
Подробное описание и демонстрацией работы эффекта наведения под номером №82 для бибилиотеки Bootstrap. Html и CSS код для реализации hover effect как на изображении.
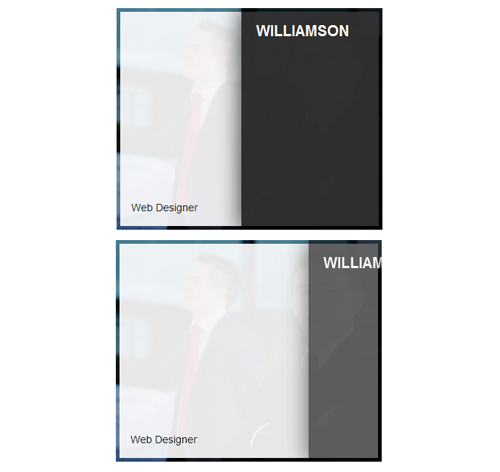
Демонстрация эффекта наведения — стиль 82

Заголовок
Williamson

Заголовок
Steve Thomas
<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-82/img-1.jpg"/> <div class="box-content"> <span class="post">web designer</span> <h2 class="title">Williamson</h2> </div> </div> </div> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-82/img-2.jpg"/> <div class="box-content"> <span class="post">Web Developer</span> <h2 class="title">Kristiana</h2> </div> </div> </div> </div> </div>css разметка для реализации данного эффекта
.box{
background: #000;
color: #fff;
position: relative;
overflow: hidden;
}
.box img{
width: 100%;
height: auto;
opacity: 1;
-webkit-transition: opacity 0.35s;
transition: opacity 0.35s;
}
.box:hover img{
opacity: 0.7;
}
.box .box-content{
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
.box .box-content:before{
content: "";
position: absolute;
top: 5px;
bottom: 5px;
right: 100%;
left: 5px;
background-color: rgba(255, 255, 255, 0.9);
-webkit-transition: all 0.5s ease-out 0.6s;
transition: all 0.5s ease-out 0.6s;
}
.box:hover .box-content:before{
right: 5px;
opacity: 1;
-webkit-transition-delay: 0s;
transition-delay: 0s;
}
.box .title,
.box .post{
width: 100%;
margin: 0;
padding: 20px;
opacity: 0;
position: absolute;
-webkit-transition: opacity 0.45s, -webkit-transform 0.3s ease-in;
transition: opacity 0.45s,-webkit-transform 0.3s ease-in,-moz-transform 0.3s ease-in,-o-transform 0.3s ease-in,transform 0.3s ease-in;
}
.box .title{
font-size: 20px;
font-weight: 800;
top: 0;
bottom: 0;
text-transform: uppercase;
box-shadow: 0 0 30px rgba(0, 0, 0, 0.8);
background-color: rgba(0, 0, 0, 0.8);
-webkit-transform: translate3d(50%, 0%, 0);
transform: translate3d(100%, 0%, 0);
-webkit-transition-delay: 0s;
transition-delay: 0s;
}
.box:hover .title{
opacity: 1;
-webkit-transform: translate3d(0%, 0%, 0);
transform: translate3d(47%, 0%, 0);
-webkit-transition-delay: 0.5s;
transition-delay: 0.5s;
}
.box .post{
display: block;
top: 80%;
color: rgba(0, 0, 0, 0.85);
text-transform: capitalize;
opacity: 0;
-webkit-transition-delay: 0s;
transition-delay: 0s;
}
.box:hover .post{
opacity: 1;
}
@media only screen and (max-width: 990px){
.box{ margin-bottom: 20px; }
.box .title{ font-size: 18px}
}
@media only screen and (max-width: 359px){
.box .title{ font-size: 15px}
}
