реализации данного эффекта
.box{
position: relative;
box-shadow: 0 0 5px #a3a3a3;
}
.box img{
width: 100%;
height: auto;
}
.box .box-content{
width: 100%;
height: 100%;
background-color: rgba(53, 179, 147, 0.8);
padding: 50px 30px 20px;
opacity: 0;
position: absolute;
top: 0;
left: 0;
}
.box:hover .box-content{
-webkit-animation-name: animate;
animation-name: animate;
-webkit-animation-duration: 1200ms;
animation-duration: 1200ms;
-webkit-animation-iteration-count: 1;
animation-iteration-count: 1;
-webkit-animation-timing-function: linear;
animation-timing-function: linear;
opacity: 1;
}
.box .title{
font-size: 22px;
font-weight: 600;
color: #fff;
text-transform: uppercase;
margin-top: 0;
}
.box .post{
display: block;
font-size: 14px;
color: #fff;
text-transform: uppercase;
}
.box .icon{
list-style: none;
padding: 0;
margin: 20px 0 0 0;
}
.box .icon li{
display: inline-block;
margin-right: 8px;
}
.box .icon li:last-child{
margin-right: 0;
}
.box .icon li a{
display: block;
width: 35px;
height: 35px;
line-height: 35px;
border-radius: 50%;
border: 1px solid #fff;
font-size: 14px;
color: #fff;
text-align: center;
transition: all 0.3s ease 0s;
}
.box .icon li a:hover{
background: #fff;
color: #28a68f;
}
@-webkit-keyframes animate{
0% {
-webkit-transform: perspective(400px) rotate3d(0, 1, 0, 90deg);
transform: perspective(400px) rotate3d(0, 1, 0, 90deg);
-webkit-animation-timing-function: ease-in;
animation-timing-function: ease-in;
opacity: 0;
}
40% {
-webkit-transform: perspective(400px) rotate3d(0, 1, 0, -20deg);
transform: perspective(400px) rotate3d(0, 1, 0, -20deg);
-webkit-animation-timing-function: ease-in;
animation-timing-function: ease-in;
}
60% {
-webkit-transform: perspective(400px) rotate3d(0, 1, 0, 10deg);
transform: perspective(400px) rotate3d(0, 1, 0, 10deg);
opacity: 1;
}
80% {
-webkit-transform: perspective(400px) rotate3d(0, 1, 0, -5deg);
transform: perspective(400px) rotate3d(0, 1, 0, -5deg);
}
100% {
-webkit-transform: perspective(400px);
transform: perspective(400px);
}
}
@keyframes animate{
0% {
-webkit-transform: perspective(400px) rotate3d(0, 1, 0, 90deg);
transform: perspective(400px) rotate3d(0, 1, 0, 90deg);
-webkit-animation-timing-function: ease-in;
animation-timing-function: ease-in;
opacity: 0;
}
40% {
-webkit-transform: perspective(400px) rotate3d(0, 1, 0, -20deg);
transform: perspective(400px) rotate3d(0, 1, 0, -20deg);
-webkit-animation-timing-function: ease-in;
animation-timing-function: ease-in;
}
60% {
-webkit-transform: perspective(400px) rotate3d(0, 1, 0, 10deg);
transform: perspective(400px) rotate3d(0, 1, 0, 10deg);
opacity: 1;
}
80% {
-webkit-transform: perspective(400px) rotate3d(0, 1, 0, -5deg);
transform: perspective(400px) rotate3d(0, 1, 0, -5deg);
}
100% {
-webkit-transform: perspective(400px);
transform: perspective(400px);
}
}
@media only screen and (max-width:990px){
.box{ margin-bottom: 30px; }
}


