
Подробное описание и демонстрацией работы эффекта наведения под номером №87 для бибилиотеки Bootstrap. Html и CSS код для реализации hover effect как на изображении.
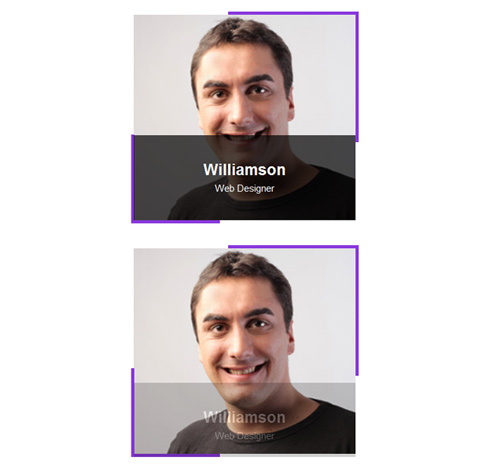
Демонстрация эффекта наведения — стиль 87

Williamson
заговолокer
Kristiana
Web developer
Steve Thomas
заговолокer<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-87/img-1.jpg"> <div class="box-content"> <h3 class="title">Williamson</h3> <span class="post">web designer</span> </div> </div> </div> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-87/img-2.jpg"> <div class="box-content"> <h3 class="title">Kristiana</h3> <span class="post">Web developer</span> </div> </div> </div> </div> </div>css разметка для реализации данного эффекта
.box{
padding: 5px;
text-align: center;
overflow: hidden;
position: relative;
}
.box:before{
content: "";
width: 140px;
height: 140px;
border-width: 0 0 5px 5px;
border-style: solid;
border-color: #8939dc;
position: absolute;
bottom: 0;
left: 1px;
}
.box:after{
content: "";
width: 206px;
height: 206px;
border-width: 5px 5px 0 0;
border-style: solid;
border-color: #8939dc;
position: absolute;
top: 0;
left: auto;
right: 0;
}
.box img{
width: 100%;
height: auto;
}
.box .box-content{
width: 97.1%;
padding: 40px 0;
background: rgba(0,0,0,0.7);
position: absolute;
bottom: 5px;
left: 5px;
right: 5px;
opacity: 0;
transform: translateY(30px);
transition: all 0.3s ease 0s;
}
.box:hover .box-content{
opacity: 1;
transform: translateY(0);
}
.box-content .title{
font-size: 25px;
font-weight: 600;
color: #fff;
margin: 0 0 5px 0;
}
.box-content .post{
display: inline-block;
font-size: 15px;
color: #fff;
text-transform: capitalize;
}
@media only screen and (max-width:990px){
.box{ margin-bottom: 30px; }
}
