
Подробное описание и демонстрацией работы эффекта наведения под номером №62 для бибилиотеки Bootstrap. Html и CSS код для реализации hover effect как на изображении.
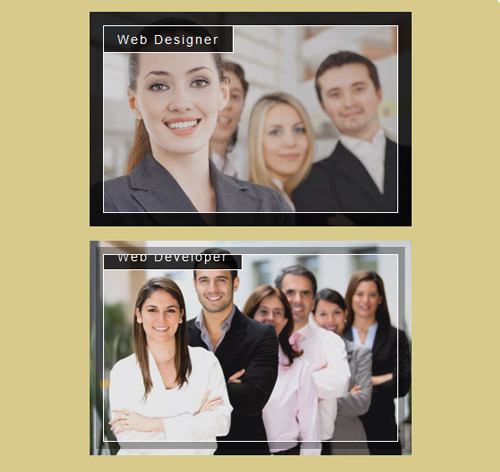
Демонстрация эффекта наведения — стиль 62

заговолокer

Web Developer

Graphic Designer
<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-62/img-1.jpg" alt=""/> <div class="box-content"> <h3 class="title">Web Designer</h3> </div> </div> </div> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-62/img-2.jpg" alt=""/> <div class="box-content"> <h3 class="title">Web Developer</h3> </div> </div> </div> </div> </div>css разметка для реализации данного эффекта
.box{
overflow: hidden;
position: relative;
}
.box:after{
content: "";
width: 100%;
height: 100%;
background: rgba(112, 107, 114, 0.3);
position: absolute;
top: 0;
left: 0;
opacity: 0;
transition: all 0.50s ease 0s;
}
.box:hover:after{
opacity: 1;
}
.box img{
width: 100%;
height: auto;
transition: all 0.50s ease 0s;
}
.box .box-content{
position: absolute;
top: 15px;
left: 15px;
bottom: 15px;
right: 15px;
border: 1px solid #fff;
overflow: hidden;
z-index: 1;
transition: all 0.5s ease 0s;
}
.box:hover .box-content{
opacity: 1;
box-shadow: 0 0 0 20px rgba(0, 0, 0, 0.8);
}
.box .title{
display: inline-block;
font-size: 14px;
color: #fff;
letter-spacing: 2px;
background: rgba(0, 0, 0, 0.8);
border-bottom: 1px solid #fff;
border-right: 1px solid #fff;
margin: 0;
padding: 7px 15px;
transform: translate(0%, -100%);
transition: all 0.5s ease 0s;
}
.box:hover .title{
transform: translate(0%,0%);
}
@media only screen and (max-width: 990px) {
.box{ margin-bottom: 15px; }
}
