
Подробное описание и демонстрацией работы эффекта наведения под номером №72 для бибилиотеки Bootstrap. Html и CSS код для реализации hover effect как на изображении.
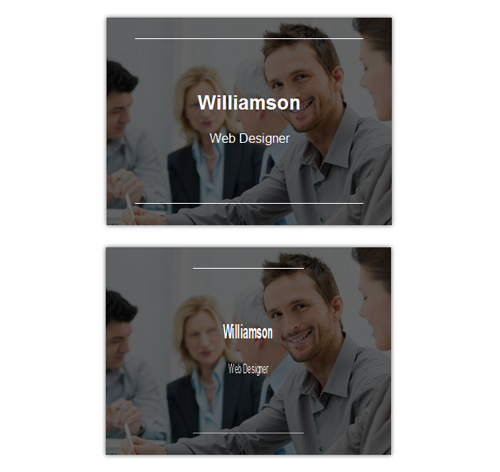
Демонстрация эффекта наведения — стиль 72

Williamson
заговолокer
Kristiana
Web Developer
Steve Thomas
Graphic Designer<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-72/img-1.jpg"/> <div class="boxContent"> <h3 class="title">Williamson</h3> <span class="post">web designer</span> </div> </div> </div> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-72/img-2.jpg"/> <div class="boxContent"> <h3 class="title">Kristiana</h3> <span class="post">Web Developer</span> </div> </div> </div> </div> </div>css разметка для реализации данного эффекта
.box{
position: relative;
overflow: hidden;
box-shadow: 0 0 5px #555;
}
.box img{
width: 100%;
height: auto;
transition: all 0.5s ease 0s;
}
.box:hover img{
opacity: 0.3;
}
.box .boxContent{
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
padding: 30px;
background: rgba(0, 0, 0, 0.75);
border: 4px solid rgba(255, 255, 255, 0.10);
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
z-index: 1;
transition: all 0.5s ease 0s;
}
.box:hover .boxContent{
-webkit-transform: rotate(0);
transform: rotate(0);
-webkit-transform-origin: 100% 100%;
transform-origin: 100% 100%;
}
.box .title{
display: inline-block;
font-size: 30px;
color: #fff;
line-height: 45px;
border-bottom: 1px solid rgba(255, 255, 255, 0.2);
margin: 0;
}
.box .post{
display: block;
font-size: 15px;
color: #fff;
text-transform: capitalize;
padding: 8px 0 15px;
}
@media only screen and (max-width: 990px){
.box{ margin-bottom: 20px; }
}
