
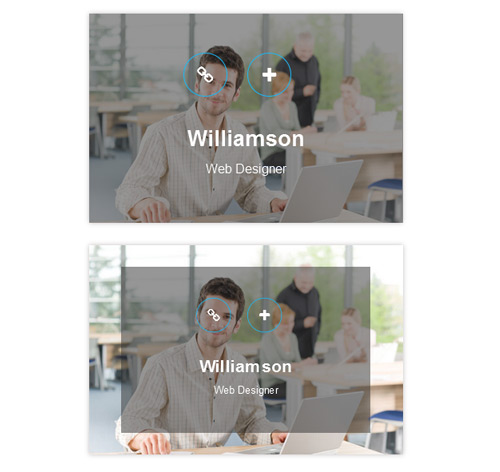
Подробное описание и демонстрацией работы эффекта наведения под номером №86 для бибилиотеки Bootstrap. Html и CSS код для реализации hover effect как на изображении.
<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-86/img-1.jpg"> <div class="box-content"> <ul class="icon"> <li><a href="#"><i class="fa fa-link"></i></a></li> <li><a href="#"><i class="fa fa-plus"></i></a></li> </ul> <h3 class="title">Williamson</h3> <span class="post">web designer</span> </div> </div> </div> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-86/img-2.jpg"> <div class="box-content"> <ul class="icon"> <li><a href="#"><i class="fa fa-link"></i></a></li> <li><a href="#"><i class="fa fa-plus"></i></a></li> </ul> <h3 class="title">Kristiana</h3> <span class="post">Web Developer</span> </div> </div> </div> </div> </div>css разметка для реализации данного эффекта
.box{
text-align: center;
box-shadow: 0 0 5px #c2bdbd;
position: relative;
}
.box img{
width: 100%;
height: auto;
}
.box .box-content{
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
background-color: rgba(47, 47, 46, 0.5);
padding: 45px 20px;
transform: scale(0);
transition: all 0.6s ease 0s;
}
.box:hover .box-content{
transform: scale(1);
}
.box .icon{
padding: 0;
margin: 0;
list-style: none;
}
.box .icon li{
display: inline-block;
}
.box .icon li a{
display: block;
width: 50px;
height: 50px;
line-height: 50px;
border-radius: 50%;
font-size: 20px;
color: #fff;
border: 1px solid #18baf9;
margin-right: 20px;
margin-bottom: 15px;
transition: all 0.3s ease 0s;
}
.box .icon li a:hover{
background: #18baf9;
text-decoration: none;
}
.box .title{
display: block;
font-size: 25px;
font-weight: 600;
color: #fff;
margin-bottom: 10px;
}
.box .post{
font-size: 15px;
color: #fff;
text-transform: capitalize;
}
@media only screen and (max-width:990px){
.box{ margin-bottom: 30px; }
}



