
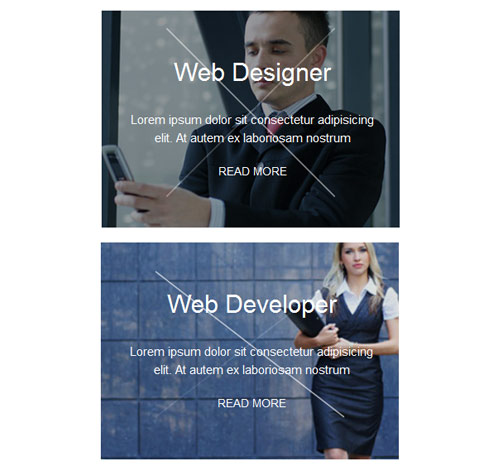
Подробное описание и демонстрацией работы эффекта наведения под номером №59 для бибилиотеки Bootstrap. Html и CSS код для реализации hover effect как на изображении.
<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="https://fokit.ru/demo/images/hover-effect/hover-effect-style-59/img-1.jpg" alt=""/> <div class="box-content"> <h3 class="title">Web designer</h3> <p class="description">Lorem ipsum dolor sit consectetur adipisicing elit. At autem ex laboriosam nostrum </p> <a href="#" class="read">read more</a> </div> </div> </div> </div> </div>css разметка для реализации данного эффекта
.box{
position: relative;
text-align: center;
overflow: hidden;
background: #000;
}
.box:before,
.box:after{
content: "";
width: 80%;
height: 2px;
background: #fff;
position: absolute;
top: 47%;
left: 50%;
transform: translate3d(-50%, -50%, 0px);
transition: all 0.35s ease 0s;
}
.box:hover:before{
opacity: 0.5;
transform: translate3d(-50%, -50%, 0px) rotate(-45deg);
}
.box:hover:after{
opacity: 0.5;
transform: translate3d(-50%, -50%, 0px) rotate(45deg);
}
.box img{
width: 100%;
height: auto;
transform: scale(1.5);
transition: all 0.35s ease 0s;
}
.box:hover img{
opacity: 0.6;
transform: scale(1);
}
.box .box-content{
position: absolute;
top: 40%;
left: 18%;
color: #fff;
transform: translate(-10%, -30%);
transition: all 0.2s ease-in-out 0s;
}
.box .title{
font-size: 30px;
margin-top: 0;
text-transform: capitalize;
}
.box .description{
font-size: 15px;
margin-top: 20%;
transition: all 0.2s ease-in-out 0s;
}
.box:hover .description{
margin-top: 10%;
}
.box .read{
display: inline-block;
padding: 10px;
color: #fff;
text-transform: uppercase;
position: relative;
}
.box .read:before,
.box .read:after{
content: "";
position: absolute;
bottom: 0;
left: 0;
right: 0;
top: 0;
transition: all 0.5s ease 0s;
}
.box .read:before{
border-left: 1px solid #fff;
border-right: 1px solid #fff;
transform: scaleY(0);
transform-origin: 100% 0 0;
}
.box .read:hover:before{
transform: scaleY(1);
}
.box .read:after{
content: "";
border-bottom: 1px solid #fff;
border-top: 1px solid #fff;
transform: scaleX(0);
transform-origin: 0 100% 0;
}
.box .read:hover:after {
transform: scaleX(1);
}
@media screen and (max-width:990px){
.box{ margin-bottom:20px; }
}
@media screen and (max-width:479px){
.box:before,
.box:after{ top: 40%; }
.box .description{ margin-top: 15%; }
}


