
Подробное описание и демонстрацией работы эффекта наведения под номером №83 для бибилиотеки Bootstrap. Html и CSS код для реализации hover effect как на изображении.
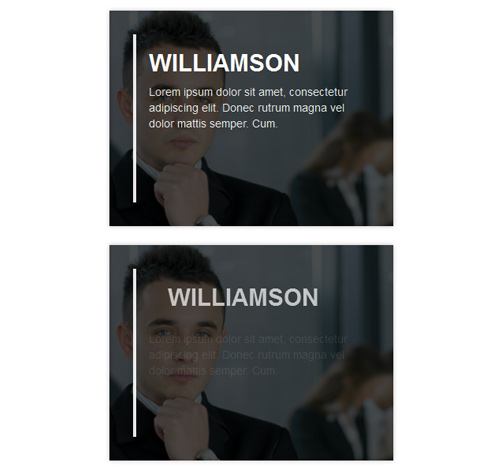
Демонстрация эффекта наведения — стиль 83

Williamson
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec rutrum magna vel dolor mattis semper. Cum.

Kristiana
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec rutrum magna vel dolor mattis semper. Cum.

Steve Thomas
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec rutrum magna vel dolor mattis semper. Cum.
<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-83/img-1.jpg" alt=""/> <div class="box-content"> <h3 class="title">Williamson</h3> <p class="description">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec rutrum magna vel dolor mattis semper. Cum.</p> </div> </div> </div> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-83/img-2.jpg" alt=""/> <div class="box-content"> <h3 class="title">Kristiana</h3> <p class="description">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec rutrum magna vel dolor mattis semper. Cum.</p> </div> </div> </div> </div> </div>css разметка для реализации данного эффекта
.box{
background: #000;
position: relative;
box-shadow: 0 0 5px #c2bdbd;
overflow: hidden;
}
.box img{
width: 100%;
height: auto;
opacity: 1;
-webkit-transition: all 0.35s ease 0s;
transition: all 0.35s ease 0s;
}
.box:hover img{
opacity: 0.3;
}
.box .box-content{
width: 100%;
height: 100%;
color: #fff;
position: absolute;
bottom: 0;
padding: 30px 50px;
}
.box .box-content:before{
content: "";
position: absolute;
top: 30px;
left: 100%;
bottom: 30px;
border-left: 4px solid rgba(255, 255, 255, 0.8);
opacity: 0;
background-color: rgba(255, 255, 255, 0.5);
-webkit-transition: all 0.5s ease 0.6s;
transition: all 0.5s ease 0.6s;
}
.box:hover .box-content:before{
left: 30px;
opacity: 1;
-webkit-transition-delay: 0s;
transition-delay: 0s;
}
.box .title,
.box .description{
opacity: 0;
-webkit-transition: opacity 0.35s, -webkit-transform 0.35s;
transition: opacity 0.35s,-webkit-transform 0.35s,-moz-transform 0.35s,-o-transform 0.35s,transform 0.35s;
}
.box-content .title{
font-size: 30px;
font-weight: 800;
text-transform: uppercase;
-webkit-transform: translate3d(30%, 0%, 0);
transform: translate3d(30%, 0%, 0);
-webkit-transition-delay: 0.3s;
transition-delay: 0.3s;
}
.box:hover .title{
opacity: 1;
-webkit-transform: translate3d(0%, 0%, 0);
transform: translate3d(0%, 0%, 0);
-webkit-transition-delay: 0.4s;
transition-delay: 0.4s;
}
.box-content .description{
font-size: 14px;
-webkit-transform: translate3d(0%, 30%, 0);
transform: translate3d(0%, 30%, 0);
-webkit-transition-delay: 0s;
transition-delay: 0s;
}
.box:hover .description{
opacity: 0.9;
-webkit-transform: translate3d(0%, 0%, 0);
transform: translate3d(0%, 0%, 0);
-webkit-transition-delay: 0.6s;
transition-delay: 0.6s;
}
@media only screen and (max-width: 990px){
.box{ margin-bottom: 20px; }
}
